닫기와 뒤로가기, 어떻게 다를까? — 헤이딜러 UX 스터디
- 뒤로가기의 종류(하이어라키 백, 히스토리백)에 대해 알아보고 - ‘닫기'와 ‘뒤로가기'를 어떤 기준으로 사용하기로 결정했는지에 대해 공유합니다.
medium.com
'닫기'와 '뒤로 가기'를 어떻게 사용해야 하는지 알게 되었다. 아티클을 읽고 간단히 인사이트를 정리해 보았다.
헤이딜러에서 정한 UX 규칙
1. 먼저 페이지 간 위계를 파악해 본다.
2. 그다음 어떤 back이 자연스러울지 생각해 본다.
3. 두 가지의 back기능이 모두 필요하다면
- 뒤로 가기 버튼을 하이어라키 백으로 두고
- 히스토리 백을 다른 형태의 UI로 해결한다.

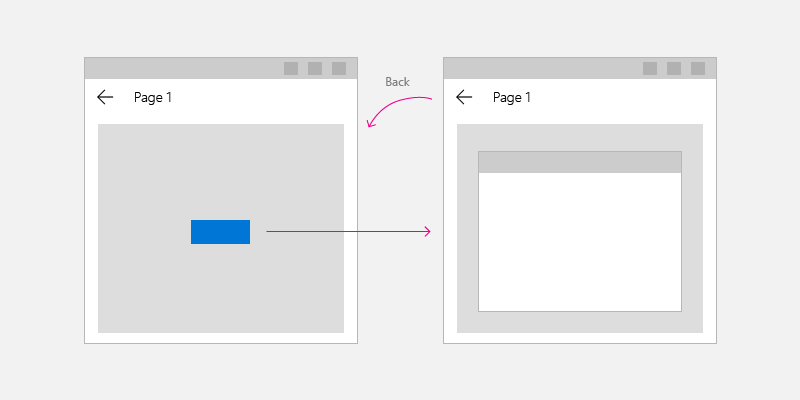
하이어라키 백: 하위개념에서 상위개념으로 돌아가는 것
히스토리 백: 이전에 지나왔던 화면들을 역순 하여 차례대로 되돌아가는 것
이 아티클을 보고 스카이스캐너 앱 개선 아이디어 도출 과제를 할 때가 생각났다.
스카이스캐너는 뒤로 가기가 히스토리 백이어서 내가 지나온 화면을 계속 마주치게 된다. 홈화면으로 돌아가고 싶은 사용자는 홈 화면이 나올 때까지 뒤로 가기 버튼을 계속 눌러야 한다. 이 경험이 번거롭다고 느껴서 아이디어 도출에서도 '검색 뒤로 가기 버튼에서 이전기록 없이 바로 홈으로 넘어가면 어떨까?'라고 썼다.
하이어라키 백/히스토리 백 하나로 사용자가 불편함을 느낄 수도 있다는 점을 깨달았다.
일관성과 맥락을 판별해서 프로토타이핑을 짜야겠다.
[강의학습일지] UXUI 디자인 입문 2주차 숙제 - 디자인 씽킹을 활용해 스카이스캐너 앱 개선 아이
주제: 여름휴가때 가성비 좋은 해외여행을 떠나고 싶은 30대 직장인 여성1. 공감지도로 공감하기생각과 느낌 (걱정하는 것, 만족/불만, 요구사항)보는 것 (시간을 보내는 장소, 생활 환경)여행가
byroe.tistory.com
모달(Modal)
현재 수행하고 있는 작업을 끊고, 다른 맥락의 작업을 일시적으로 수행해야 할 때 사용하는 뷰
단순하고 쉬워야 한다.
모달 사용 기준
맥락일 때: Modal이 아니므로 → 뒤로 가기 버튼 + 좌우 애니메이션
맥락이 아닐 때: Modal이므로 → 닫기 버튼 + 상하 애니메이션
헤이딜러 제품팀의 기준
닫기: 모달을 닫고 현재 작업으로 되돌아가기 위해 사용
뒤로 가기: 지나왔던 페이지로 되돌아가기 위한 내비게이션으로 사용
앱을 사용할 때 뒤로 가기는 안전하다고 느끼는데 닫기는 내가 본화면이 어디까지 닫히는지, 어디로 돌아가는지 몰라서 의구심이 들 때가 있다. 맥락에 맞게 앱이 설계되어 있다면 사용자가 이런 고민을 하지 않을 것이다.
뒤로 가기와 닫기 표시가 동시에 있는 것이 제일 낫다고 생각했는데 이것 또한 베스트 해결책이 아니라는 것을 보고 맥락과 상황에 맞게 써야 한다는 것을 배웠다.
'UXUI > 아티클스터디' 카테고리의 다른 글
| [아티클스터디] 놀면서 공부하는 듀오링고의 비밀 (0) | 2024.06.28 |
|---|---|
| [아티클스터디] 그래도 해지하실 거예요? (0) | 2024.06.26 |
| [아티클스터디] 레퍼런스 적용 시 주의할 점 (0) | 2024.06.23 |
| [아티클스터디] UX/UI 레벨테스트 (0) | 2024.05.22 |
| [아티클스터디] 닐슨 노먼 그룹의 10가지 휴리스틱 평가 (0) | 2024.05.22 |



