휴리스틱(Heuristics)
1. 그리스어로 "찾아내다"(find out)와 "발견하다"(discover)를 뜻한다.
2. 불충분한 시간이나 정보로 인하여 합리적인 판단을 할 수 없거나, 체계적이면서 합리적인 판단이 굳이 필요하지 않은 상황에서 사람들이 빠르게 사용할 수 있게 보다 용이하게 구성된 간편 추론의 방법.
3. 제품이 사용자의 인지적 오류를 줄여줄 수 있는 방향으로 디자인되었는지
나아가 유용한 정보를 포함하며 사용자가 제품 이용 과정에서 정서적인 만족을 느끼는지 함께 평가
닐슨 노먼 그룹의 10가지 휴리스틱 평가

1. 시스템 상태를 눈에 보이게 표현하기 (Visibility of system status)
적절한 시간 내에 사용자에게 진행 중인 정보를 지속적으로 제공해야 한다.
현재 진행 단계/전체 진행단계를 보여주고 앞으로 얼마나 더 기다려야 하는지 정확한 안내가 필요하다.


2. 시스템과 현실 세계를 연결하기 (Match between system and the real world)
대상을 일상에서 사용하는 모습 그대로 사실에 가깝게 표현해야 한다.
사용자가 가진 멘탈모델을 활용하고 사용자에게 익숙한 관례를 따르는 것이 중요하다.

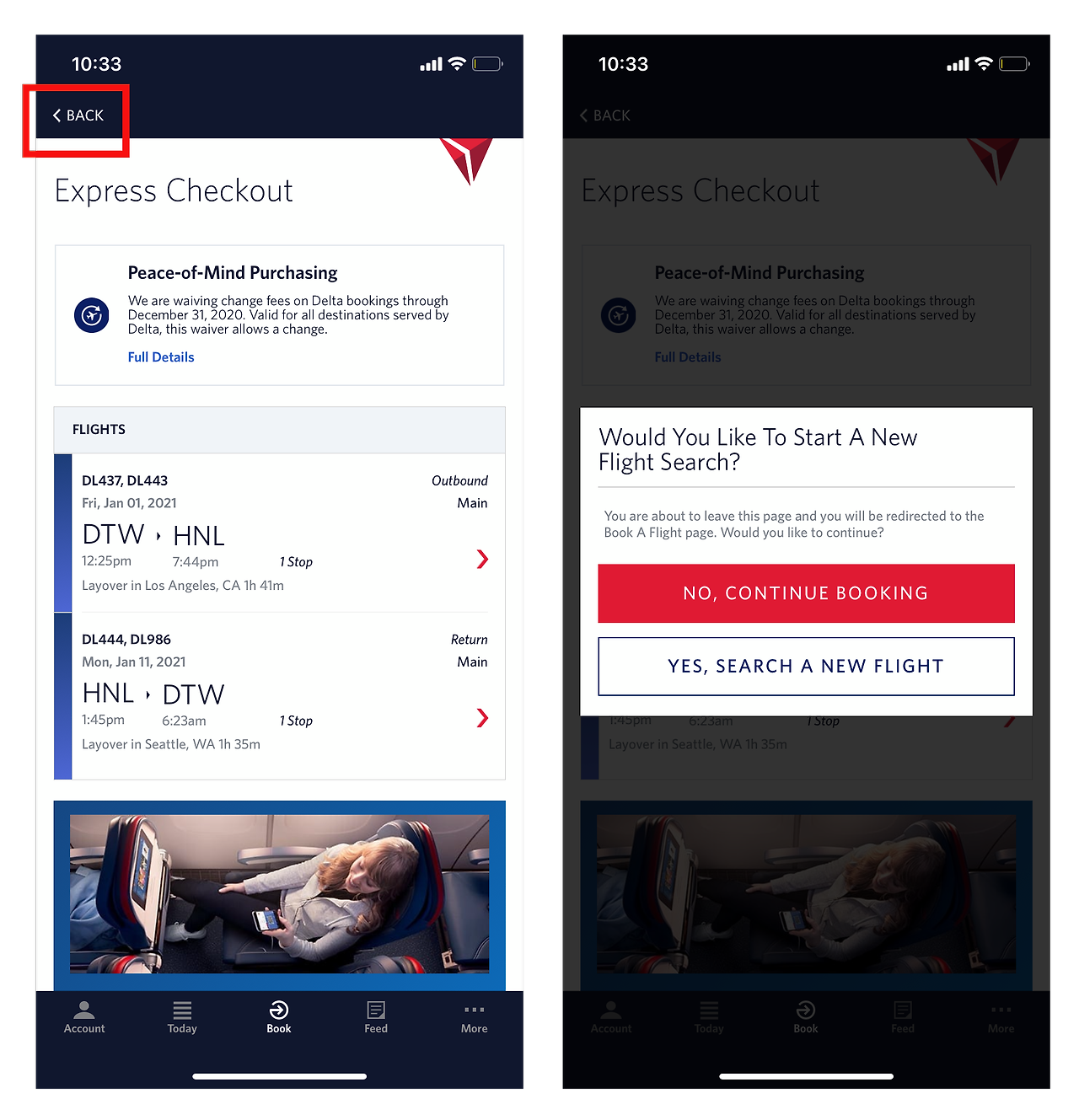
3. 시스템 제어와 자유를 느끼게 하기 (User control and freedom)
사용자가 실수를 했다면 원하지 않는 상태에서 벗어날 수 있도록 출구를 만들어야 한다.
뒤로 가기, 실행취소, Breadcrumbs등을 통해 한번에 원하는 메뉴로 이동하도록 한다.
메시지 보내고 바로 취소하고, 앱 다운로드 취소하기 등
Breadcrumbs : 주로 페이지 좌측 상단에 있는 네비게이션 텍스트. 유저가 현재 웹사이트 내에서 어디에 위치하고 있는지 알려준다. 헨젤과 그레텔의 빵 부스러기에서 유래되었다. 길을 잃지 않고 되돌아 갈 수 있도록 흔적을 남기는 의미.


4. 일관성과 표준을 따르기 (Consistency and standards)
다른 플랫폼에서 이미 학습한 방식을 존중해야 한다. 지금까지 사용하던 방식이 아니면 사용자들은 혼란에 빠지게 된다.
좋아요, 즐겨찾기, 장바구니 등의 아이콘은 관례를 따르는 것이 좋다.
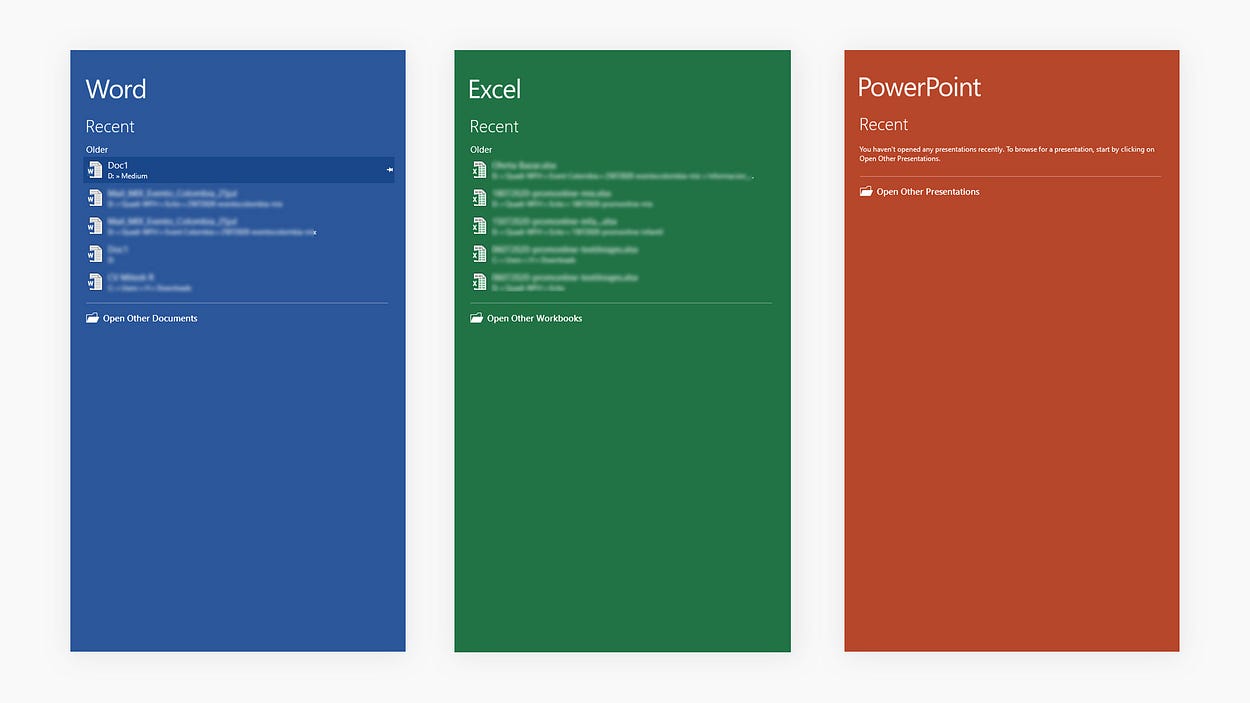
1. 내적 일관성
한 제품이나 제품군 내에서 일관성을 유지하는 것을 의미한다.
예를 들어 Microsoft Office 제품군, PayTm 및 AWS(Amazon 웹 서비스)
2. 외부 일관성
사용자의 정신적 모델이나 요소의 친숙도를 직접적으로 나타낸다.
예를 들어 홈 아이콘, 전자상거래의 장바구니 아이콘, 웹사이트 상단의 검색창 등이 있다.
이러한 아이콘의 배치는 사용자에게 친숙한 사용자의 정신 모델 및 패턴을 따른다.

5. 에러를 방지하기 (Error prevention)
문제가 발생하지 않도록 방지해야 한다.
에러가 자주, 오래 발생하는 지점을 찾아 없애야 한다.
예를 들어, 페이스북 로그인 화면은 정확히 어디에서 오류가 발생했는지 알려줌으로써 오류 방지에 대한 좋은 디자인을 보여준다.
이 경우 잘못된 비밀번호를 입력했다는 메시지가 나타난다.

6. 기억보다 인식 (Recognition rather than recall)
사용자가 기억할 필요 없이 인식할 수 있게 만들어야 한다.
현재의 단계를 바로 알아차릴 수 있게 하면 기억하지 않고도 바로 사용할 수 있다.

7. 유연성과 효율성 (Flexibility and efficiency of use)
경험이 숙련된 사용자들을 위해 단축키, 자주 쓰는 메뉴 모음, 고급설정 등의 메뉴를 제공한다.

8. 심플하고 아름다운 디자인 (Aesthetic and minimalist design)
필요하지 않은 요소는 모두 배제하고 직관적인 디자인이 필요하다.
불필요한 정보로 사용자의 주의를 분산시키지 않도록 한다.

9. 에러 인식하고 빠져나올 수 있도록 돕기 (Help users recognize, diagnose, and recover from errors)
오류가 발생했을 때 가능한 쉽게 보여주고, 문제의 원인을 짚어줘야 한다.
빨간색 텍스트, 네모 박스 등으로 오류 발생을 알린다.

10. 도움말과 문서화 (Help and documentation)
문제가 생겨 도움말을 찾을 때, 빠르게 문제해결 단서를 찾을 수 있게 도와줘야 한다.
인사이트
좋았던 점
닐슨 노먼 그룹의 10가지 휴리스틱 평가에 대해 알 수 있어 유익했다.
아쉬웠던 점
예시가 아쉬웠던 부분이 있어 하나의 아티클만 보는 것이 아니라 다양한 아티클을 참고해서 나만의 방식으로 이해하려고 노력해야겠다.
마무리
휴리스틱 평가는 UX/UI 디자인을 평가하는 기준 중 하나라고 한다.
다른 기준은 어떤 것이 있는지 추가로 찾아보고, 후에 UX/UI 디자인을 할 때 어떻게 벤치마킹 할 것인지 생각해 봐야겠다.
출처
휴리스틱 평가로 내 ux ui가 좋은지 확인하기
닐슨 노먼 그룹의 10가지 휴리스틱 평가 | ui ux 디자인을 평가하는 기준에는 여러가지 있습니다. 내가 스스로 진단할 수 있는 방법인 휴리스틱 평가에 대해 적어보겠습니다. ux 포트폴리오를 만
brunch.co.kr
1. Visibility of System Status with examples
Today I want to write about the first of Jakob Nielsen’s Ten Usability Heuristics ‘Visibility of System Status’. I will try to cover the…
medium.com
Heuristic Evaluation — H2: Match between system and the real world (with examples)
This is the second article of the series — Nielsen’s 10 Usability Heuristics.
techskillbrew.medium.com
User Control and Freedom (Usability Heuristic #3)
Users often make mistakes or change their minds. Allow them to exit a flow or undo their last action and go back to the system’s previous state.
www.nngroup.com
Heuristics #4: Consistency and Standards-Simplified by the examples.
The Jakob Nielsen’s 10 heuristics will be served as a series or as episodes to you all. I will publish each heuristic a week- Every…
uxplanet.org
https://usabilitygeek.com/error-prevention-in-ux-design-how-facebook-and-gmail-get-it-right/
usabilitygeek.com
UI 휴리스틱 평가 10원칙 — 카톡으로 알아보기
제이콥 닐슨의 ‘사용자의 인터랙션을 디자인할 때 갖추어야 할 10원칙’을 소개하겠습니다.
medium.com
Figma Cheat Sheet (Essential Keyboard Shortcuts) | Figma
Boost your design efficiency with this comprehensive Figma Keyboard Shortcut Cheat Sheet! Perfect for design students and professionals alike, this free resource provides quick access to essential shortcuts for navigating Figma's powerful features. Streaml
www.figma.com
Aesthetic and Minimalist Design (Usability Heuristic #8)
Aesthetically pleasing designs can provide memorable experiences that differentiate a brand. However, interfaces should only include necessary elements, with high informational value. Clarity will always win over visual flourish.
www.nngroup.com
Jakob Nielsen’s ninth usability heuristic for user interface design
Help users recognize, diagnose, and recover from errors.
uxdesign.cc
'UXUI > 아티클스터디' 카테고리의 다른 글
| [아티클스터디] 놀면서 공부하는 듀오링고의 비밀 (0) | 2024.06.28 |
|---|---|
| [아티클스터디] 뒤로가기에도 종류가 있다 (0) | 2024.06.27 |
| [아티클스터디] 그래도 해지하실 거예요? (0) | 2024.06.26 |
| [아티클스터디] 레퍼런스 적용 시 주의할 점 (0) | 2024.06.23 |
| [아티클스터디] UX/UI 레벨테스트 (0) | 2024.05.22 |



