반응형
독이 되는 레퍼런스 활용법
매혹적이지만 독이 될 수 있는 레퍼런스. 어떻게 활용하는 것이 좋을까요?
toss.tech
레퍼런스를 활용한 이동수단 서비스를 개선하게 된 과정이 담긴 아티클이다. 이 아티클을 분석하고 인사이트를 정리해 보았다.
Question Every Assupmtion으로 디자인하기
1. 모든 요소와 스펙에 꼭 필요한지 질문하기, 모르겠다면 유저 만나보기
2. 화면에 갇히지 말고 화면을 보는 사용자의 상황 상상하기
3. 매 순간 가장 중요한 건 뭘지 질문하기
4. 개선한 화면 꼭 검증하기
인사이트 정리
- 기존에 많이 활용되는 사용자 경험을 보고 사용자가 무엇을 원하는지 고민해 보기
- 문제 파악, 가설 만들고 검증하기, 해결하는 방안을 나눠 생각해 보기
- 레퍼런스와 최종 디자인을 나란히 배치하고 퍼센트 같은 객관적인 수치를 사용해서 차이를 보여주니 훨씬 논리적으로 보였다.
- 레퍼런스를 분석할 때 공통적으로 나타나는 것은 정답이라고 생각해 그대로 받아들였는데, 앞으로는 모든 것에 의문을 던져야겠다.
- 유저들은 보편적이고 익숙한 방식으로 작동하길 원하지만(제이콥의 법칙), 관습적으로 디자인하는 것은 피해야겠다.
- 한 화면에 너무 많은 정보와 기능으로 인해 인지부하가 오지 않도록(힉의 법칙) 필요한 것만 보여주기
[강의학습일지] UXUI 디자인 입문 5주차 강의
인지심리학인간이 어떻게 보고 생각하고 행동하는가? 디자인 원칙을 기반으로 디자인을 하면 자연스러운 행동 유도→사용성 높은 제품 제작에 용이게슈탈트 심리학특정요소를 판단할 때 속한
byroe.tistory.com


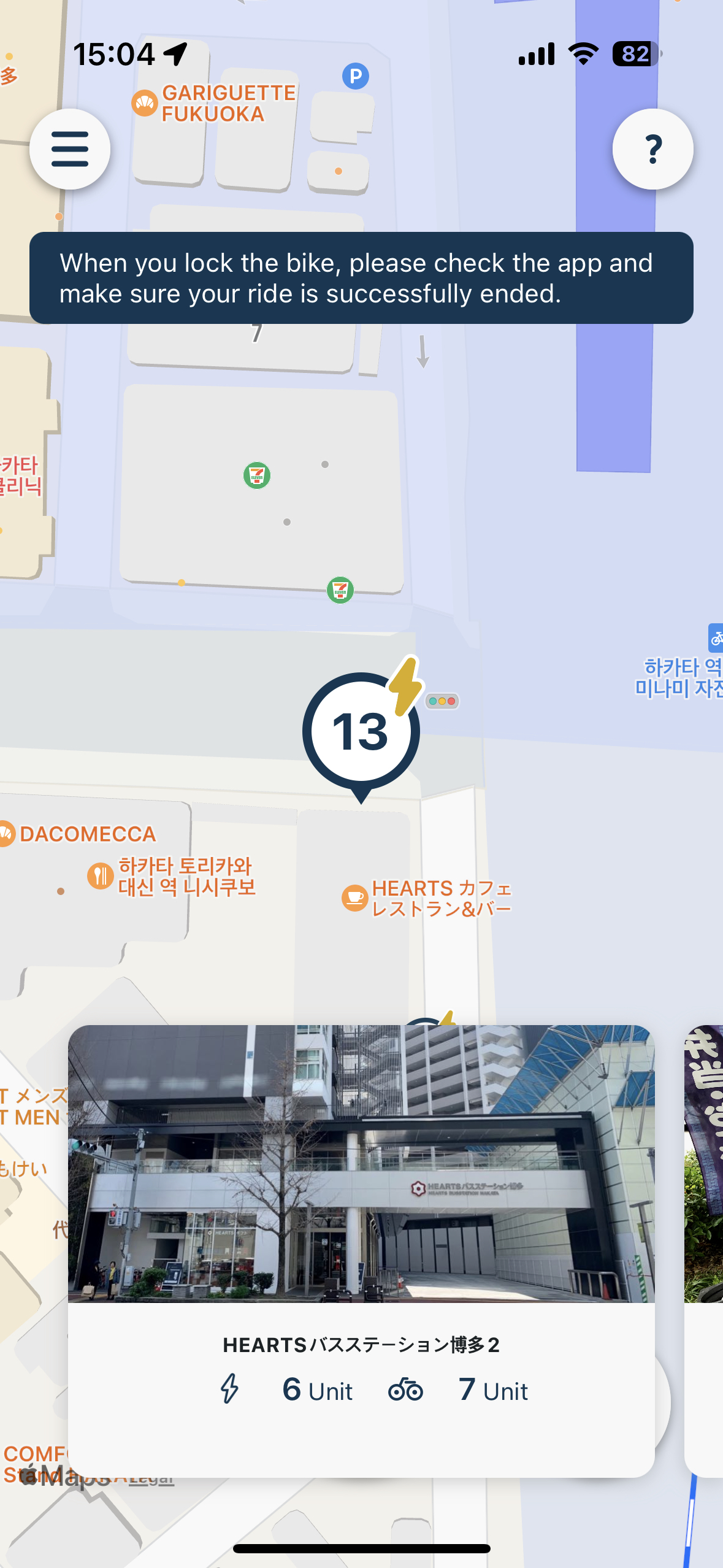
아티클 분석 후 일본여행에서 사용했던 이동수단 대여서비스 챠리챠리(Chari Chari)라는 어플이 떠올랐다.
아이콘도 직관적이고 (자물쇠, 현재위치, 전기자전거는 번개로 표시) 사용자가 원하는 기능(대여, 현재위치)이 홈 화면에 크게 배치되어 있어 처음 사용하는 앱인데도 어려움 없이 사용했었다.
챠리챠리는 상단 내비게이션바, 스테이터스 바 영역까지 지도가 펼쳐진 모습이다. 토스 이동수단 개선앱보다 지도가 넓어 보인다. 지도를 넓게 쓰기 위해서 상단 바 배경스타일을 없앤 것으로 보인다. 이런 사소한 차이가 사용성을 더 좋게 만드는 것 같다.
반응형
'UXUI > 아티클스터디' 카테고리의 다른 글
| [아티클스터디] 놀면서 공부하는 듀오링고의 비밀 (0) | 2024.06.28 |
|---|---|
| [아티클스터디] 뒤로가기에도 종류가 있다 (0) | 2024.06.27 |
| [아티클스터디] 그래도 해지하실 거예요? (0) | 2024.06.26 |
| [아티클스터디] UX/UI 레벨테스트 (0) | 2024.05.22 |
| [아티클스터디] 닐슨 노먼 그룹의 10가지 휴리스틱 평가 (0) | 2024.05.22 |



