인지심리학
인간이 어떻게 보고 생각하고 행동하는가?
디자인 원칙을 기반으로 디자인을 하면 자연스러운 행동 유도→사용성 높은 제품 제작에 용이
게슈탈트 심리학
특정요소를 판단할 때 속한 그룹에 영향을 받음 (사용자가 제품을 경험하는 데 영향을 끼침)
제품을 이용하면서 사용자는 의식적으로 통일성, 연속성, 유사성을 기대함
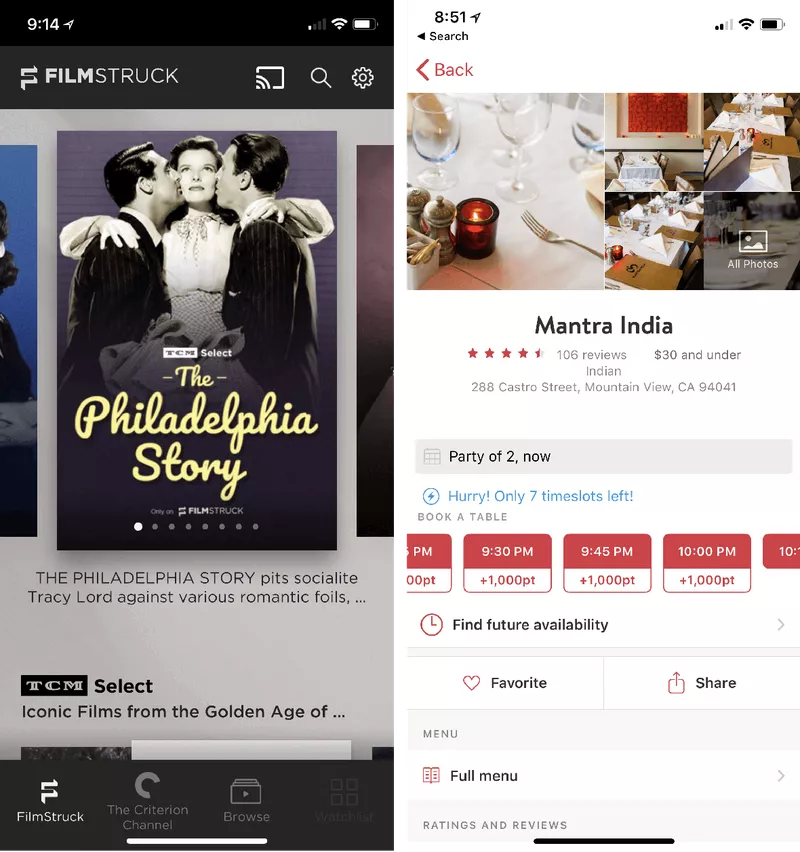
1. 유사성의 원리 (형태를 지각할 때 형태, 크기, 입체, 방향, 색 등 시각적으로 비슷한 요소는 관계가 있을 것이다)
- 모양
- 크기
- 색상
2. 근접성의 원리 (가까운 것끼리 관계가 있을 것이다)
- 별개의 그룹으로 보이고 싶다면 여백을 두기 (카테고리화)

3. 폐쇄성의 원리 (공백이 있는 부분을 추측할 수 있다)
- 일부가 잘려있어도 이어져있을 것이라고 추측할 수 있음

4. 연속성의 원리 (연속적인 선 요소가 이어지면 편안하다고 인식)
- 직선, 곡선으로 이어진것에 익숙하다
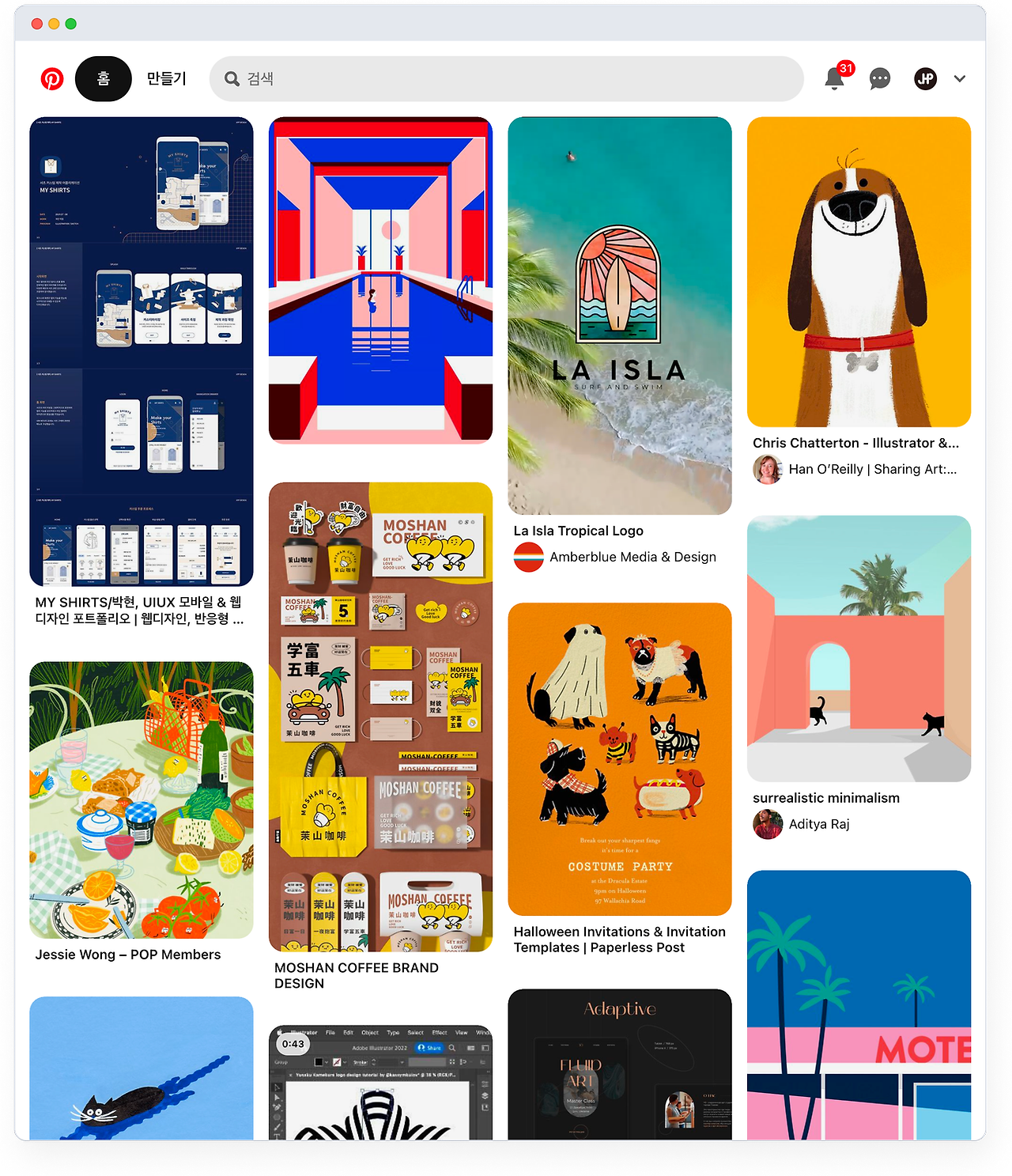
5. 공통성의 원리 (같은 방향으로 움직이면 공통점이 있다고 인식)
- 모션을 만들 때 주로 사용 (넷플릭스 카테고리)
Gestalt Principles: How To Apply Them In Your UX/UI Design Projects - Aela School
Gestalt Principles define some basic laws that help us understand how the human mind perceives visual stimuli. For example: what do you see in the cover image of this article? Most people can see a 3D cube, but if you look up close, it’s just circles cut
aelaschool.com
UX비주얼 디자인 원칙
- 스케일 Scale
- 상대적인 크기로 중요도, 순위를 표시
- 3가지 이하의 크기를 사용해야 시각적으로 보기 좋음
- 시각적 위계 Visual hierarchy
- 중요도에 따라 화면을 구성해야 함
- 크기의 위계/법칙을 만들어서 시선의 흐름을 만들어 자연스럽게 이동
- 강조할 부분은 색상대비가 크고 채도가 높은 색
- 균형 Balance
- 수직/수평을 나눠 양쪽의 균형이 잘 맞아야 함
- 대칭(안정적, 정적인 느낌), 비대칭(역동적, 신선한 느낌), 방사형(중앙에 시선을 집중)
- 대비 Contrast
- 특정 부분을 사용자에게 돋보이게 하고 싶을 때(위계)
- 덜 중요한 부분이 사용성이 해칠만큼 대비가 적으면 안 됨
- 익숙하지 않은 컬러로 대비를 줘서 강조한다 (기본 UI 색상은 블루, 대비 색상은 레드)

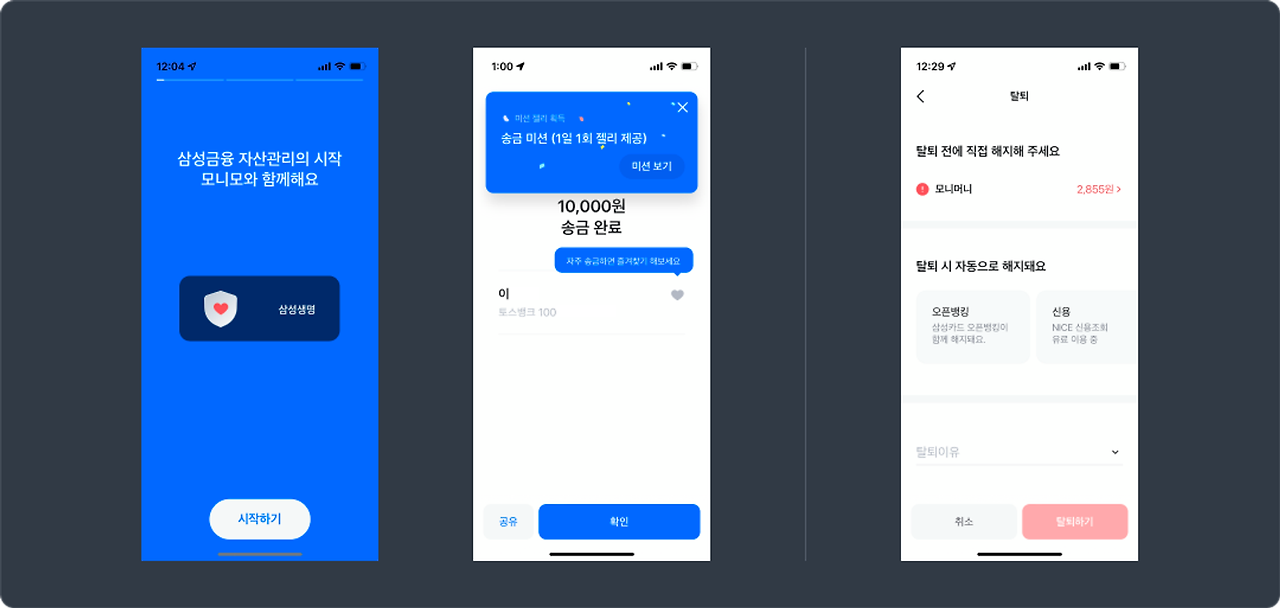
모니모 앱
UX/UI 심리학 법칙
- 데이터가 없는 초기 제품에 대한 근거가 되어줌
- 디자이너 스스로 디자인을 할 때 체크리스트가 되어줌
제이콥의 법칙
- 유저들은 보편적이고 익숙한 방식으로 작동하길 원함
- 멘탈모델: 사용자가 어떤 제품의 작동 방식에 대해 알고 있다고 생각하는 것
[강의학습일지] UXUI 디자인 입문 1주차 강의
UX감정을 일으키거나 특정한 경험을 할 수 있도록 이끄는 것브랜드를 이용할 때 느끼는 모든 경험HCI (Human Computer Interaction)인간과 컴퓨터 간의 상호작용에 대해 연구하는 분야사람이 컴퓨터를 더
byroe.tistory.com
피츠의 법칙
- 사용자가 인터렉션(터치) 해야 하는 대상은 가깝고 크기가 커야 사용성이 좋다.
힉의 법칙
- 선택해야 되는 개수가 많고 복잡하면 의사결정에 오래 걸리고, 이탈할 수 있는 확률이 늘어난다.
- 인지부하: 정보를 학습하거나 문제 해결과정에서 필요한 인지적 요구, 많은 정보가 한꺼번에 유입되면 버거워함
- 복잡한 작업은 작은 단계로 나눈다.
- 의사결정 시간을 줄이기 위해 선택지의 개수를 최소화한다.
- 추천 선택지를 강조해 사용자의 부담을 줄인다.
- 너무 추상적으로 단순화하지 않는다. 정보의 양이 지나치게 적을 때도 인지부하가 생긴다.
밀러의 법칙
- 무언가를 기억할 수 있는 정보의 항목은 대략 7개(±2) 개수 X 그룹(정보덩어리)
- 정보 덩어리 단위로 기억할 수 있게 그룹을 나누고 명확하게 체계화해야 한다.(위계)
기타 심리학 법칙
- 포스텔의 법칙: 메시지의 발신자(엄격, 보수적, 정확하게)와 수신자(관대하게 이해하고 처리) 간의 유연성.
- 피크앤드 법칙: 특정 경험에 대한 기억은 최고의 순간과 마지막 경험이다. 사용자가 서비스를 이용하면서 겪는 순간을 사용자의 강렬한 기억으로 남도록 한다. 사용자 경험은 마무리가 특히 중요하므로 마지막 부분에서 긍정적 메시지 제공 및 쉽게 다음 단계로 넘어갈 수 있도록 유도한다.
- 심미적 사용성 효과: 사용자 경험과 인터페이스 디자인 간의 상호작용에 초점을 둔다. 디자인의 시각적인 매력이 사용자의 인식, 인식의 품질, 사용성 평가 등에 영향을 미친다는 것을 의미
- 폰 레스토프 효과: 비슷한 여러 항목 중에서 하나만 눈에 뜨게 다를 경우, 그 항목을 더 잘 기억하는 현상. 제품에서 사용자의 주의를 특정 요소에 집중 시키고 정보와 기능의 가시성을 높이는 데 매우 중요한 역할
- 테슬러의 법칙: 모든 프로세스에는 디자인으로 해결할 수 없는 복잡성이 존재하기 때문에 일부 작업은 디자인적으로 완전히 해결하기 어려울 수 있어 시스템/사용자 중 한쪽이 감당해야 한다.
- 도허티 임계: 사용자와 시스템이 0.4초 내의 속도로 상호작용해야 생산성이 상승한다. (제품이 0.4초 내에 피드백해야 함)
기업의 디자인 원칙
- 기업과 제품의 비전을 함께 공유할 수 있는 공동 문서
- 일관된 원칙을 제공하고 심미적 UI, 인터랙션, 사용성을 지키는 방법을 안내 (의사결정의 기준이 되고, 시간 절약)
Introducing Spotify’s New Design Principles
Design principals talk design principles. Here’s how we aim to make Spotify feel Relevant, Human, and Unified.
spotify.design
'UXUI > 강의학습일지' 카테고리의 다른 글
| [강의학습일지] UXUI 디자인 입문 6주차 강의 (0) | 2024.06.05 |
|---|---|
| [강의학습일지] UXUI 디자인 입문 5주차 숙제 - 디자인 원칙의 실제 사례 찾아보기 (0) | 2024.06.05 |
| [강의학습일지] UXUI 디자인 입문 4주차 숙제 - 피그마 프로토타입 만들기 (0) | 2024.06.04 |
| [강의학습일지] UXUI 디자인 입문 4주차 강의 (1) | 2024.06.03 |
| [강의학습일지] Figma 활용법(1) 2, 3주차 강의 (1) | 2024.06.03 |



