반응형
1. 게슈탈트 심리학에서 3가지를 골라 실제 사례를 찾아보세요.

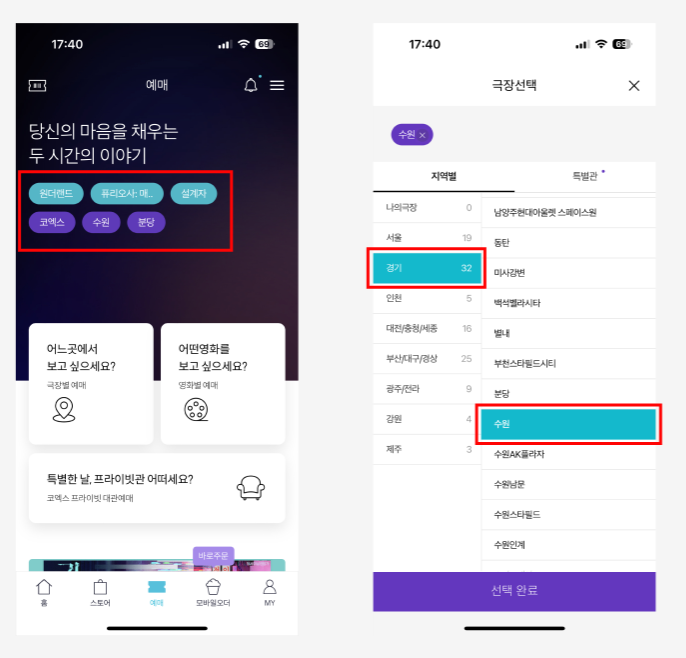
1. 유사성의 원리 - 메가박스 앱
- 버튼이 같은 크기, 모양, 색상으로 나열되어 있어 유사한 속성을 가진다.
- 예매 화면: 추천 영화(민트색), 자주 가는 영화관(보라색) 버튼 같은 크기/모양/색상
- 극장 선택 화면: 전체지역, 상세지역의 크기/모양/색상

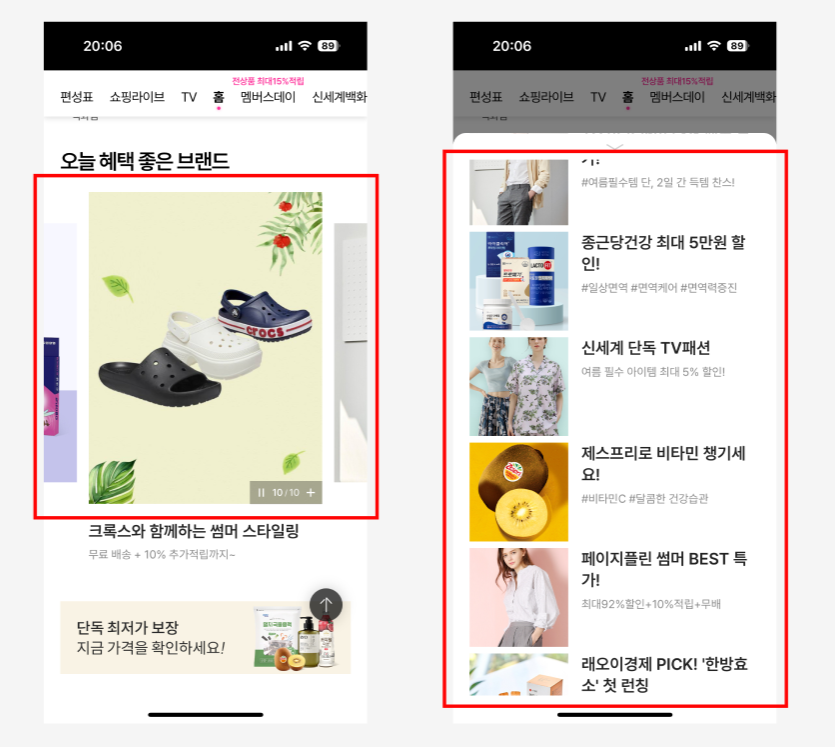
2. 페쇄성의 원리 - 신세계쇼핑 앱
- 일부가 끊어져 있거나 이어져있지 않아도 완벽한 형태로 인식할 수 있다.
- 이미지의 일부가 잘려있어도 옆으로 계속해서 요소들이 이어질 것이라는 것 추측할 수 있다.
- 홈 화면: 배너의 일부가 잘려있어도 가로로 콘텐츠가 이어져있음
- 홈 화면 배너 버튼을 클릭하면 세로로 콘텐츠가 나열되어 있는데, 아래가 잘려있어도 밑으로 요소가 이어져있다는 것을 추측할 수 있음

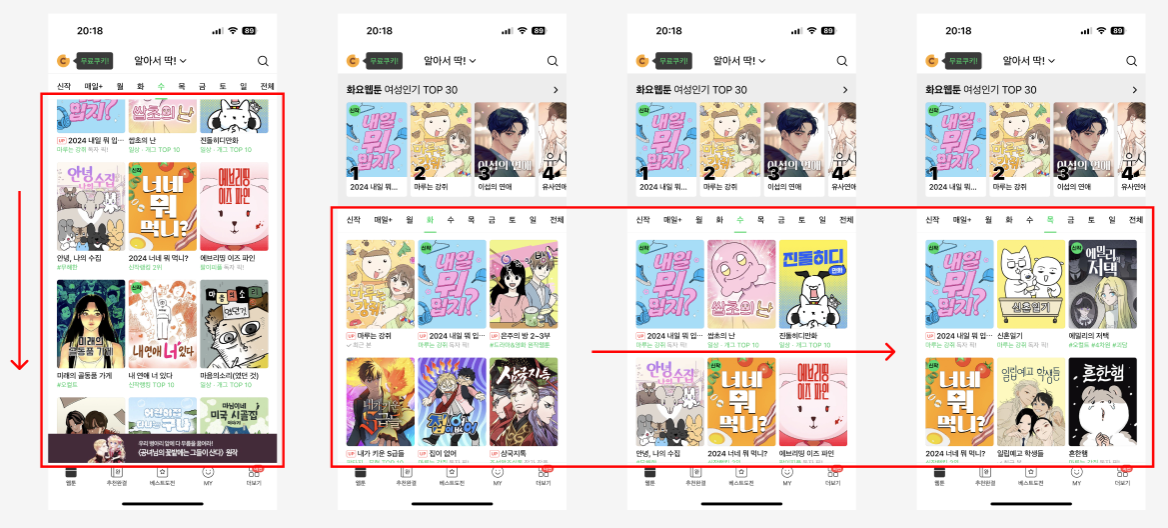
3. 공통성의 원리 - 네이버 웹툰 앱
- 같은 방향으로 움직이는 것들끼리 관련성이 높다고 인식한다.
- 홈 화면: 가로방향은 요일별(월~일)로 다른 웹툰, 세로 방향은 같은 요일(ex. 화요웹툰)에 올라오는 웹툰을 표시해 같은 그룹으로 인식한다.
2. UX 비주얼 디자인 원칙에서 3가지를 골라 실제 사례를 찾아보세요.

1. 시각적 위계 - 배달의 민족, 인아웃 앱
- 중요한 순서에 따라 시선의 흐름이 이동하도록 디자인한다.
- 크기, 색상, 간격, 배치등을 통해 표현할 수 있고 2~3개 정도의 텍스트 크기를 사용한다.
- 중요한 요소는 채도↑ 색상대비↑ 덜 중요한 요소는 채도↓ 색상대비 ↓
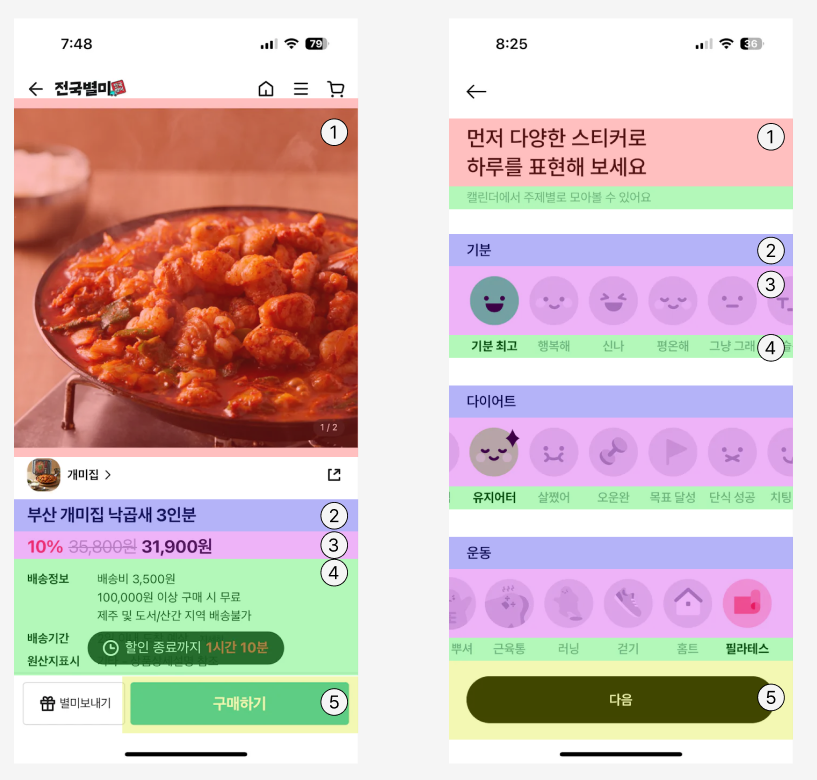
(1) 배달의민족
- 이미지→상품 제목→가격 →정보 →구매하기 순으로 시선의 흐름이 이동한다.
- 상품 제목, 가격이 화면에서 제일 중요한 정보기 때문에 굵은 글씨로 강조를 했다.
- 정보를 바탕으로 구매를 유도해야 하기 때문에 구매하기 버튼은 색상으로 강조를 했다.
(2) 인아웃
- 서비스 안내→카테고리→스티커→스티커설명→다음단계 순으로 시선의 흐름이 이동한다.
- 서비스 안내 문구가 제일 중요하기 때문에 크고 굵은 글씨로 강조를 했다.
- 모든 정보가 입력된 후 다음단계로 넘어가야 하기 때문에 검은색 버튼으로 강조를 했다.

2. 균형 (대칭/비대칭/방사형)
- 디자인 요소간에 적당한 배열이나 비율을 준다.
1. 대칭 - 코레일톡, 우리동네GS 앱
- 디자인 요소가 가운데 중심축을 기준으로 대칭으로 요소가 분포되어 있다.
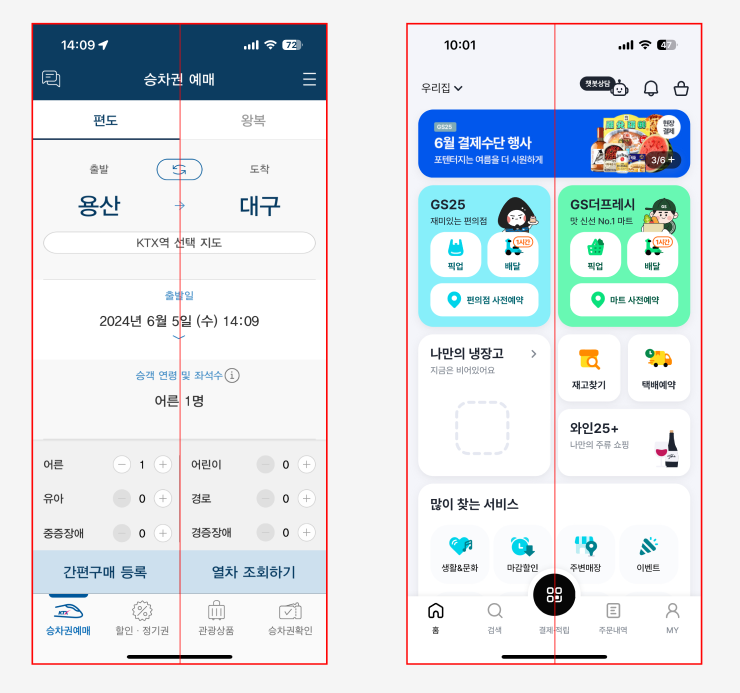
(1) 코레일톡
- 출발/도착, 승객인원, 간편 구매 등록/열차 조회하기, 하단 탭바(4분할)은 중심축을 기준으로 2분할로 나눠 대칭되었다.
- 출발일, 승객 연령 및 좌석수는 2분할로 나눈 요소와 어울릴 수 있게 가운데 정렬도 맞췄다.
(2) 우리동네GS
- 주요 서비스를 4분할하고 버튼을 3분할하여 대칭을 맞췄다.
- 카테고리 별로 박스를 만들어 통일감 있는 디자인을 했다.


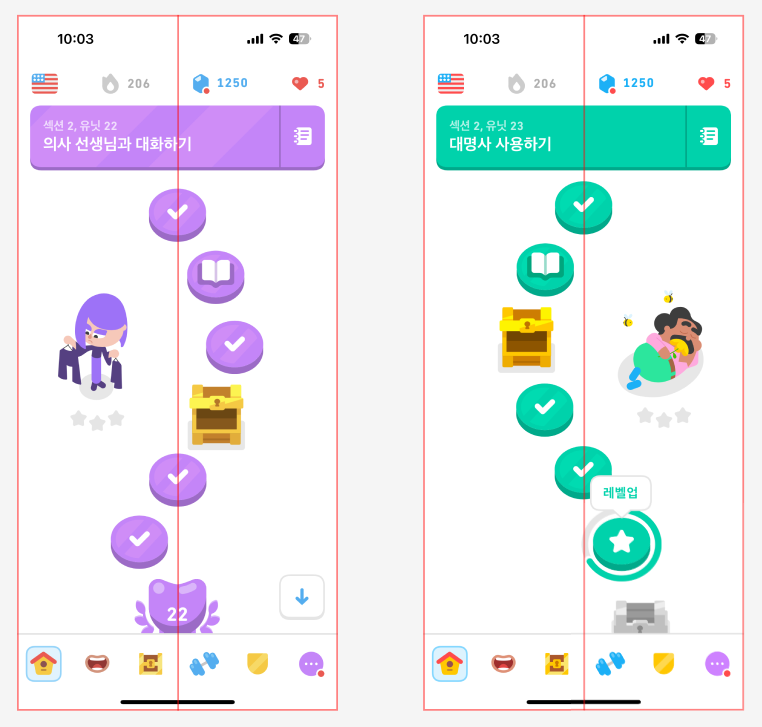
2. 비대칭 - 듀오링고 앱
- 디자인 요소가 가운데 중심축을 기준으로 비대칭으로 요소가 분포되어 있어 신선한 느낌을 준다.
- 소단원이 가운데 정렬기준 비대칭으로 만들어져 있다.
- 아래로 스크롤하면 반대형태로도 이어져있어 비대칭이지만 대칭을 이룬다.
- 듀오링고의 이러한 UI는 구불구불한 지도 이미지에서 따왔다.
Laws of UX를 통해 보는 듀오링고
푸시 알림의 세계관 최강자 듀오링고와 Laws of UX | 언어 공부 어플의 대명사 듀오링고 언어 공부 좀 해봤다! 싶은 사람이라면 누구나 알만한 어플을 이번에 가져와봤다. 그 이름도 유명한 듀오링
brunch.co.kr

3. 방사형 - 에버랜드, 샤잠 앱
-
- 디자인 요소가 중앙을 중심으로 원형으로 배치해 시선을 중앙에 집중시킨다.
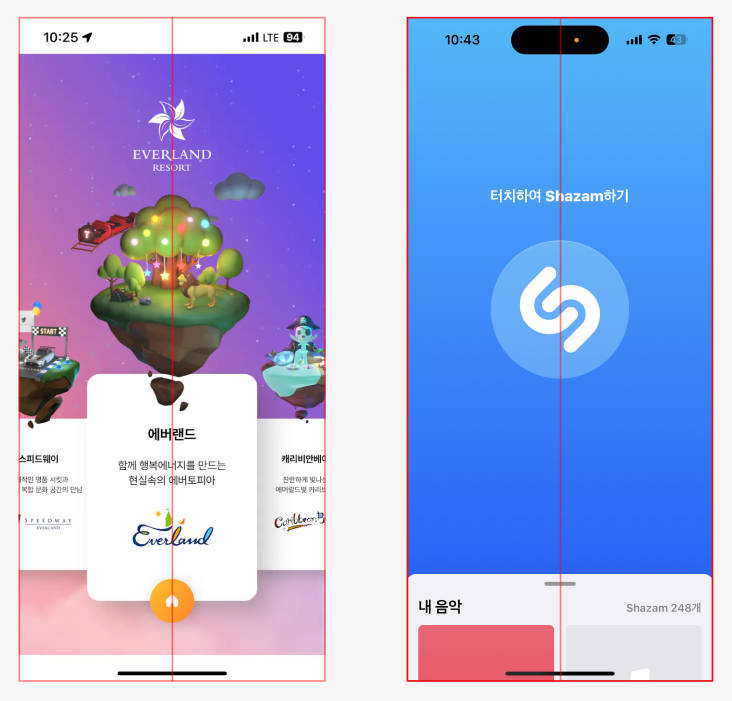
(1) 에버랜드
- 가운데 이미지, 카드 그룹이 중심이 되어 중앙에 있는 콘텐츠에 시선이 집중된다.
- 중앙을 중심으로 같은 모양이기 때문에 대칭형이기도 하다.
(2) 샤잠 앱
- 주요 서비스인 노래검색 버튼을 중앙에 크게 배치하여 중앙에 시선이 집중된다.
- 앱의 다른 콘텐츠를 과감히 배제시켜 가운데 시선을 끌 수 있게 디자인하였다.
- 가운데 버튼은 샤잠의 앱 로고, 브랜드 로고이기도 하다. 큰 스케일의 버튼을 누름으로써 사용자에게 브랜드 이미지를 강하게 인식시킬 수 있다.

3. 대비 - 경기지역화폐, 스마트 도어락 앱
- 특정 요소를 강조하기 위해 크기나 색상을 사용해 두 요소 간에 뚜렷한 차이를 준다.
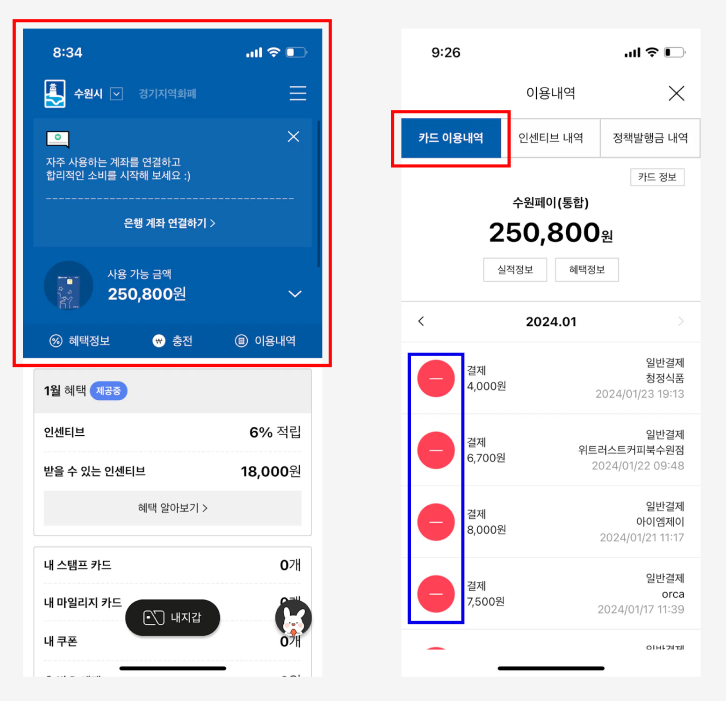
(1) 경기지역화폐
- 경기지역화폐의 앱은 브랜드/주조색상(Primary Color)이 파란색이지만, 결제했을 때 뚜렷한 차이를 주기 위해 결제 버튼을 빨간색으로 대비감을 나타냈다.

(2) 스마트도어락
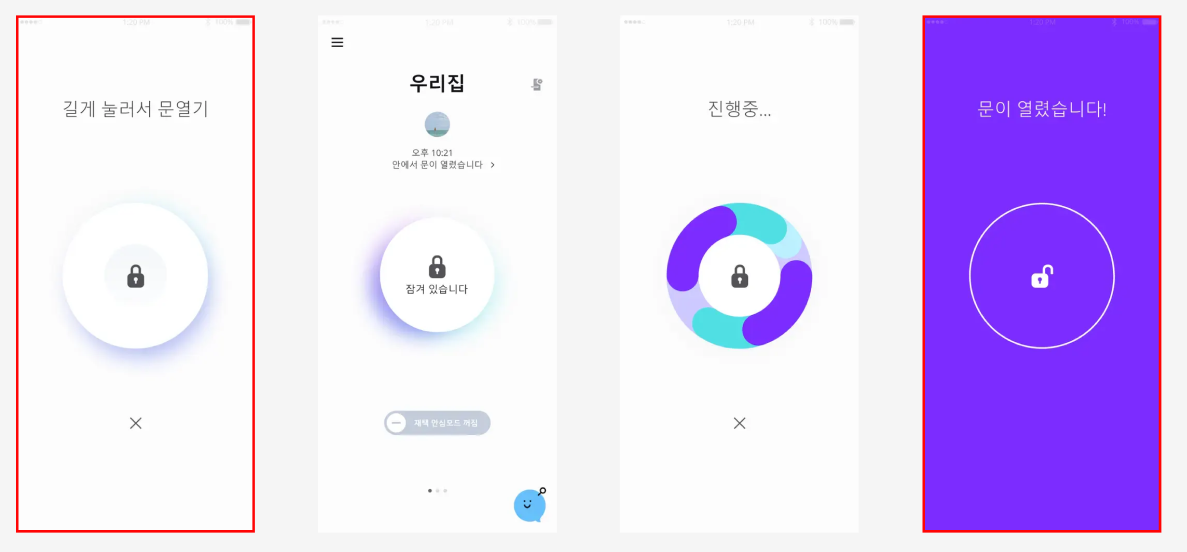
- 스마트 도어락 앱은 브랜드/주조색상(Primary Color)이 보라색이고 보조색(Secondary Color)이 민트색이다.
- 문열림 과정을 색상으로 보여준다. 문잠김(흰색)→문열림 진행 중(보라색+민트색) →문열림(보라색)
- 문잠김 화면에서는 흰색 배경에 흰색버튼으로 대비감 없이 디자인하고, 문열림 화면에서는 보라색 배경에 흰색 아웃라인 버튼으로 디자인해 화면자체의 대비감도 주고, 문잠김↔문열림의 대비감도 표현하였다.
3. 온보딩/로딩/검색/회원가입/리스트 중 1가지를 골라 좋은 사례라고 생각되는 제품의 화면을 찾아보고 그 근거를 게슈탈트 심리학, UX 비주얼 디자인 원칙, UX/UI 심리학 법칙을 활용해서 설명해 보세요.

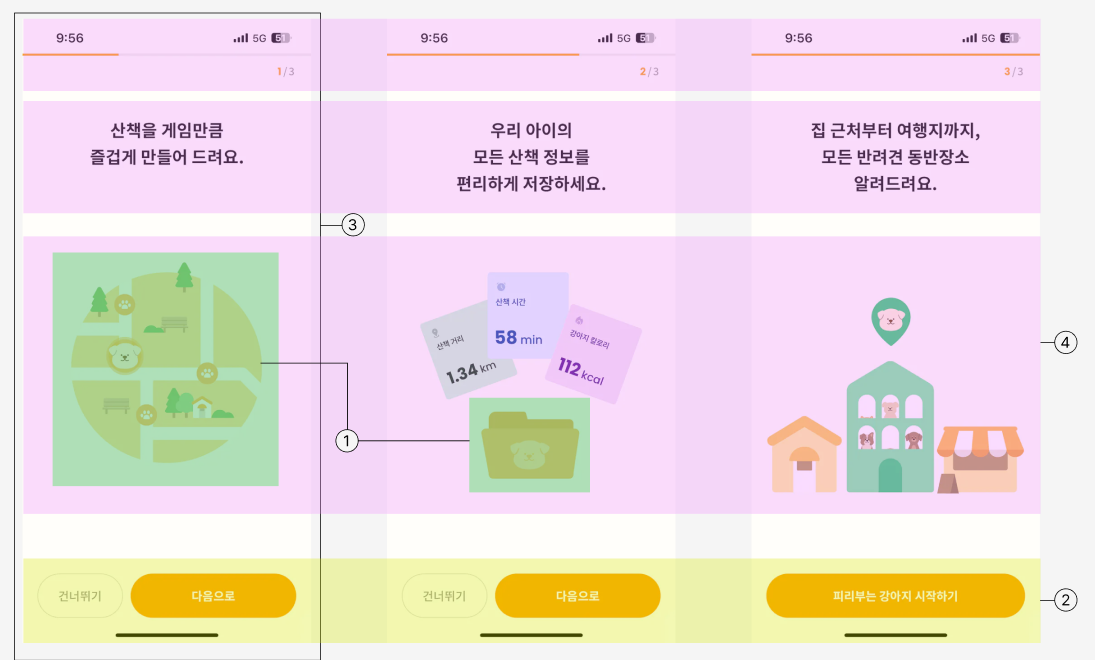
온보딩 - 피리부는 강아지 앱


① 제이콥의 법칙
- 새로운 제품을 사용할 때 이미 알고 있는 익숙한 제품과 같은 방식으로 작동하길 원한다.
- 지도 위 이동경로는 게임 지도와, 폴더 아이콘은 앱 디자인에서 자주 사용하는 폴더 아이콘과 비슷해 어려움 없이 사용할 수 있다.
② 피츠의 법칙
- 온보딩 화면의 '건너뛰기'를 우측 상단에 배치하는 앱이 많은데, 해당 앱은 좌측 하단에 있어 쉽게 접근할 수 있다.
③ 힉의 법칙
- 온보딩 화면에 알리고 싶은 정보를 하나씩만 배치해 인지부하가 오지 않도록 했다. (산책/정보저장/반려견 동반장소)
④ 밀러의 법칙
- 온보딩 단계가 총 3단계, 상단의 프로그래스 바+텍스트+이미지 총 3가지 정보로 한 화면에서 보이는 정보 덩어리가 3가지를 넘지 않아 효과적으로 이해하고 기억할 수 있다.
⑤ 시각적 위계
- 텍스트→이미지→다음단계 순으로 시선의 흐름이 이동한다.
반응형
'UXUI > 강의학습일지' 카테고리의 다른 글
| [강의학습일지] UXUI 디자인 입문 6주차 숙제 - 레퍼런스 분석하기: 카카오톡 (1) | 2024.06.05 |
|---|---|
| [강의학습일지] UXUI 디자인 입문 6주차 강의 (0) | 2024.06.05 |
| [강의학습일지] UXUI 디자인 입문 5주차 강의 (0) | 2024.06.04 |
| [강의학습일지] UXUI 디자인 입문 4주차 숙제 - 피그마 프로토타입 만들기 (0) | 2024.06.04 |
| [강의학습일지] UXUI 디자인 입문 4주차 강의 (1) | 2024.06.03 |



