반응형

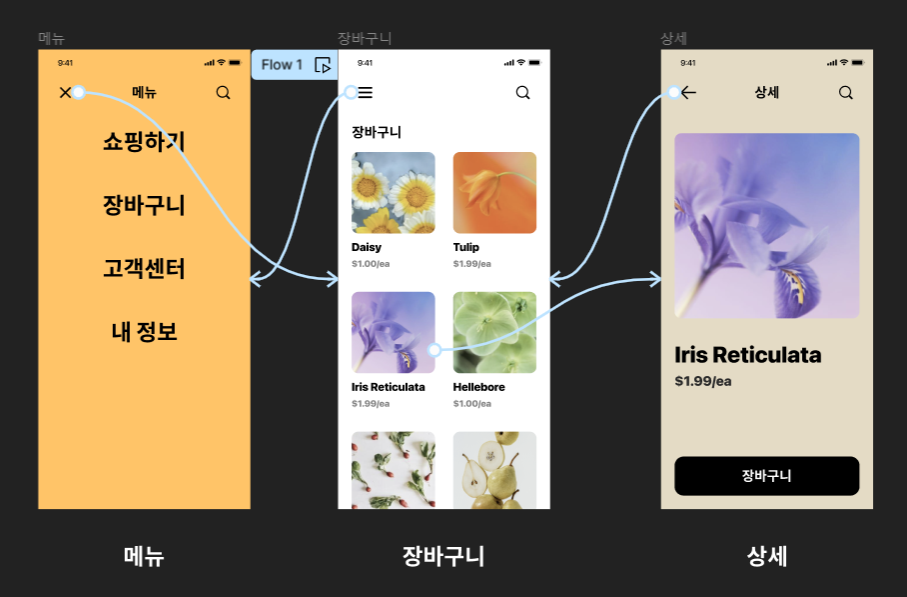
1. 장바구니 화면의 Button/Menu 버튼 클릭> 메뉴 화면으로 이동(Navigate to)
- 메뉴 화면이 흐린 상태에서 진해지며 노출 (Dissolve)

2. 메뉴 화면의 Button/Close 버튼을 클릭하면 장바구니 화면으로 이동 (Navigate to)
- 장바구니 화면이 흐린상태에서 진해지며 노출 (Dissolve)

3. 장바구니 화면의 List Item 3을 클릭하면 상세 화면으로 이동 (Navigate to)
- 상세 화면이 장바구니 화면 위로 밀어 들어오며 노출 (Move in)

4. 상세 화면의 Button/Back을 클릭하면 장바구니 화면으로 이동(Navigate to)
- 상세 화면이 밀려나가며 아래로 장바구니 화면이 노출 (Move out)

반응형
'UXUI > 강의학습일지' 카테고리의 다른 글
| [강의학습일지] UXUI 디자인 입문 5주차 숙제 - 디자인 원칙의 실제 사례 찾아보기 (0) | 2024.06.05 |
|---|---|
| [강의학습일지] UXUI 디자인 입문 5주차 강의 (0) | 2024.06.04 |
| [강의학습일지] UXUI 디자인 입문 4주차 강의 (1) | 2024.06.03 |
| [강의학습일지] Figma 활용법(1) 2, 3주차 강의 (1) | 2024.06.03 |
| [강의학습일지] UXUI 디자인 입문 3주차 숙제 - 테스트케이스 작성 + 디자인 QA로 발견한 이슈 공유하기 (0) | 2024.06.03 |



