
UXUI 레벨테스트 아티클을 읽고 나도 테스트를 해보았다.


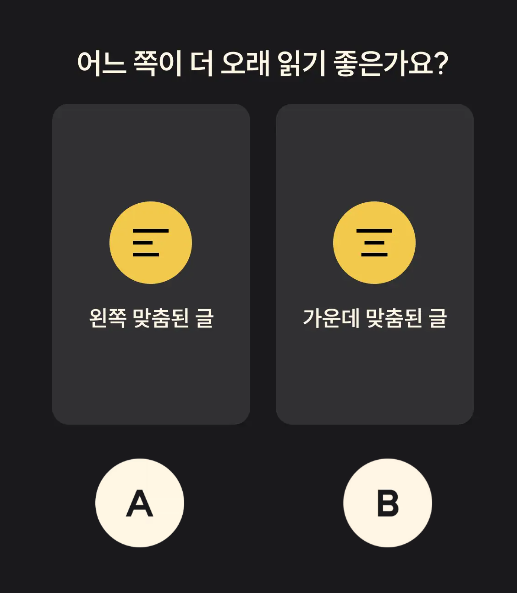
1. 줄맞춤, 정렬
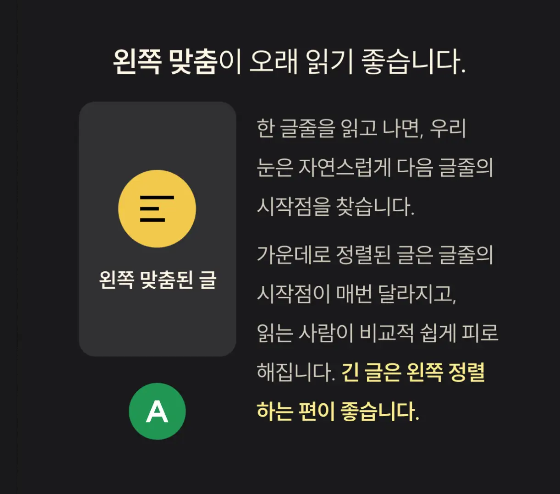
평소 가운데 맞춤으로 글을 쓰는데, 이렇게 비교해 보니 가운데 맞춤보다는 왼쪽 맞춤이 보기가 편하다.
이 글도 가운데 맞춤으로 쓰다가 왼쪽 맞춤으로 바꿔보았다.
가운데 맞춤에 적응이 돼서 그런지 조금 어색하지만, 왼쪽 맞춤으로 글을 쓰는 습관을 들여야겠다.


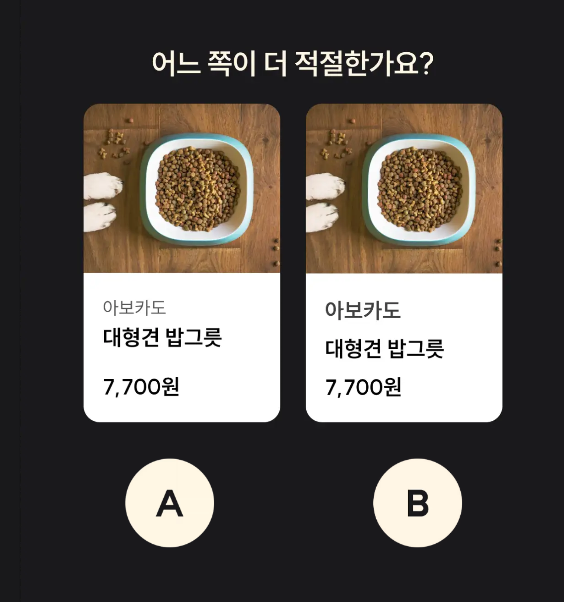
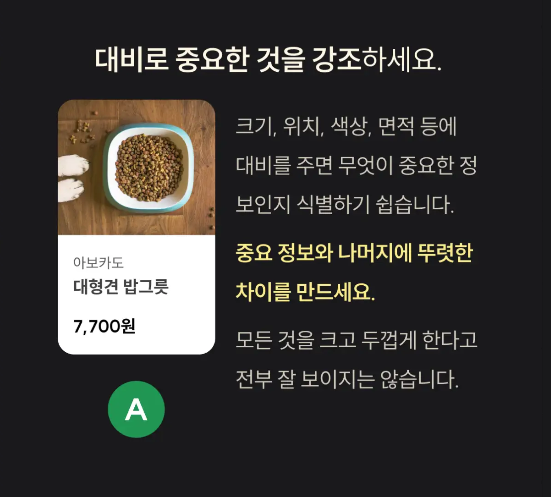
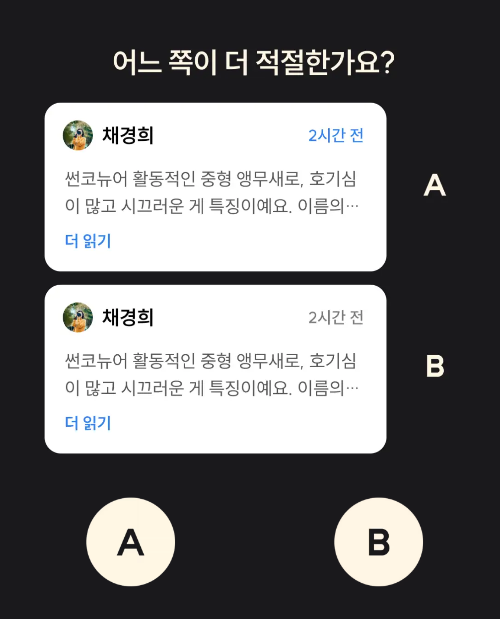
2. 대비로 강조하기
1번과 달리 2번은 바로 A를 골랐다. A가 보기 편했던 이유는 중요한 정보가 제일 눈에 띄었기 때문이다.
카테고리와 이름을 하나로 묶고 가격을 따로 기재한 것도 보기 편했다.


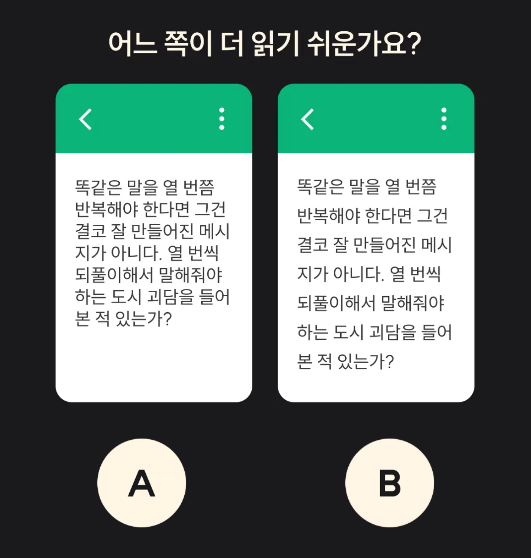
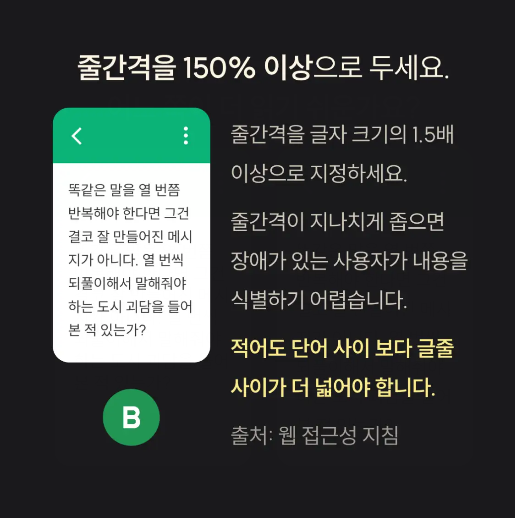
3. 줄간격은 150% 이상
e-Book으로 책을 읽을 때 가끔 줄간격이 신경쓰일 때가 있다. 넓은 것보다 약간 좁은 것이 읽기 편했는데, 장애가 있는 사용자가 내용을 식별하기 어렵다는 건 생각하지 못했다.

테스트를 진행하면서 상단에 진행 단계가 나와있는 바가 있어 보기 편했다.
지금까지 얼마나 진행되었고, 앞으로 얼마나 남았는지 바로 확인할 수 있어 보기 좋았다.
이전 아티클 스터디에서 썼던 '닐슨 노먼 그룹의 10가지 휴리스틱 평가' 1번 '시스템 상태를 눈에 보이게 표현하기'에 해당되는 내용이다.
[아티클스터디] 닐슨 노먼 그룹의 10가지 휴리스틱 평가
휴리스틱(Heuristics)1. 그리스어로 "찾아내다"(find out)와 "발견하다"(discover)를 뜻한다. 2. 불충분한 시간이나 정보로 인하여 합리적인 판단을 할 수 없거나, 체계적이면서 합리적인 판단이 굳이 필
byroe.tistory.com


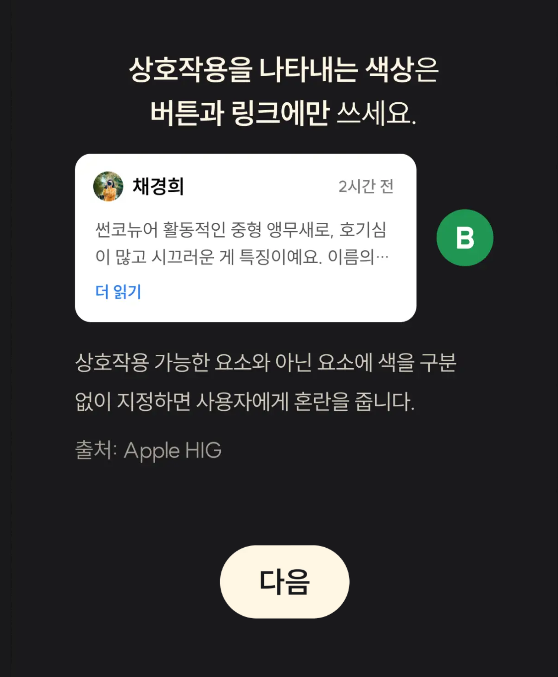
4. 상호작용이 가능한 요소 구분짓기
색이 다르면 상호작용이 가능한 것처럼 보인다.
상호작용이 없는 요소에 색을 지정하게 되면 사용자의 주의가 분산된다.


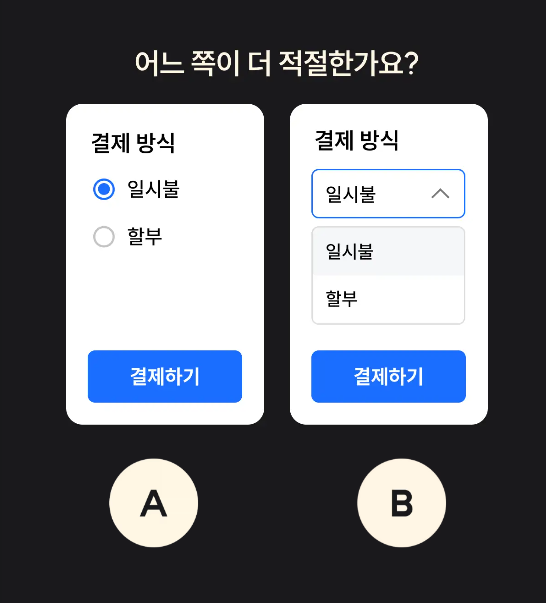
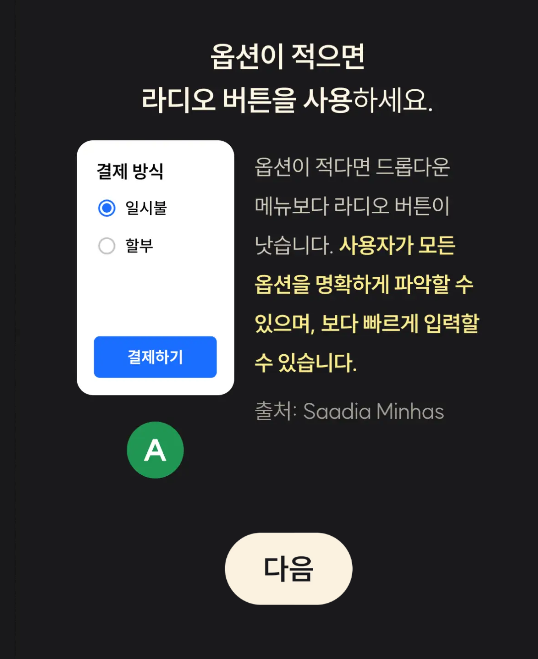
5. 라디오 버튼/드롭다운 메뉴
옵션이 적을 경우에는 라디오 버튼을 사용하고, 옵션이 많다면 드롭다운 버튼을 사용한다.
드롭다운은 옵션을 선택하기 위해 한번 더 클릭하는 번거로움이 있어 옵션이 적을 땐 라디오 버튼을 사용하는 것이 좋다.
라디오 버튼(Radio Button)
여러 개의 선택 가운데 오직 하나를 선택하기 위해 사용하는 버튼. 자동차 라디오에서 방송을 바꿀 때 이용하던 물리적인 버튼에서 유래되었다.
드롭다운 메뉴(Drop down Menu)
사용자가 단추 또는 다른 컨트롤을 클릭하거나 마우스로 가리킬 때 나타나는 옵션 목록에서 선택할 수 있는 그래픽 사용자 인터페이스 요소
7 Rules of Using Radio Buttons vs Drop-Down Menus
Forms are essential parts of user interface whether you are working on mobile apps or web based tools. They are the best source of user interaction. User provides his information and input through…
blog.prototypr.io
라디오 버튼을 사용하는 경우
1. 옵션을 강조하고 싶을 때
2. 옵션이 5개 미만일 때 (옵션을 쉽고 빠르게 검색이 가능하다. 드롭다운은 메뉴를 열고 여러 옵션 중에서 선택)
3. 옵션 비교를 명확하게 해야 할 때 (드롭다운 메뉴는 비교하고 결정하는 데 시간이 걸림)
4. 가시성과 빠른 응답이 우선시 되는 경우
드롭다운 메뉴를 사용하는 경우
1. 기본 옵션이 권장 옵션인 경우 (사용자의 주의를 끌 수 있음)
2. 익숙한 옵션이 많이 있을 때 (퍼센트 등)
3. 7개 이상의 옵션이 있을 때 (옵션이 너무 많으면 나란히 표시하는 것보다 드롭다운이 보기 편하다)


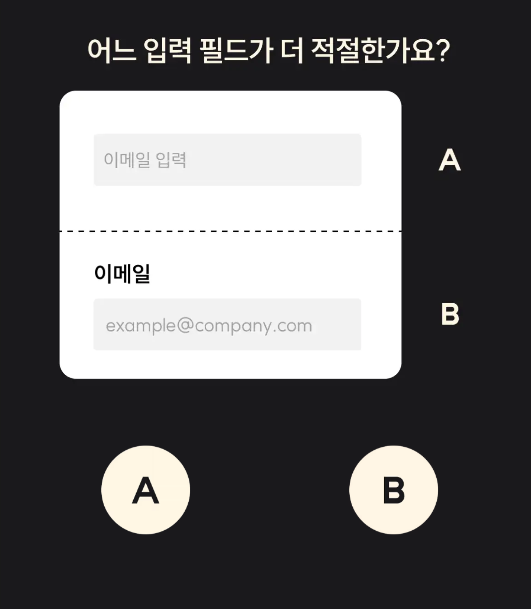
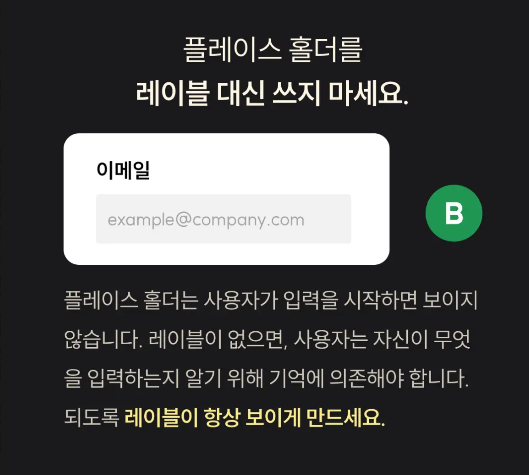
6. 플레이스 홀더와 레이블
A보다 B가 보기 편한 이유는 안내를 해주기 때문인 것 같다. 레이블이 항상 보이게 해야 한다는 것을 잊지 말아야겠다.
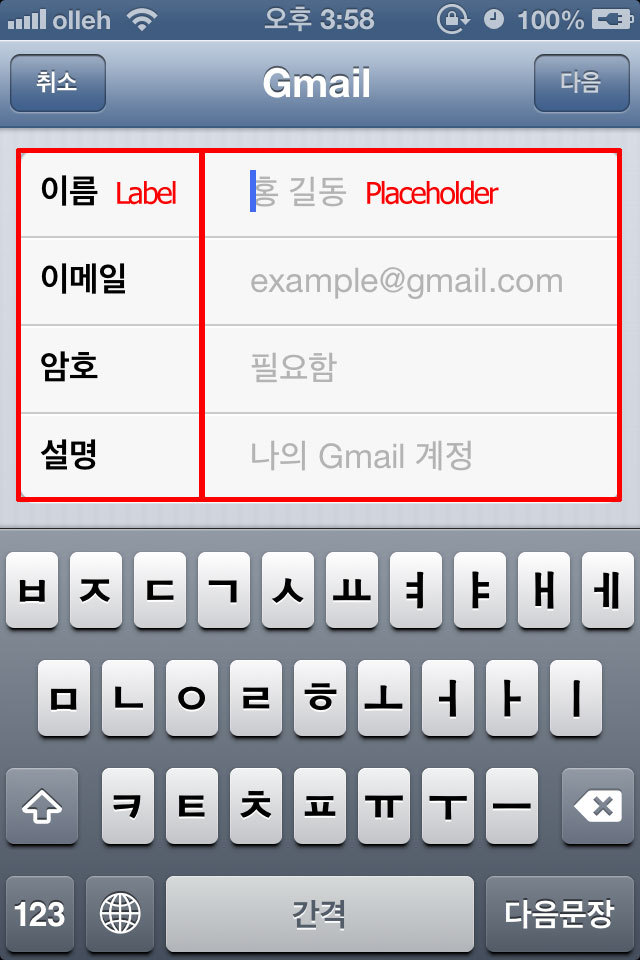
플레이스 홀더(Placeholder)
사용자가 어떤 정보를 입력해야 하고 어떤 액션을 취해야 하는지 입력 필드에 표시되는 메시지. 텍스트 필드 안에 새겨져 있는 입력 도우미로서 짧은 구문 형식으로 제공되며 '인풋 프롬프트(Input Prompt)'라고도 불린다.
레이블(Lable)
보통 텍스트 필드 좌측에 단어(주로 간략한 명사)로 제공된다.

플레이스홀더는 진입 시에 제공되지만 문자를 입력하는 순간 사라진다.
첫 글자를 입력하는 순간이 아니라, 마우스로 클릭만 해도 (즉 포커스가 간 순간) 사라지는 형태를 취하고 있는데, 이 경우 사용자가 레이블을 읽지 않고 무심코 클릭하는 경우 무엇을 입력해야 할지 난감한 상황이 올 수 있으므로 설계 시 고려해야 한다.
입력했을 때만 지워지고 입력을 지우면 다시 나타나도록 하여 길을 잃지 않도록 끝까지 안내하는 것이 중요하다.
UX 신입 디자이너가 알아야 할 UI디테일 용어 3탄
1탄 기본적인 전통 UI 용어와 2탄 최근 웹에서 많이 사용되는 UI 용어에 이어, 이번에도 웹과 앱에서 많이 사용하는 UI 용어를 좀 더 알아보도록 하겠습니다. 관련 글 ▷ UX 신입 디자이너가 알아야
story.pxd.co.kr


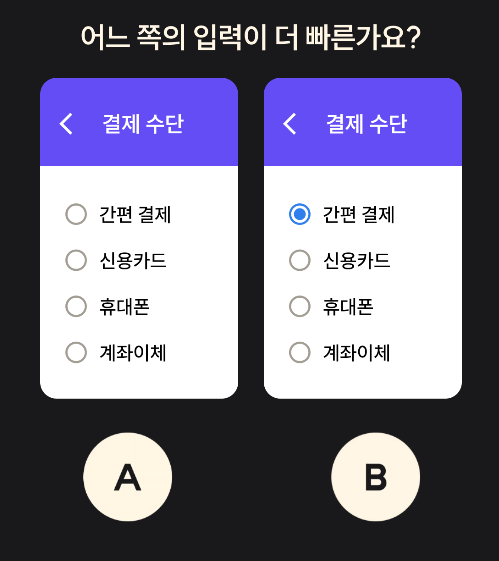
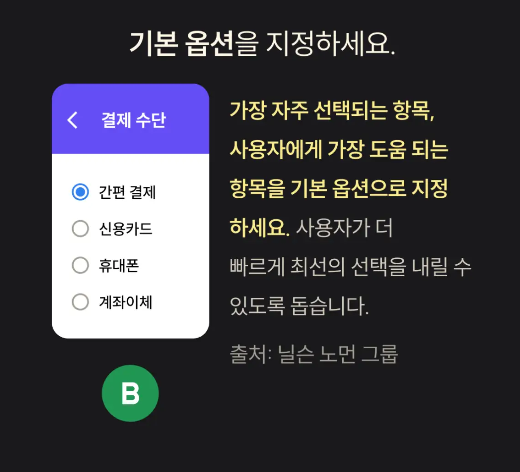
7. 기본 옵션 지정
사용자에게 가장 도움 되는 항목을 기본 옵션으로 지정하면 사용자가 빠르게 선택을 할 수 있다.


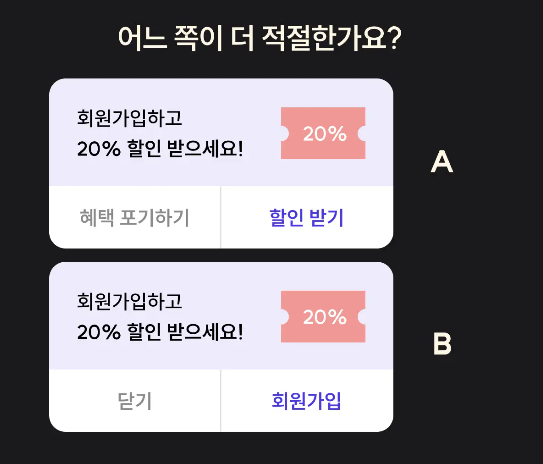
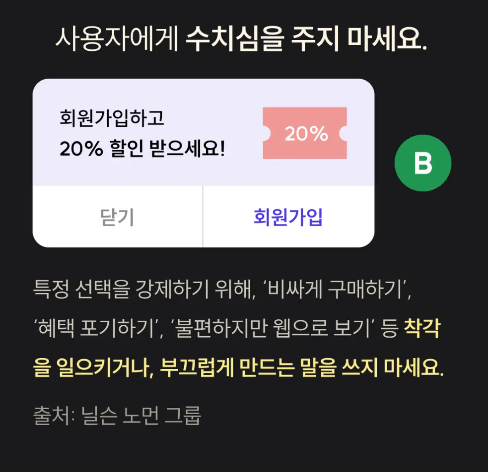
8. 사용자에게 수치심을 주지 않기
B가 보기에 좋지만, '멤버십 혜택 포기하기', '불편하지만 웹으로 보기' 등 A 같은 예시를 많이 봐서 헷갈렸다.
A같은 예시에서 잘못 클릭하게 되면 의도적으로 잘못 클릭하게 만들었다는 느낌이 들어 브랜드 경험이 좋지 않았다.
이를 '다크패턴'이라고 하는데, 소비자의 심리를 흔들어 결정을 고민하게 되는 것을 말한다고 한다.
다크패턴(Dark Pattern)
이용자들이 물건을 구매하거나 서비스에 가입하도록 유도하기 위해 업체가 의도한 웹이나 앱의 설계 또는 디자인
유료 서비스 등을 제공하는 사업자의 웹이나 앱 디자인에서 보이는 유형입니다. 해지 페이지가 전면에 노출돼 있지 않아 찾기 어렵거나 여러 단계의 경로를 거쳐야 하는 구조로 설계된 경우가 이에 속합니다.
여기에 더해 최근 들어 '어려운 해지'에 심리적인 요소가 추가됐습니다. 빠른 배송을 주력으로 하는 쿠팡은 자사 유료 멤버십을 해지할 경우, 그간의 유료 서비스를 '혜택'이라고 표현하면서 이에 대한 설명을 자세히 안내합니다.
심지어 해지 버튼 안에도 '멤버십 해지하기'라는 글자 대신 '내가 받고 있는 혜택 포기하기'라는 말을 넣어 디자인했습니다.
이에 대해 정보인권연구소 안영선 활동가는 "서비스를 해지하려 하다가도 심리적으로 흔들리게 됩니다. 저 역시 멤버십을 해지하려 하다가 그 문구로 인해 미룬 경험이 있어요. 사람의 심리를 이용해 사용자 인터페이스를 치밀하게 디자인한 대표적인 사례"라고 설명했습니다.
“오늘도 설계 당하셨습니까?”…앱에 숨겨진 의도 ‘다크 패턴’
"무료 프로그램 설치 이후 쇼핑 사이트가 뜨는 것이 제 실수인 줄 알았어요. 업체가 의도한 줄은 몰랐어요...
news.kbs.co.kr


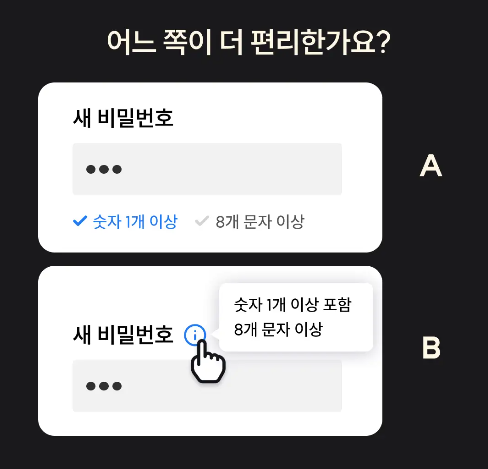
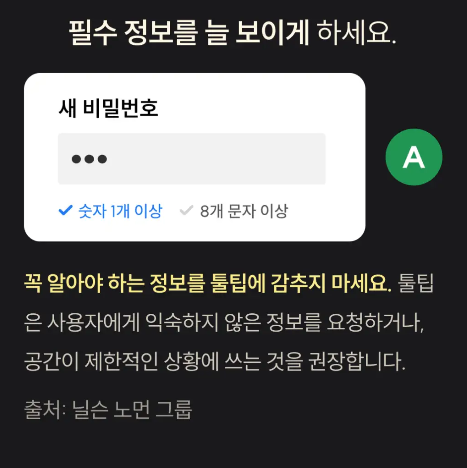
9. 필수 정보는 감추지 말 것
B는 아이콘을 클릭하거나 이동해야 나오기 때문에 번거롭다. A는 바로 정보를 인식할 수 있어 편리하다.
툴팁(Tool Tip)
클릭 또는 마우스를 특정 구성 요소에 가져갔을 때(hover) 상황에 맞는 도움말이나 정보를 표시


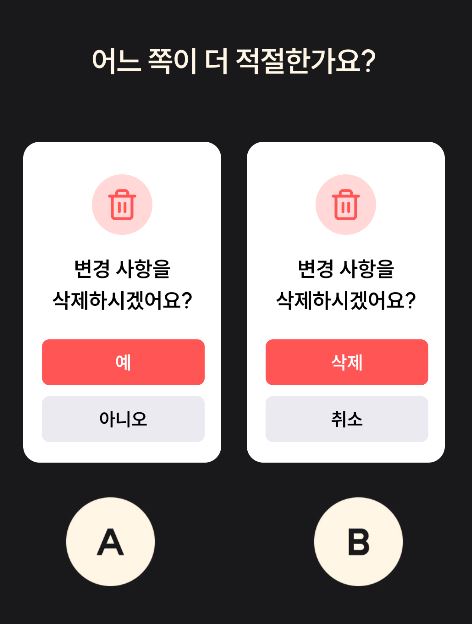
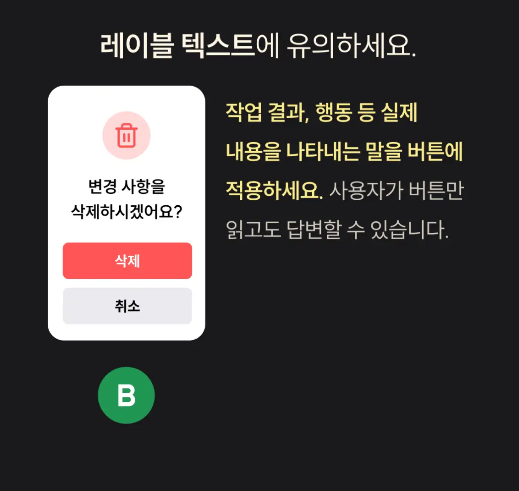
10. 레이블 텍스트에 유의할 것
A와 B의 차이를 잘 모르겠어서 A로 골랐는데, B가 더 적절하다고 한다.
레이블 텍스트에 유의해서 사용자가 버튼만 읽고도 답변할 수 있게 디자인해야 한다.

테스트를 모두 마치고 나면 결과가 나온다.
나는 10개 중에 8개를 맞췄다.



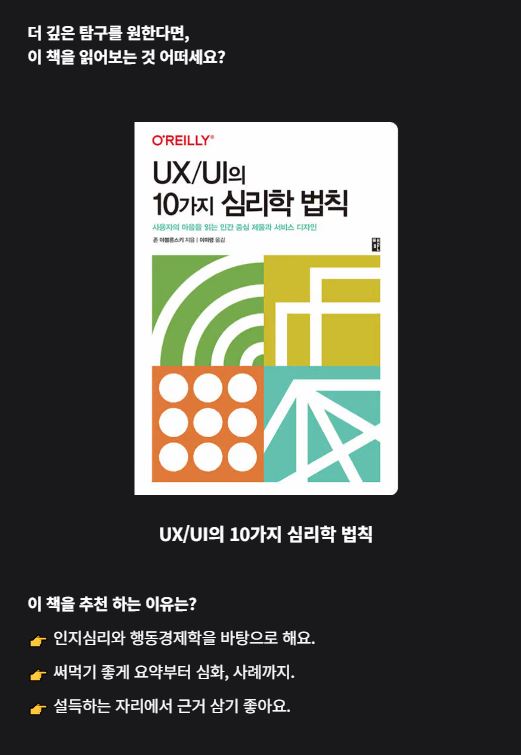
테스트 결과 밑에는 UXUI 관련 도서가 나온다.
이 테스트는 UXUI 전공자나 현업 종사자들보다 UXUI에 관심 있는 사람들이 주로 할 거라 예상한다.
테스트가 끝난 후에도 UXUI에 더 알아볼 수 있게 도서를 추천하는 점이 유익했다.

이 테스트를 만든 곳은 어디일까 궁금해졌다.

링크를 클릭해 보니 설문조사 제작 사이트였다.
UXUI는 사용자들의 경험이 중요하기 때문에 설문조사를 진행하게 되는데,
설문조사 제작 사이트에서 UXUI 테스트를 만든 게 아이디어가 좋다고 생각한다.
인사이트
좋았던 점
테스트를 통해 UXUI에 대해 알 수 있어서 유익했고, 좋은 예시와 잘못된 예시를 동시에 놓고 보니 이해가 더 잘됐다.
아쉬웠던 점
아쉬운 점 없이 잘 정리된 아티클이었다.
마무리
간단한 레벨테스트에서도 이렇게 많은 것을 배울 수 있어 좋았다. 앞으로 UXUI 디자인을 할 때 도움이 많이 될 것 같다.
출처
UX·UI 레벨 테스트
UX·UI 디자인 문제 100점에 도전해보세요.
smore.im
UX UI 레벨테스트 정리
유저 경험을 고려한 UI/UX 기준점들을 정리해보자
velog.io
스모어 | 아름다운 무료 설문 제작도구
설문조사, 신청서, 폼, 만족도조사, 피드백, 리서치, 브랜드
home.smore.im
'UXUI > 아티클스터디' 카테고리의 다른 글
| [아티클스터디] 놀면서 공부하는 듀오링고의 비밀 (0) | 2024.06.28 |
|---|---|
| [아티클스터디] 뒤로가기에도 종류가 있다 (0) | 2024.06.27 |
| [아티클스터디] 그래도 해지하실 거예요? (0) | 2024.06.26 |
| [아티클스터디] 레퍼런스 적용 시 주의할 점 (0) | 2024.06.23 |
| [아티클스터디] 닐슨 노먼 그룹의 10가지 휴리스틱 평가 (0) | 2024.05.22 |



