오전 09:00~13:00
1. 노션 구축 및 아이스브레이킹
2. 피그마 활용법 개인과제 피드백 확인
3. 다면평가
오늘부터 새로운 조, 새로운 팀원과 함께 시작하게 되었다. 초반에 팀 배정 이슈로 약간 어수선했지만.. 10시부터 팀 노션도 구축하고 아이스브레이킹으로 팀원들과 얘기하는 시간을 가졌다. 팀장을 정하는데 자진해서 팀장을 하겠다는 분이 없어 사다리 타기를 했다. 항상 내가 있던 팀은 누군가가 자진해서 팀장을 했었는데 처음으로 사다리 타기를 해보니까 좀 떨렸다. 팀장도 정하고 노션도 대략적으로 구축하고 바로 개인과제를 시작했다.
강의를 먼저 들을까 하다가 피그마 활용법 피드백이 올라왔길래 확인을 해봤다. 과제를 하면서 어려웠던 점에 대해서 적는 란에 '컴포넌트 이름 정하는 것이 어려웠다, 컴포넌트를 너무 많이 만든 것 같은데 컴포넌트화 하는 기준을 어떻게 정해야하는지 모르겠다'라고 썼는데 튜터님께서 길게 설명을 해주셔서 정말 감사했다. 피드백을 읽었는데 약간 이해가 안 되는 부분이 있어서 피그마로 확인해 봤다.


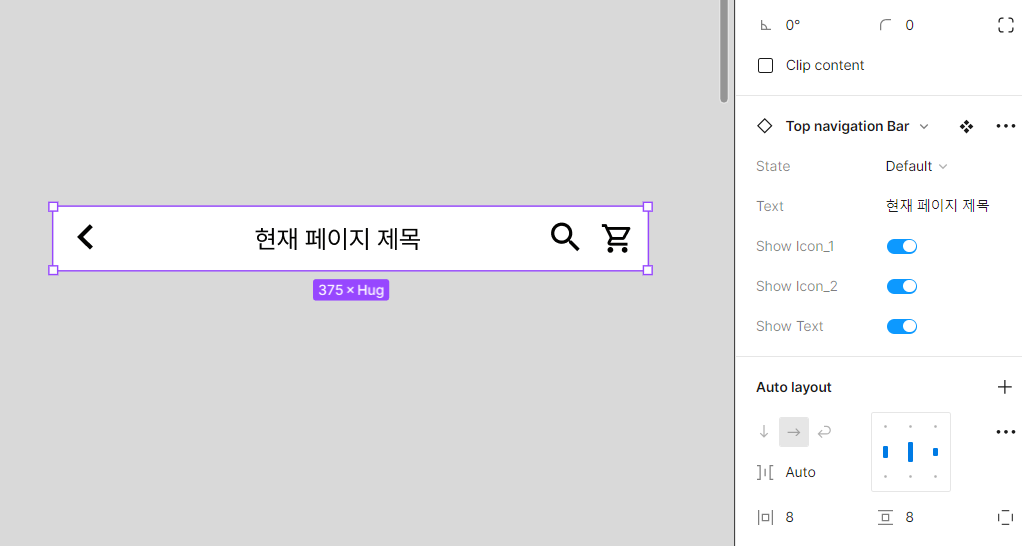
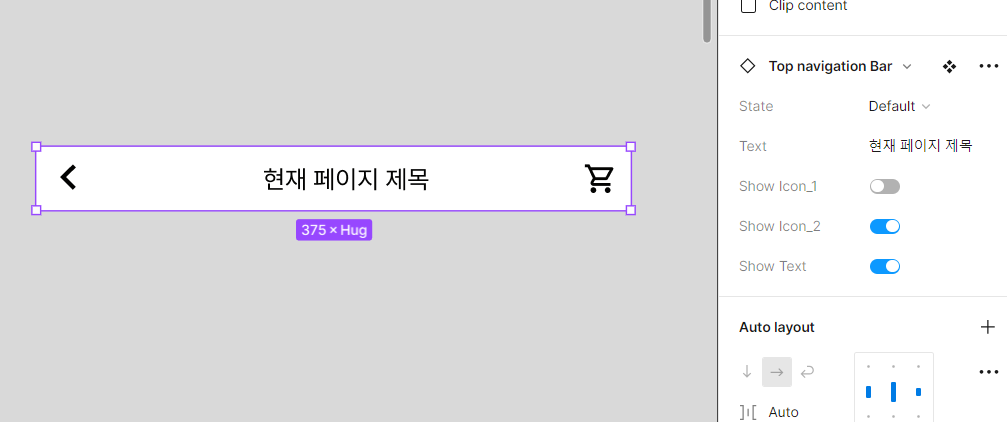
상단 내비게이션을 확인해보면 텍스트의 위치가 센터정렬이 아닙니다.
상단 네비게이션 바를 만들 때 계속 가운데 정렬이 안돼서 답답했었다. 클론디자인 할 때도 이게 잘 안 돼서 정렬도 바꿔보고 일부러 가운데 맞추기 위해서 양쪽 패딩값도 다르게 준 적도 있는데, 텍스트 수가 달라지면 또 값을 수정해야 해서 번거로웠다. 하지만 이제 튜터님의 피드백으로 이제 어떻게 하는지 확실히 알았다! 이제 살았다... 😅


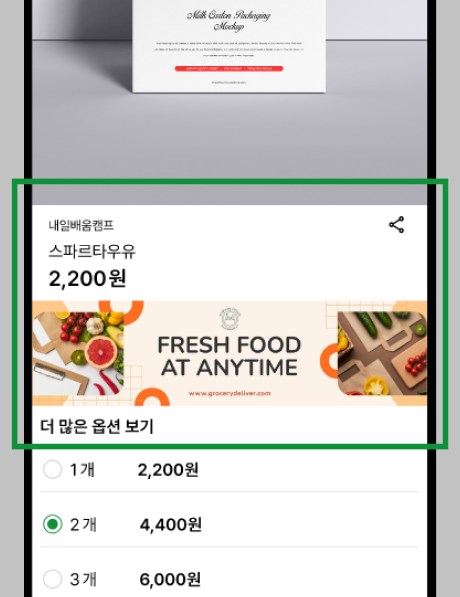
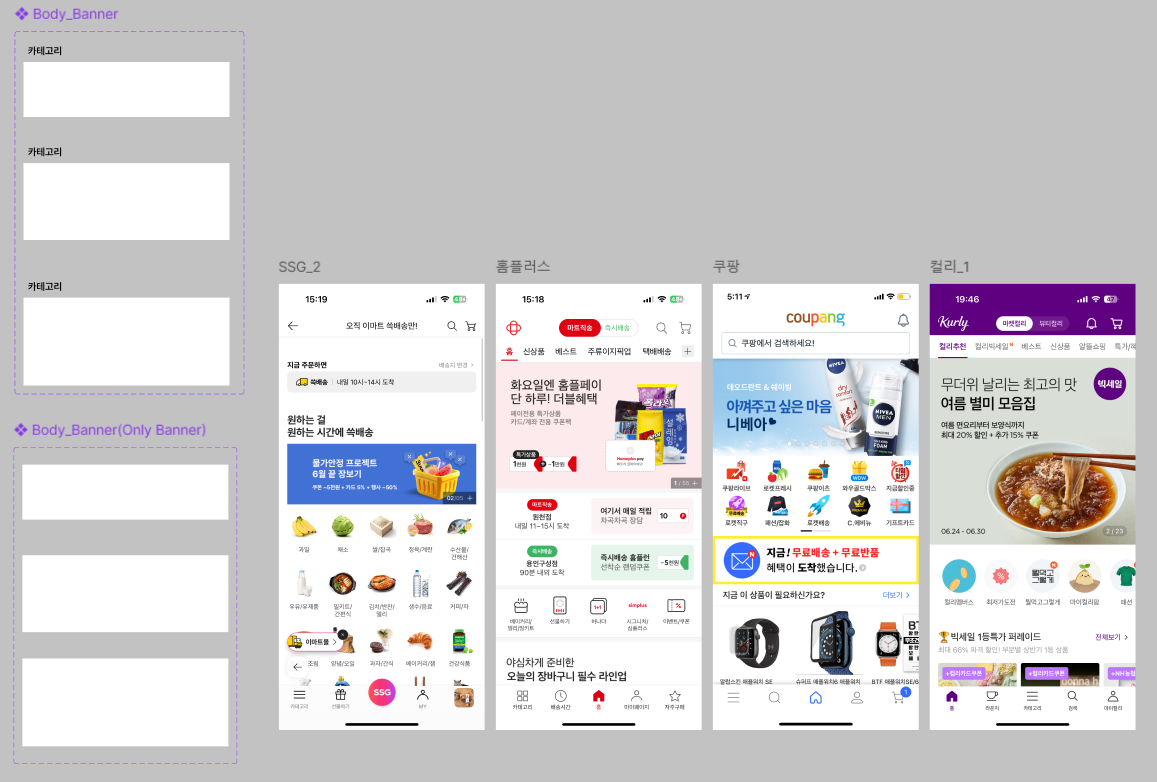
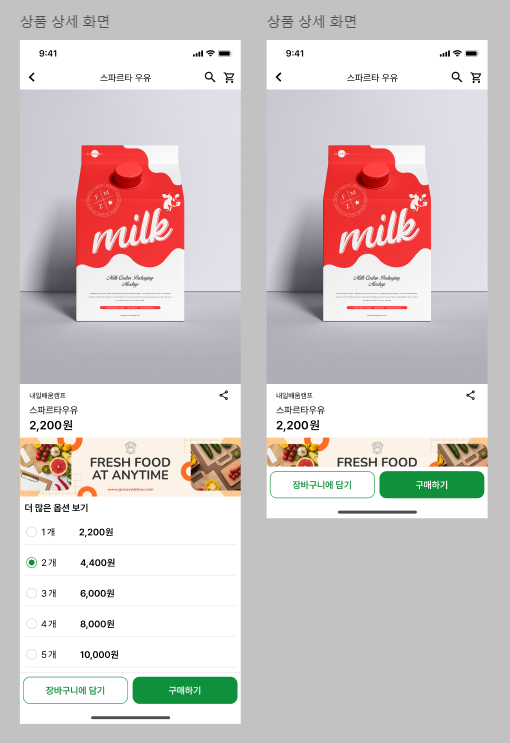
여백을 조금 더 활용해 보면 좋겠습니다. 예를 들어 상품상세 화면에서 이미지 - 제품 정보 - 배너의 간격이 너무 좁아 위, 아래 이미지 때문에 상품정보 텍스트의 가독성이 다소 떨어져 보일 수 있습니다.
이 부분도 피드백받으니까 아차 싶었다. 다시 보니까 왜.. 배너에 텍스트를 같이 묶어서 컴포넌트를 만들었을까? 커머스 앱 분석을 할 때 여러 화면을 참고했는데 배너는 SSG를 참고했던 것으로 보인다.. 왜 그랬을까?ㅎㅎㅎ 텍스트는 같이 안 넣고 프레임 내에서 오토레이아웃으로 설정하면 될 것 같아 텍스트를 뺀 컴포넌트를 새로 만들었다. 앱 분석도 많이 하고 화면도 많이 보니까 이제 감이 생긴 것 같다. 지금 다시 보니 여백이 너무 없어서 가독성이 떨어져 보인다는 튜터님의 말이 이해가 된다.

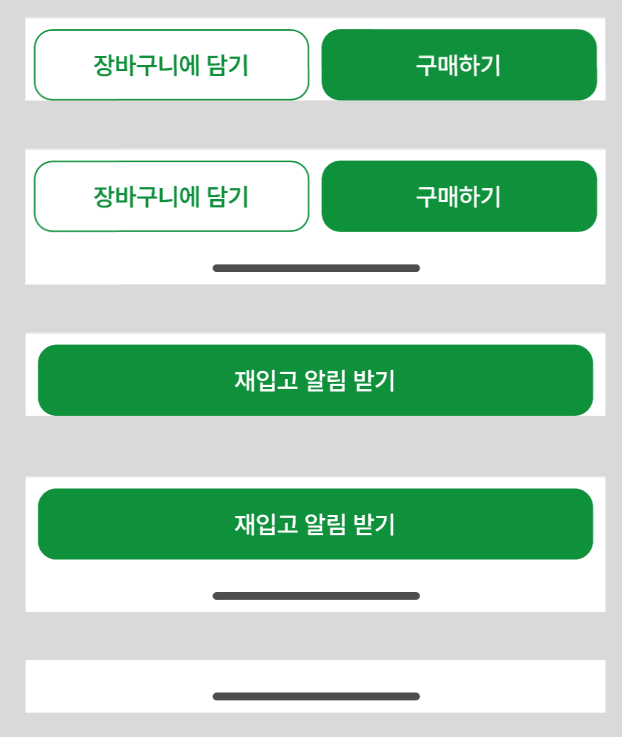
화면을 구성할 때는 하단 고정영역을 고려하여 최종 콘텐츠 하단 여백을 충분히 줘야 합니다.
이것도 조금 헷갈리는 부분이다. 과제에서는 812로 만들어달라고 하셔서 줄였는데 콘텐츠를 스크롤했을 때 여백이 없으니까 잘려서 보인다. 여백을 준다고 하면 프레임이라도 넣어야 하나..? 실무에서는 내용이 다 보일 수 있게 길게 작업하는 건가? 튜터님께 여쭤봐야겠다.

이 부분은 튜터님이 얘기하진 않으셨지만 실수한 부분이 있어서 후다닥 수정했다.. 하단 홈 인디케이터 바가 위의 구매하기 버튼이랑 겹쳐있었다.. 배리언츠 만들 때 확인하기!!
오후 14:00~18:00
1. 디자인스낵타임
2. UX 기획 및 리서치 강의 수강
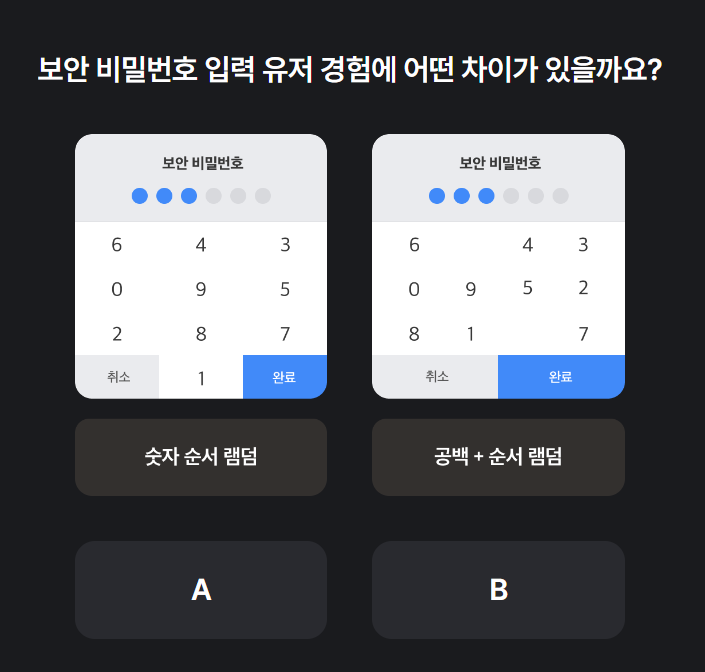
오늘 디자인 스낵타임 주제는 내가 정하게 됐다. 스낵타임 토픽을 살펴보다가 비밀번호에 관련된 토픽이 있어 선정했다. 요즘 핀테크나 금융에 관련해서 관심이 생겨서 보안 비밀번호 입력 유저 경험에 대해 분석해보고 싶었다.

A
- B보다 숫자 키패드 하나의 영역이 크기 때문에 숫자를 실수로 잘못 누르는 경우가 적을 것 같다.
- 공백 없이 숫자만 있어 사용자가 숫자만 보고 빠르게 비밀번호를 입력할 수 있다.
B
- A와 반대로 숫자 키패드 영역보다 취소/완료 버튼영역이 커서 실수로 버튼 영역을 잘못 누르는 경우는 적을 것 같다.
- 숫자 키패드 영역과 취소/완료 버튼 영역이 그룹화가 잘 되어있다. 유사성의 원리로 사용자가 내용을 파악하기 편하다.
- 공백이 있기 때문에 숫자를 찾고 비밀번호를 입력하는 시간이 A보다는 길어질 것 같다.

회의 후 느낀 점
- A는 취소/완료 버튼 사이에 숫자가 들어가는데 어색하고 사용성이 좋아 보이지 않는다. 오히려 오타가 잦을 것 같다.
- 키패드가 123456789/0 기존 키패드로 인식해서 사용자가 헷갈릴 것 같다. 무의식적으로 누르다가 잘못 누를 수도 있을 듯
- B는 공백이 있어 어색해 보이게 만들어서 신중하게 번호를 누를 수 있게 만든 것으로 보인다.
- A와 같은 화면은 지금까지 본 적이 없었던 터라 팀원들에게 물어봤는데, 신한 SOL이 A와 같은 형태라고 한다. 내가 자주 쓰는 핀테크/금융 앱의 보안 비밀번호 입력 화면은 어떻게 디자인했을지 궁금해졌다. 나중에 찾아봐야겠다.
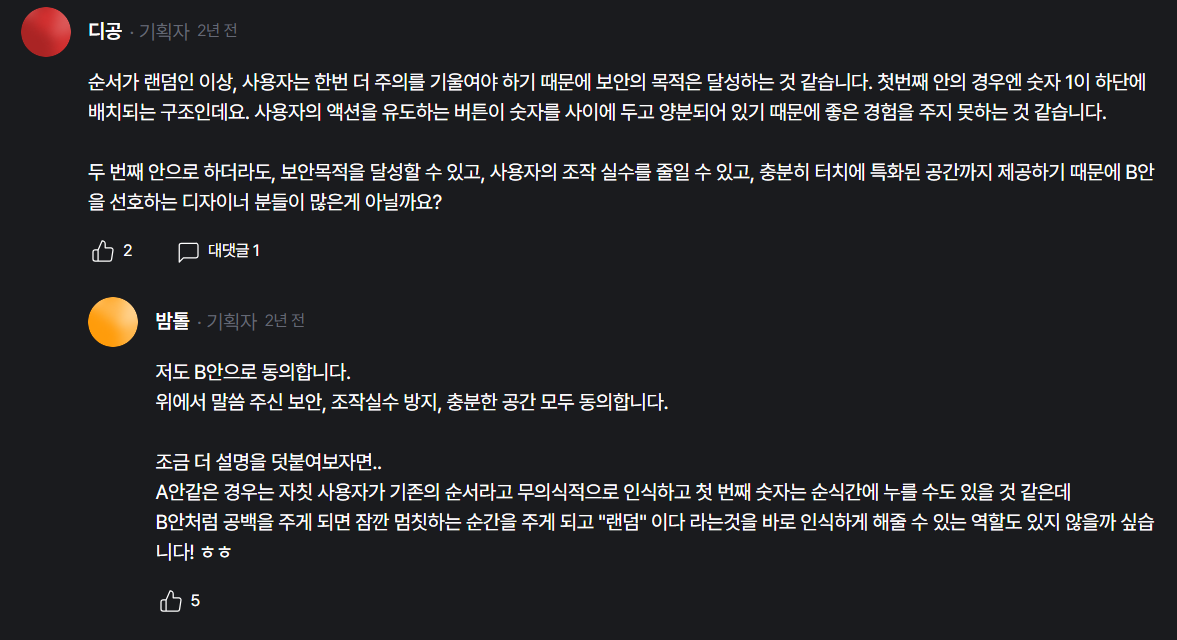
보안 비밀번호 입력 유저 경험에 어떤 차이가 있을까요? | 디자이너스
보안 비밀번호 입력 유저 경험에 어떤 차이가 있을까요?
designus.io
저녁 19:00~21:00
1. UX 기획 및 리서치 강의 수강
2. 일일 회고
UX 기획 및 리서치 강의는.. 아직 이해가 잘 되지 않지만 일단 1주 차 강의는 다 들었다! 매일 12시간씩 회의하다가 갑자기 강의 들으려니까 집중이 잘 안됐다. 1주차 숙제도 약간 헤맸는데 팀원들과 회고하면서 어떻게 해야할지 감을 잡았다. 오늘도 야근이지만.. 그래도 제출하고 자야지! 금요일 내로 5주차 강의까지 들어야 하니까 하루에 1주차 이상을 들어야 한다. 내일도 파이팅!
내일은..
- 장정은 튜터님께 피그마 디벨롭한 부분이랑 궁금한 점 물어보기
- UX 기획 및 리서치 2주 차 강의 수강 및 숙제 제출
- UX 기획 및 리서치 3주 차 강의 수강하기
- 스터디 시간 이후에 다이소몰 앱 개선해 보기
'UXUI > TIL (Today I Learned)' 카테고리의 다른 글
| [TIL] 24/07/11 (0) | 2024.07.11 |
|---|---|
| [TIL] 24/07/10 (0) | 2024.07.10 |
| [TIL] 24/07/08 (0) | 2024.07.08 |
| [WIL] 24/07/05 (0) | 2024.07.05 |
| [TIL] 24/07/03 (0) | 2024.07.03 |



