오전 09:00~13:00
1. 데일리스크럼
2. UX기획 및 리서치 1주차 숙제
3. 피그마 활용 개인과제 튜터님께 피드백받기

데일리 스크럼 오늘의 한 마디에 팀원들이 집중하자고 써놓은 게 너무 웃기고 귀여웠다 ㅋㅋㅋㅋ

어제 제출하고 자려고 했는데 사례 찾느라 오래 걸려서 오늘 아침에 완성하고 제출했다.
토스 킥보드 서비스는 전에 아티클 스터디 했던 사례를 가져왔다.
[아티클스터디] 레퍼런스가 정답이 아닐수도 있다
독이 되는 레퍼런스 활용법매혹적이지만 독이 될 수 있는 레퍼런스. 어떻게 활용하는 것이 좋을까요?toss.tech 레퍼런스를 활용한 이동수단 서비스를 개선하게 된 과정이 담긴 아티클이다. 이 아
byroe.tistory.com
어제 피그마 활용 개인과제를 피드백을 보고 궁금한 점이 생겨 피드백해주신 장정은 튜터님께 질문하러 다녀왔다.
질문
<Q1. 프레임 사이즈>
- 프레임 사이즈가 812px라서 하단 부분이 가려졌는데, 아랫부분에 여백을 줄 때 프레임이나 사각형을 넣어서 여백을 만들어야 할까요?
<Q2. 배너>
- 여백에 관한 피드백이 있어서 개선해 봤는데 이것보다 더 크게 여백을 줘야 할까요?
- 컴포넌트 만들 때 패딩값을 설정해야 하는지, 화면에서 오토레이아웃을 씌워 패딩값을 줘야 하는지 잘 모르겠다.
<Q3. 컴포넌트>
- 컴포넌트를 너무 많이 만든 것 같은데, UI 키트 페이지에서 컴포넌트로 만들지 않아도 되는 게 있을까요?
튜터님 피드백
<A1>
- 여백을 만들기 위해서 따로 만들지 않아도 됨
- 프레임 자체를 길게 늘리면 하단 부분에 여백이 들어가는구나 알 수 있음
<A2>
1. 배너 여백
- 개선한 화면은 여백이 제일 넓게 들어간 예시가 좋음
- 상세페이지에 배너를 넣은 것은 좋지만, 배너로 인해 분리되어 보이는 느낌이 있음
- 컨텐츠 위계에 맞게 배너의 위치를 조정하는 것도 좋은 방법
2. 컴포넌트와 오토레이아웃
- 가이드가 있고, 어떻게 만들고 배치해야겠다는 목적이 분명함. 의도에 맞게 잘 제작함
- 하지만 협업 시에는 조금 더 가이드라인을 명확히 구체화하기
- 프레임과 그룹의 차이에 대해 생각해 보고, 프레임은 영역이라는 것을 다시 생각하기
<A3>
- 컴포넌트가 과하게 많은 것은 아님
- 다이얼로그 화면과 하단 장바구니/인디케이터 바는 효율을 높이기 위해 수정해 봐도 좋을 것 같음
튜터님이 이해하기 쉽게 설명해주셔서 궁금했던 내용이 모두 해결되었다! 실무에서는 어떻게 쓰이는지도 얘기해주셔서 질문하러 가길 잘했다는 생각이 든다. 피드백 받은 내용 디벨롭 해야되는데 일단 강의 듣는게 우선이라.. 이번주에 시간 안되면 주말이라도 해야겠다.
오후 14:00~18:00
1. 디자인 스낵타임
2. UX기획 및 리서치 2주차 강의 수강
3. UX기획 및 리서치 2주차 숙제

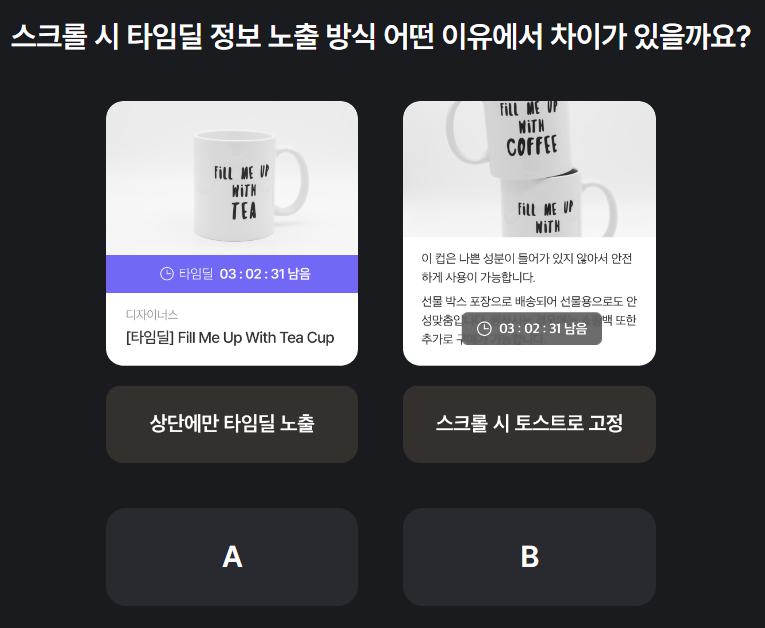
A
- 상품 이미지, 타임딜 시간, 상품 제목 한꺼번에 잘 보여줄 수 있고 그룹화가 잘 되어있어서 보기 편하다.
B
- 타임딜이 끝나는 시간을 확인하기 위해 스크롤을 위로 올리지 않아도 돼서 편리함
- 토스트로 고정이 되어있다면 상세페이지를 자세히 보는 사람은 거슬릴 것 같음


회의 후 느낀 점
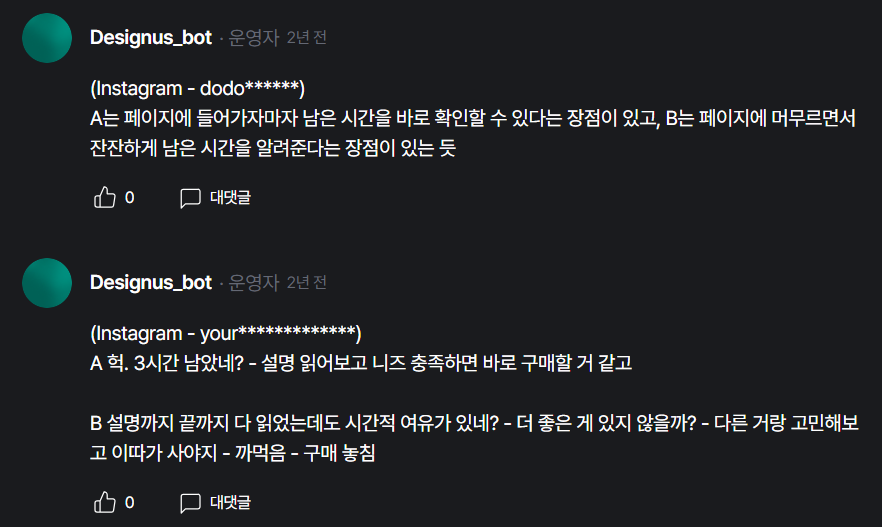
- A는 컬러로 강조하고 타임딜이라고 명확하게 써놔서 사용자가 어떻게 읽고 받아들여야 하는지 알기 쉬움
- A는 제품에 대한 정보를 인식할 때 방해가 되지 않지만, B는 제품 몰입에 방해가 될 수 있음
- B는 시간이 많이 남아있다면 시간만 확인하고 구매까지 이어지지 않을 수도 있음
- B는 시간만 나와있어서 '타임딜'이라는 텍스트를 넣는 것이 좋겠다.
- B는 시간이 얼마 안 남았다면 컬러나 텍스트를 강조시켜서 변화를 주는 것이 좋을 듯.
- B의 경우에 시간을 쓰는 방법도 있고, 사용자의 심리를 이용해서 '오늘만 이 가격, 품절 임박'이라는 문구를 써도 효과가 좋을 것 같음
스크롤 시 타임딜 정보 노출 방식 어떤 이유에서 차이가 있을까요? | 디자이너스
스크롤 시 타임딜 정보 노출 방식 어떤 이유에서 차이가 있을까요?
designus.io
저녁 19:00~21:00
1. UX기획 및 리서치 3주차 강의 수강
2. 일일회고 진행

2주차 강의를 듣는데 인터뷰어가 질문지를 답정너처럼 쓰면 인터뷰이가 기대에 충족시키고 싶어해서 인터뷰어가 원하는 답변을 하게된다고 한다. 이 말을 듣고 UI 앱 개선 프로젝트 할 때 설문지 만들었던게 생각났다. 2주차 숙제할 때도 자꾸 답정너 질문이 나올뻔했다.. 설문지 만들 때 유의해야겠다.
강의학습일지를 쓸까말까 고민하다가 일단 1주차부터 쓰고있다. 튜터님께서 노션에 잘 정리해놓으셔서 그것만 봐도 되지만.. 예시도 좀더 찾아보고 UI 개선 프로젝트를 진행할 때 했던 방법론들도 있어서 예시로 정리해놓으면 더 오래 기억할 수 있을 것 같다. 시간이 꽤.. 걸려서 이건 틈틈이 해야겠다.
내일은..
- UX기획 및 리서치 3주차 숙제
- UX기획 및 리서치 4주차 강의 수강
- UX기획 및 리서치 4주차 숙제
- UX기획 및 리서치 5주차 강의 수강
- (시간이 된다면..) 피그마 활용법 과제 피드백받은 내용 디벨롭하기
'UXUI > TIL (Today I Learned)' 카테고리의 다른 글
| [WIL] 24/07/13 (2) | 2024.07.12 |
|---|---|
| [TIL] 24/07/11 (0) | 2024.07.11 |
| [TIL] 24/07/09 (0) | 2024.07.09 |
| [TIL] 24/07/08 (0) | 2024.07.08 |
| [WIL] 24/07/05 (0) | 2024.07.05 |



