오전~오후 09:00~18:00
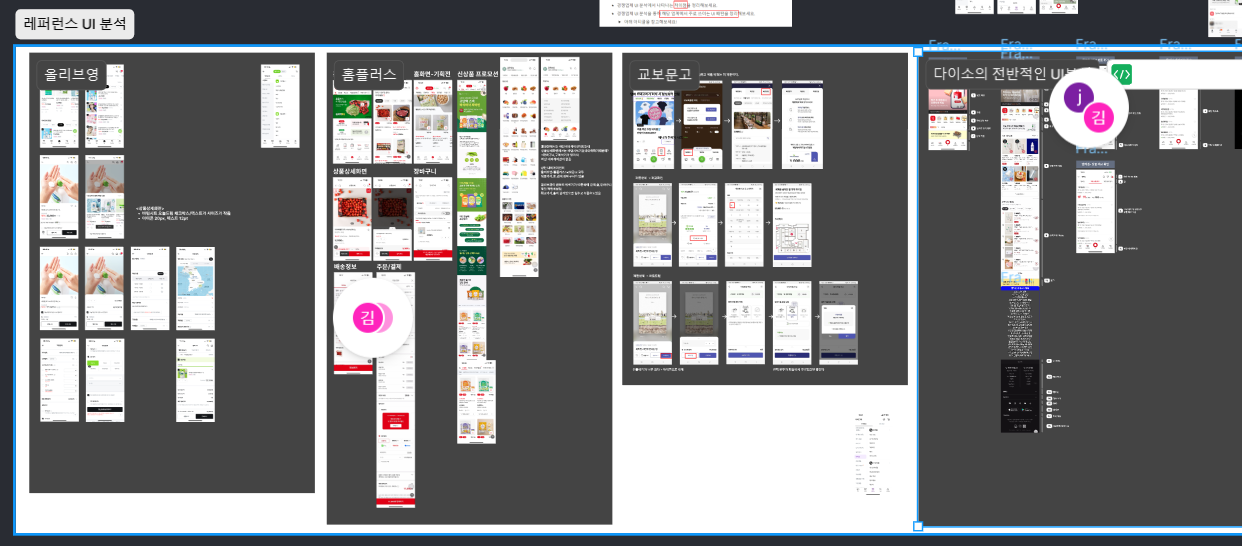
1. 레퍼런스 서비스 핵심 기능 UI 분석하기
2. 튜터님 질문
3. 레퍼런스를 기반으로 서비스 핵심기능 UI 분석하고 개선 아이디어 얻기

레퍼런스 분석에서 많이 헤맸다.
레퍼런스 분석을 오전 중에 끝내기로 하고 먼저 올리브영, 홈플러스, 교보문고, 다이소(개선서비스)의 핵심 기능에 대해서 캡처한 뒤 혹시 개선아이디어에 참고할 것이 있는지 확인했다. 팀원 두 분이 화면이 어떤 요소로 구성되어 있는지 분해하는 것을 맡았고, 경쟁업체 UI 분석하는 것을 나와 팀원 한분이 맡아 진행하기로 했다.
공통점과 차이점에 대해서 정리하기 위해서 서비스를 다시 확인하고 기능에 대해서도 적어보았다. 그런데 하면 할수록 이렇게 하는게 맞나? 공통점과 UI 패턴은 같은 것이 아닌가? 의문이 들어서 홍윤정 튜터님께 여쭤보았다.
질문 내용
<Q1>
(현재 진행상황을 보여드리고)레퍼런스 분석을 이런 식으로 하는 게 맞는지? 공통점과 UI패턴의 차이를 잘 모르겠다.
홍윤정 튜터님 피드백
<A1>
- 서비스 UI분석에 앞서 다이소의 전반적인 UI를 분석하고, 다이소의 핵심 기능을 표현한 UI를 다른 서비스에서는 어떻게 사용하고 있는지 분석이 필요하다.
- 레이아웃이나 여백 스타일을 보면서 분석을 할 수도 있다.
- 어떤부분이 같았고 달랐는지 분석하고, 거기서 우리 서비스에 적용할만한 것은 없는지, 가져왔을 때 부딪치는 부분은 없는지 확인
- 간접경쟁사는 핵심기능(매장위치, 재고파악)을 가진 서비스를 대상으로 어떻게 그 기능을 사용하고 있는지를 분석해야 한다.
- 직접경쟁사는 우리 서비스와 비슷한 점을 찾아 분석하기


그래서 일단 다이소 핵심기능마다 UI분석을 진행했다. 이걸 정리할 때 컴포넌트화 시켜서 복사하면 훨씬 빨리할 수 있을 것 같아 컴포넌트로 만들고 텍스트 프로퍼티를 적용시켰다. 그래서 팀원들 모두 같은 컴포넌트로 빠르게 정리할 수 있었다.
그다음 핵심 기능별 경쟁사 분석을 시작했다. 레퍼런스는 어제 찾아놓은 홈플러스, 올리브영, 교보문고로 지정하고 찾아보는데 홈플러스, 교보문고는 나쁜 예시로 보였다. 올리브영에서 매장 찾기 하는 부분은 개선해서 아이디어로 적용시킬 수 있을 것 같았다. 올리브영을 보니 재고 확인과 위치에 대한 것은 편의점 앱이 보기 편리할 것 같아 우리 동네 GS, 포켓 CU도 추가로 찾아보았다. 편의점 앱이 픽업서비스가 있어 재고확인, 위치확인 기능이 잘 되어있었다. 포켓 CU보다 우리 동네 GS가 UI적으로 더 좋아서 우리 동네 GS와 올리브영 화면 UI를 분석한 뒤 패턴에 대해서도 분석을 해보았다. 같은 점과 다른 점에 대해 적어보고, 컬러/폰트/아이콘 시스템은 어떤 식으로 디자인했는지도 분석했다. 여기서 하단 내비게이션바를 개선해야겠다는 아이디어를 얻게 되었다. 이렇게 3단계까지 완료!
저녁 19:00~21:00
1. 디자인 씽킹 프로세스 진행
2. 튜터님 질문하기
2. 유저플로우 제작
저녁시간부터는 4단계 디자인씽킹 프로세스를 진행했다. 4단계의 1번인 공감하기부터 시작하려는데.. 팀원들 모두 이건 우리가 이미 설문조사로 진행한 것 아닌가? 생각했다. 다른 팀은 어떻게 했는지 아이디어를 얻어 공감하기에 AEIOU, 공감지도 중 어떤 것을 할지 정해 보기로 했다. 과제에서 둘 다 사용해 봤는데 AEIOU는 자료가 필요하고, 공감지도는 스카이스캐너 앱 아이디어 도출 시에 어려웠던 기억이 있어 둘 중에 하나를 고르기 어려웠다. AEIOU는 자료가 이미 있기 때문에 공감지도로 작성해 보자는 결론이 나서 작성을 하려고 프레임을 6개로 나눴다. 4단계 진행 방향에 대해서만 40분 동안 회의를 한 상태라 모두 지쳐있었고 시간이 오래 걸릴 것 같아 걱정이 되었다.
그때 장미순 튜터님께서 우리 조에 방문해 주셨다. 고민하고 있었는데 딱 좋은 타이밍에 와주셔서 팀원들 모두 튜터님에게 이렇게 진행하는 게 맞는지 물어보자고 했다.
처음부터 얘기해야 되나 했는데 앞부분에 대한 내용은 인지하고 계셔서 도출한 인사이트가 무엇인지에 대해서 설명해 달라고 하셨다. 설문조사를 통해 인사이트 도출해 냈고 그 결과가 이렇게 나왔다.. 까지 얘기하니까 어? 우리 이미 인사이트가 나왔는데 다시 사용자 공감하기부터 하는 게 맞나? 발표 도중 의문이 들었다. 약간 멈칫하니까 다른 팀원분이 발표를 도와주셨다.
질문 내용
<Q1> 현재 설문으로 사용자가 불편해하는 점이 무엇인지 인사이트를 도출한 상황이다. 그래서 4단계의 디자인씽킹 공감하기부터 진행하는게 맞는지 잘 모르겠다.
장미순 튜터님 피드백
<A1>
- 이미 그 단계는 진행되었으니 다음 단계를 진행하면 된다.
- 주요 사용자의 감정이 변하는 사용자 여정지도를 그려보기
- 구매 여정을 통해 불편함을 겪는 과정(개선 전) 유저플로그 그리고 어떤 지점인지 체크하기
- 아이디어 도출
- 개선한 아이디어로 와이어프레임 제작
시간이 많이 지체됐었고, 디자인 씽킹 프로세스가 오래 걸리니까 굉장히 조급해졌는데 앞의 내용을 하지 않아도 된다고 하시니까 마음이 놓였다. 이후에는 사용자 여정지도를 완성하고 내일 할 일에 대해 계획을 세웠다. 어제는 30분 초과 오늘은 1시간 초과했지만.. 그래도 해야 할 것은 마무리할 수 있어서 정말 다행이다! 10시 이후에는 컴포넌트 만들어야 할 것 좀 정리하고, 다른 팀 팀원분이 오셔서 인사이트를 공유했다. 우리 조만 보다가 다른 조 작업을 보니까 새롭고 재미있었다. 인사이트 공유하는 시간이 좀 더 있으면 좋을 것 같은데 아쉽다.
내일은..
- 오전: 와이어프레임, 컴포넌트제작 (필요한 것만!)
- 오후: 클론디자인, 들어가는 이미지서치, 개선된 디자인으로 바꾸기
- 저녁: 프로토타입 만들기
- 21시 이후: 발표자료 만들기
모레는..
- 오전: 발표대본 만들기, 전체적으로 수정할 것 수정하기
- 오후: 발표!
- 저녁: 특강, 회고
오늘의 회고
현재시각 23:57인데 팀원분도 아직 퇴근 안 하고 피그마에 계셨다 ㅋㅋㅋㅋㅋ 퇴근 안 하시냐고 했는데 팀원분도 같이 TIL 작성 및 오늘 한일에 대해서 회고하고 있다고 하셨다. 하루 12시간+a를 하려니 정말 힘들지만... 이렇게 TIL을 쓰면서 오늘 있었던 일을 돌아보고 어떤 과정이 있었는지 적어보는 게 도움이 많이 되는 것 같다. 이제 진짜 제출하고 자야지.. 내일도 파이팅!!!
'UXUI > TIL (Today I Learned)' 카테고리의 다른 글
| [TIL] 24/07/08 (0) | 2024.07.08 |
|---|---|
| [WIL] 24/07/05 (0) | 2024.07.05 |
| [TIL] 24/07/02 (0) | 2024.07.02 |
| [TIL] 24/07/01 (0) | 2024.07.01 |
| [WIL] 24/06/28 (0) | 2024.06.28 |



