디자인 스낵타임

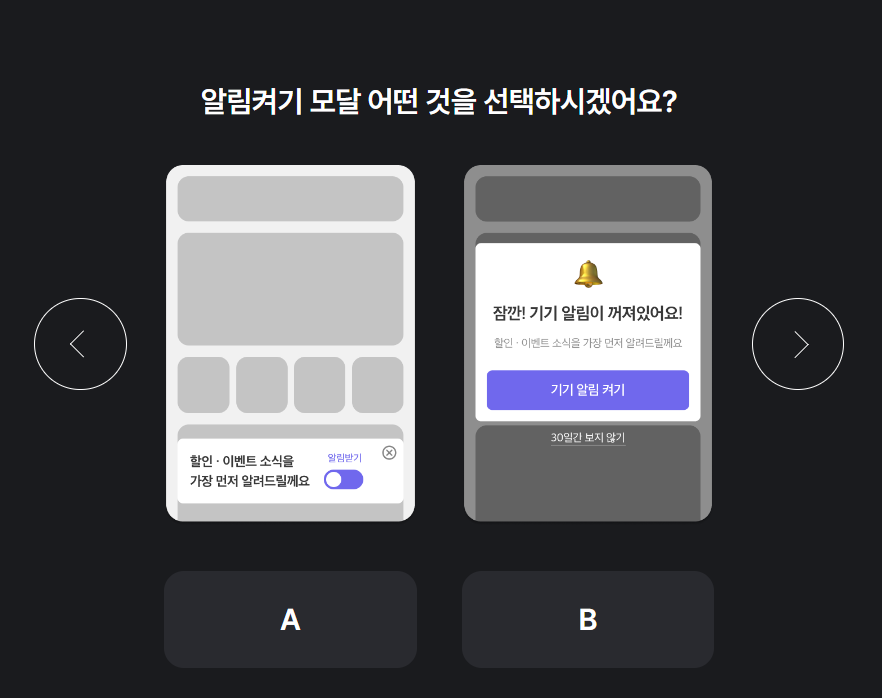
A
- 사용자 입장에서는 A
- 할인, 이벤트 소식은 앱을 사용하면서 중요하다고 느껴지지 않기 때문에 A처럼 모달 화면이 작게 표시되는 것이 좋다.
- 알림 받기/끄기를 토글로 간단히 ON/OFF 할 수 있어서 편리하다.
- ‘할인, 이벤트 소식을 가장 먼저 알려드릴게요’라는 말은 사용자에게 부드럽게 다가온다.
B
- 서비스 입장에서는 B
- B로 사용자의 주의를 끌어 기기 알림 켜기를 유도하기 쉽다. (시각적 위계, 멘탈모델 사용)
- ‘잠깐! 기기 알림이 꺼져있어요’라는 말은 기기를 반드시 켜야한다는 것처럼 들린다. A보다 사용자에게 더 강하게 다가온다.




회의 후 느낀점
- A는 광고처럼 보인다.
- A는 조그만 토스트 안에 토글, 닫기버튼까지 있어서 사용자가 잘못 누를 수도 있다. 사용자의 손가락을 탓하게 하면 안 된다 ㅋㅋㅋㅋ
- 다크패턴으로 인한 부정적인 인식이 쌓이면 서비스에 대한 이미지도 안 좋아질 수 있다.
- B는 방해받는 느낌이 든다.
- 알림 받기/끄기 토글도 작고 X도 작아 닫기가 불편하고 두 번 눌러야 해서 귀찮다.
- A는 두 번 눌러야 하는데 B는 30일간 보지 않음을 누르면 꺼질 수 있을 것 같다.
- B는 버튼도 크고 글씨 읽기도 편한데 A는 작은 영역에 많은 것이 들어가 있고 글씨도 작아서 읽기 불편하다.
Figma 활용법 과제


1. 어떤 순서로 만들어야 할지 모르겠다
- 사용자 시나리오는 튜터님이 올려주신 걸 보고 시작했는데 막상 화면을 만드려고 하니 뭐부터 시작해야 할지 모르겠어서 왔다 갔다 하면서 진행했다. 사용자 시나리오를 내가 직접 만들고 그걸 옆에 두고 보면서 했다면 그렇게 헤매지 않았을 텐데.. 사용자 시나리오가 괜히 있는 게 아니구나 느꼈고, 튜터님이 알려주신 가이드라인을 잘 확인해야겠다!!!
2. 와이어프레임은 피그마로 만들자
- 와이어프레임을 그림으로 그렸더니 정확한 비율이나 수치를 알 수 없어서 피그마로 옮길 때 시간이 오래 걸렸다. 다음부터는 와이어프레임은 피그마로 만들어야겠다.
3. 컴포넌트를 너무 많이 만들어서 정리가 안된다
- 컴포넌트를 너무 많이 만든 것 같다. 스크린에 들어가는 모든 것을 컴포넌트화 했는데 정리가 필요해 보인다. 줄이고 싶은데 어디서부터 손을 대야 할지 모르겠다. 팀원분들 UI키트 화면 보면 간단하게 잘 정리돼 있던데 어디를 손보면 좋을까.. 이름도 아직까지 너무 어렵고.. 개념이 제대로 잡혀있지 않아서 이름 만드는 게 어려운 걸 수도...? 컴포넌트에 대한 공부를 더 해야겠다.
일일 회고
정말 하얗게 불태웠다.......... 마지막의 마지막까지 수정의 수정을 거쳐서 제출했는데.. 아쉬운 점이 먼저 보인다. 다음엔.. 더 잘할 수 있을 거야! 한 달 전에는 아무것도 몰랐는데 벌써 앱 화면도 만들 줄 알고 나 자신이 너무 기특하다ㅋㅋㅋㅋㅋ😊 😊 😊 다음엔 심화과제까지 모두 완성하고 미리 제출하고 싶다... 시간 얼마 안 남았는데 급하게 제출하려니 마음이 너무 조급해졌다 심장에 좋지 않아..
마지막 아티클 스터디는 듀오링고! 평소 사용하던 앱이라 반가웠다. 앞으로 앱을 사용할 때 좀 더 눈여겨봐야겠다.
스터디까지 끝내고 피그마 과제를 어떻게 했는지 공유해 보는 시간을 가졌다. 모두 잘 만드셨고 각자 개성이 잘 보여서 재미있었다. 그리고 마지막으로 팀원들과 인사를 했다. 이제 친해졌는데 헤어지려니 아쉬웠다 🥲 캠프에서 팀장을 맡은 건 처음이어서 팀장으로서 어떤 역할을 해야 하는지 팀원들을 어떻게 이끌어나갈지 고민했었다. 하지만 걱정과는 달리 모두 잘 따라와 주고 의견도 많이 내주셔서 정말 감사했다.
주말에는 비주얼 과제도 해야 하고.. 스터디도 해야 하지만.. 너무 무리하지 말고 건강 챙기면서 하자~! 이번주 너무너무 수고 많았다 나 자신 😂 😂 😂
[아티클스터디] 놀면서 공부하는 듀오링고의 비밀
디자이너의 UX참고서, 듀오링고 전격 해부하기 | 고구마팜듀오링고로 언어 공부도 하고 디자인 공부도 한다던데...?gogumafarm.kr 사용자를 지속적으로 사용하게 만드는 UX의 중요성에는 어떤 것들
byroe.tistory.com
팀 KPT
- Keep: 오전에 디자인 스낵타임, 오후에 아티클 스터디 진행하는 것
- Problem: 제시간에 회의 시작하기
- Try: 스낵타임 or 스터디할 때 디자인 원칙도 생각해 보기
'UXUI > TIL (Today I Learned)' 카테고리의 다른 글
| [TIL] 24/07/02 (0) | 2024.07.02 |
|---|---|
| [TIL] 24/07/01 (0) | 2024.07.01 |
| [TIL] 24/06/27 (0) | 2024.06.27 |
| [TIL] 24/06/26 (0) | 2024.06.26 |
| [TIL] 24/06/25 (0) | 2024.06.25 |



