디자인 스낵타임

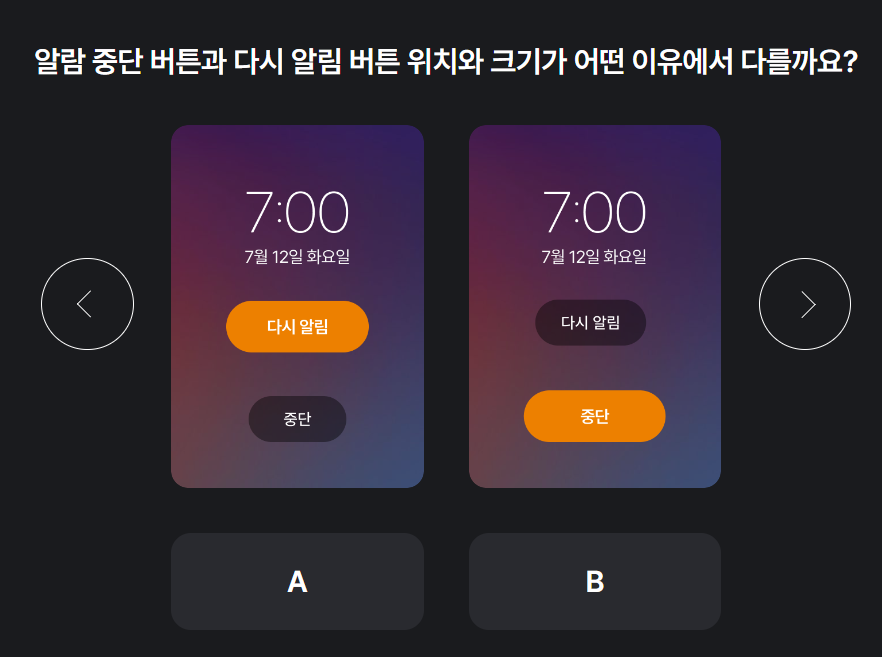
A
- 현재 시각 밑에 다시 알림을 강조해서 현재 시간이 더 잘 보인다.
- 알람을 중단하는 것보다 다시 알림이라는 기능을 더 중요하게 생각해서 크기와 색상대비를 이용해 강조시킨 것 같다.
B
- 알람을 설정하고 중단하는 기능을 중요하게 생각해서 중단 버튼에 크기를 키우고 강조시킨 것으로 보인다.
- 다시 알림은 부가적인 기능으로 보인다.
- 가장 강조한 버튼이 사용자가 접근하기 가장 쉬운 위치에 있다. (피츠의 법칙, 멘탈모델 적용) 그래서 알람 중단을 빠르게 처리하기 쉽다.

회의 후 느낀점
- 아침에 알람이 울릴 때를 생각해 보면, 비몽사몽인 상태라 눈에 띄는 버튼을 클릭하기 쉽다. 그래서 사용자를 좀 더 화면에 집중시켜 잠을 깨기 위한 의도로 만들어졌을 수도 있다는 의견
- 알람은 빠르게 끄기가 가능해야 한다.
- 알람: 절대적인 시각을 알려주는 것. 하루 중 언제 알림이 울려야 하는지가 중요
- 타이머: 상대적인 시간, 간격이 중요함. 시간 사이의 간격에 초점을 맞추고 있어. 반복의 중요성이 적음
알람 중단 버튼과 다시 알림 버튼 위치와 크기가 어떤 이유에서 다를까요? | 디자이너스
알람 중단 버튼과 다시 알림 버튼 위치와 크기가 어떤 이유에서 다를까요?
designus.io
UI 비주얼 디자인
컨셉은 다 정했고 디자인 시스템 구축도 완료했다. 이제는 와이어프레임에 맞춰 디자인하고 컨셉을 pdf 파일로 제작하는 것만 남았다. 피그마 활용이 아닌데 자꾸 피그마를 활용하는 데 시간을 오래 쓰고 있어서 이 부분을 한번 더 생각하고 과제를 진행해야겠다. 와이어프레임에 맞춰서 디자인을 하고 있는데 와이어프레임과 똑같이 만들어서 이게 내 컨셉을 생각하고 만든 것으로 보일지 잘 모르겠다.. 주말이 되기 전에 튜터님께 한번 찾아가 피드백을 들어봐야겠다.
Figma 활용법

카테고리에 들어갈 이미지를 찾고 적용하는 데 시간이 오래 걸렸다. 내가 원하는 이미지가 있는데 그에 부합하지 않으면 다른 사이트도 찾아보느라 시간이 꽤 걸렸다. 지금 아이콘 이미지가 중요한 게 아니라고... 아트가 아니라 디자인을 해야 된다고...! 팀원들에게 얘기했더니 AI 이미지를 찾아보라는 조언을 해주셔서 다음에 한번 AI의 힘을 빌려봐야겠다. 다 해놓고 보니 내가 원하는 느낌이 나와서 뿌듯하긴 한데.. 일단 필수과제 먼저..!!!
일일 회고
오늘은 집중을 제대로 했다. 하지만 한 가지 아쉬운 점은 몇 시부터 몇 시까지 어떤 과제를 수행하는지 계획을 세우지 않았다는 점이다. 대략적으로 오전에는 UI 비주얼 디자인 디자인 시스템 구축 이렇게 계획을 짰는데, 이미지 찾는 데 30분 아이콘 찾고 만드는 데 20분 이런 식으로 정확한 시간을 정해야 할 것 같다.
20시부터는 아티클 스터디를 읽고 간단하게 인사이트를 정리해 보았다. 팀원들도 이러한 경험이 있다고 해서 오늘 회의는 각자 느꼈던 경험에 대해 얘기를 했다. 내일 16시에 과제 해설이 있어서 18시까지 제출해야 하는 과제는 16시 전에 끝내야 할 것 같다. 일단 필수과제를 우선으로 하고 심화과제는 시간이 된다면 해야겠다.
[아티클스터디] 뒤로가기에도 종류가 있다
닫기와 뒤로가기, 어떻게 다를까? — 헤이딜러 UX 스터디- 뒤로가기의 종류(하이어라키 백, 히스토리백)에 대해 알아보고 - ‘닫기'와 ‘뒤로가기'를 어떤 기준으로 사용하기로 결정했는지에
byroe.tistory.com
'UXUI > TIL (Today I Learned)' 카테고리의 다른 글
| [TIL] 24/07/01 (0) | 2024.07.01 |
|---|---|
| [WIL] 24/06/28 (0) | 2024.06.28 |
| [TIL] 24/06/26 (0) | 2024.06.26 |
| [TIL] 24/06/25 (0) | 2024.06.25 |
| [TIL] 24/06/24 (0) | 2024.06.24 |



