디자인 스낵타임

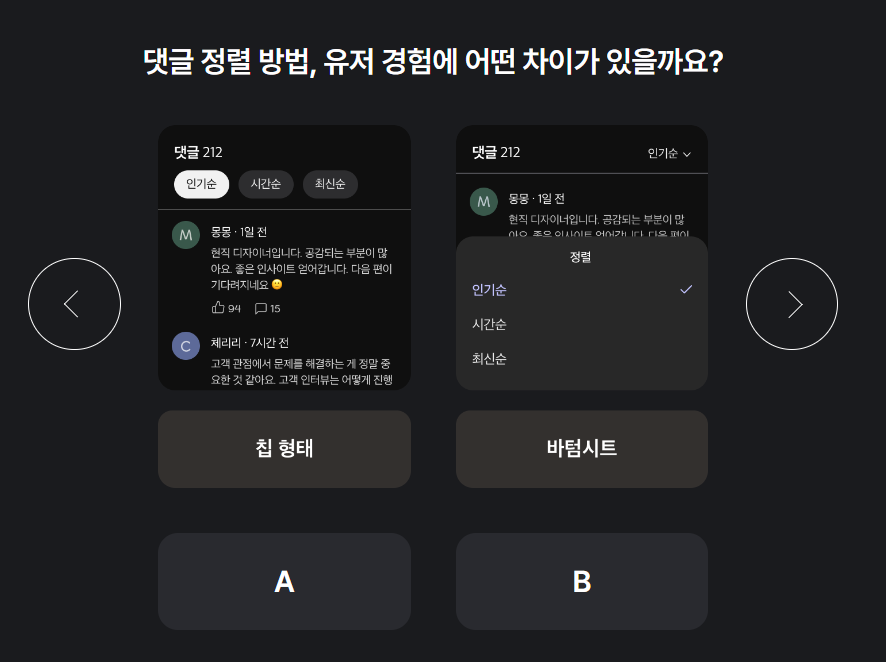
A
- 댓글 정렬 방법
태그칩이 눈에 잘 띈다. - 버튼을 누르면 정렬 방법이 바뀌어서 B보다 선택이 용이하다.
- 댓글 타이틀 바로 밑에
태그칩이 있어 시각적 위계가 잘 드러난다.
B
- A는 버튼을 한 번만 눌러도 되는데, B는 정렬방법을 선택하려면 리스트 선택→바텀시트로 한번 더 클릭을 해야 한다.
- 댓글 정렬 방법을 바꾸려면 다시 리스트 선택 후 바텀시트 화면에서 클릭해야 하기 때문에 피로감이 느껴진다.


회의 후 느낀 점
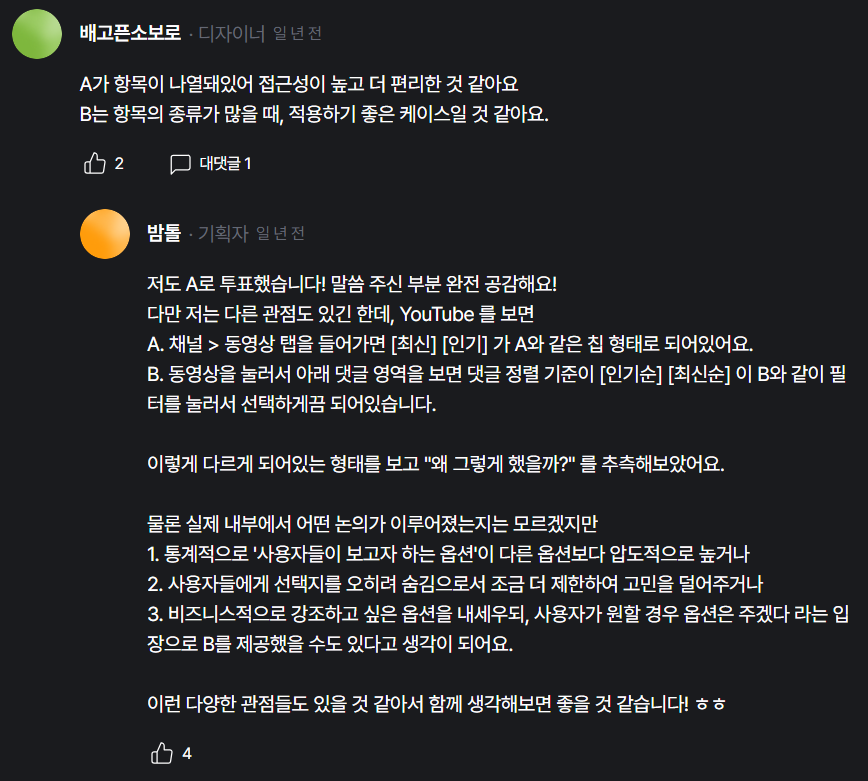
- 댓글은 스크롤을 계속 내리게 되니까 즉각적으로 선택할 수 있는 칩형태가 좋다.
- B는 탭을 눌러서 페이지를 선택하는 게 불편하다는 의견
- 항목이 3가지뿐이라 굳이 바텀시트를 사용하지 않아도 될 것 같다
- 사용자가 즉각적인 소팅 액션을 원한다면 A
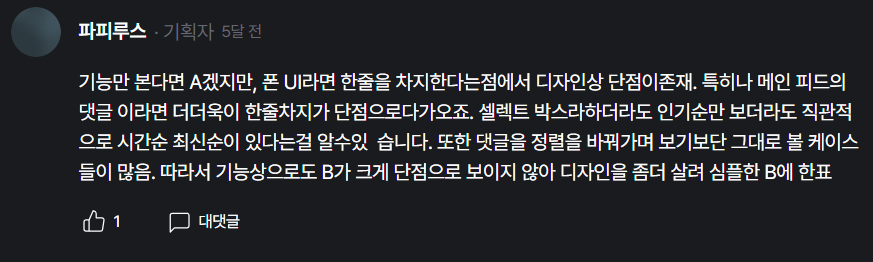
- 댓글 정렬을 바꿔가며 보기보다 제시한 정렬(ex. 인기순)을 그대로 볼 케이스가 높다.
- 기능은 A지만 모바일 UI라면 칩형태가 한 줄을 차지하는 게 디자인상 단점이 될 수도 있다.
댓글 정렬 방법, 유저 경험에 어떤 차이가 있을까요? | 디자이너스
댓글 정렬 방법, 유저 경험에 어떤 차이가 있을까요?
designus.io
UI 비주얼 디자인
주말에 비주얼디자인을 먼저 진행한 수강생분의 작업물을 보고 어떻게 진행해야 하는지 감이 왔다. 기존에 생각했던 것에서 좀 더 비주얼적으로 잘 나타낼 수 있는 컨셉을 정했고, 무드보드도 제작했다. 헷갈렸던 것은 컨셉을 정하고 바로 색상이 떠올라서 디자인 시스템 중 컬러를 먼저 정하게 됐는데, 그래서 무드보드를 만들 때 그 색상이 들어간 이미지 위주로 찾게 되었다. 끼워 맞추는 느낌이긴 했는데 모아놓고 보니 컨셉이 확실히 보여서 이렇게 진행해도 될 것 같다! 팀원들과 회고하면서 짧게 어떤 컨셉으로 진행하고 있는지 얘기했는데 막힘없이 술술 얘기할 수 있는 걸로 봐서 내 안에서 컨셉과 이미지가 완벽히 정리가 된 것 같다. 폰트와 아이콘도 마저 정하고 가능하다면 튜터님께 한번 피드백받아보고, 피그마 활용법 과제로 넘어가야겠다.
Figma 활용법 특강

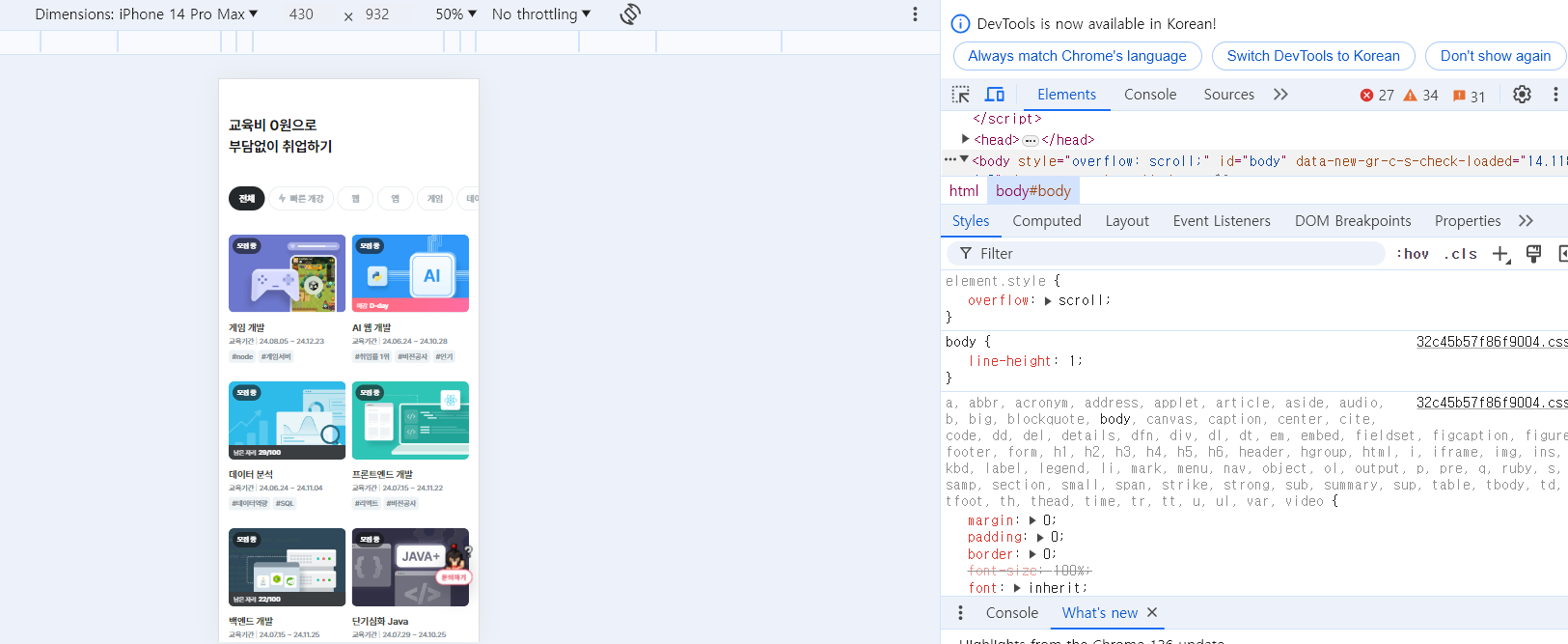
오토레이아웃을 어떻게 묶어야 할지, 컴포넌트 이름은 어떻게 정해야 하는지 어려웠는데 오늘 장미순튜터님의 특강에서 많이 배웠다. 이름을 정하기 전에 규칙을 먼저 만들어야 한다는 것을 깨달았다. 이건 많이 해봐야 체득이 될 것 같다. 개발자 모드로 보면 웹에서도 앱 화면을 볼 수 있다는 것도 신기했다.
일일 회고
금요일보다 월요일이 힘든 이유.. 아마도 일요일에 늦게 잠들어서겠지.. 어제 3시쯤 잔 것 같은데 회사 다닐 때도 유독 일요일 밤에 잠이 안 와서 월요일이 항상 힘들었다. 이제부터 주말에도 스터디를 하기로 했으니 주말에도 루틴 맞춰서 일찍 자고 일찍 일어나야지! 주어진 시간에 최선을 다하자!
20:30에 모여 팀 회고를 진행하면서 주말스터디에서 느낀 점도 같이 공유했다. 시간이 있으면 아티클 스터디를 했으면 좋을 것 같다고 했는데 팀원들이 회고하는 시간에 짧게 인사이트 공유하자고 해서 내일부터 진행하기로 했다. 할 일도 많고 과제가 쌓여가서 부담스러울 것 같아 우리도 아티클 스터디하자!라고 말하기 조심스러웠는데 팀원분들이 같이 하자고 해주셔서 좋았다.
'UXUI > TIL (Today I Learned)' 카테고리의 다른 글
| [TIL] 24/06/26 (0) | 2024.06.26 |
|---|---|
| [TIL] 24/06/25 (0) | 2024.06.25 |
| [WIL] 24/06/21 (0) | 2024.06.21 |
| [TIL] 24/06/20 (1) | 2024.06.20 |
| [TIL] 24/06/19 (0) | 2024.06.19 |



