디자인 스낵타임

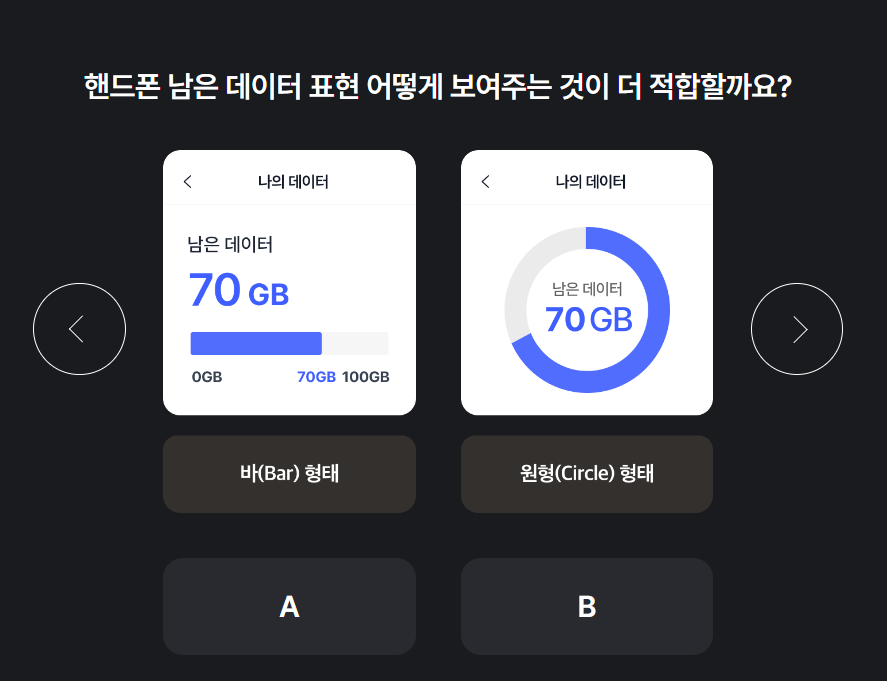
A
- 남은 데이터가 0%, 100%에 가까워진다면 텍스트가 겹칠 것 같다.
B
- 한눈에 보기 좋고 깔끔하다.
A와 B를 비교해 보니, 수치를 대략적으로 파악할 때는 바 형태보다 원형이 적합한 것 같다.
원형으로 수치를 나타내는 대표적인 예로 시계가 있는데, 시계는 숫자도 같이 보여주기 때문에 원형만 봐도 대략적으로 수치를 알 수 있다.
회의 후 느낀 점
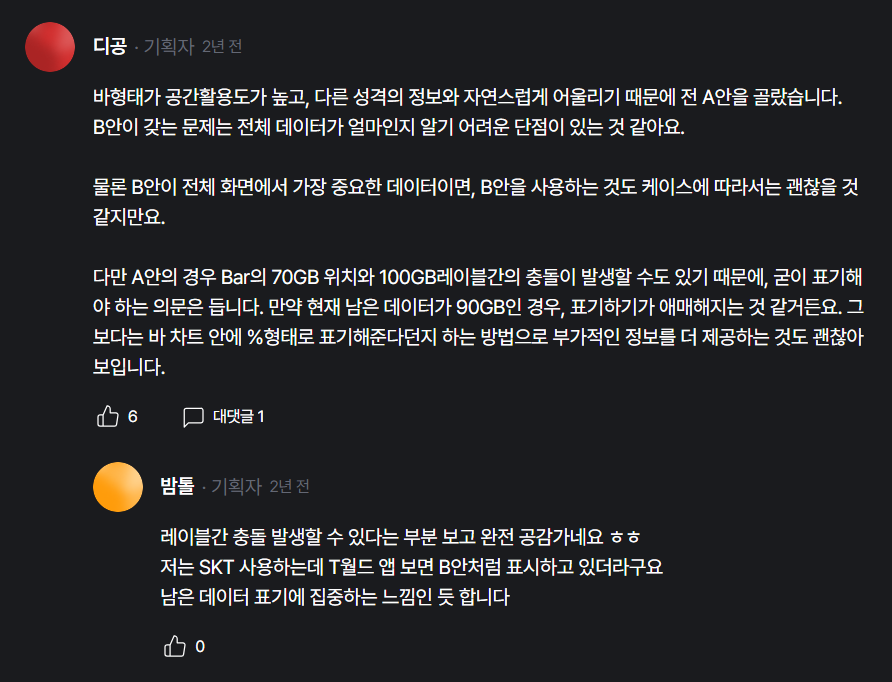
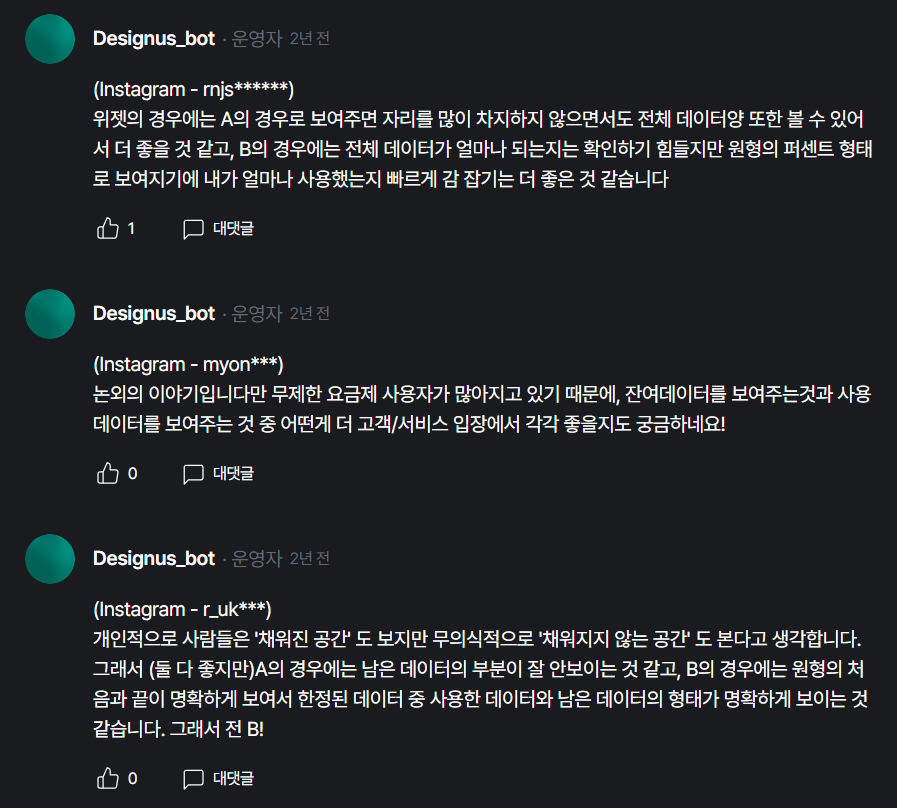
- B안은 남은 데이터만 보여주기 때문에 전체 데이터가 얼마인지 파악하기 어렵다.
- B안은 폐쇄성의 원칙이 잘 드러난다.
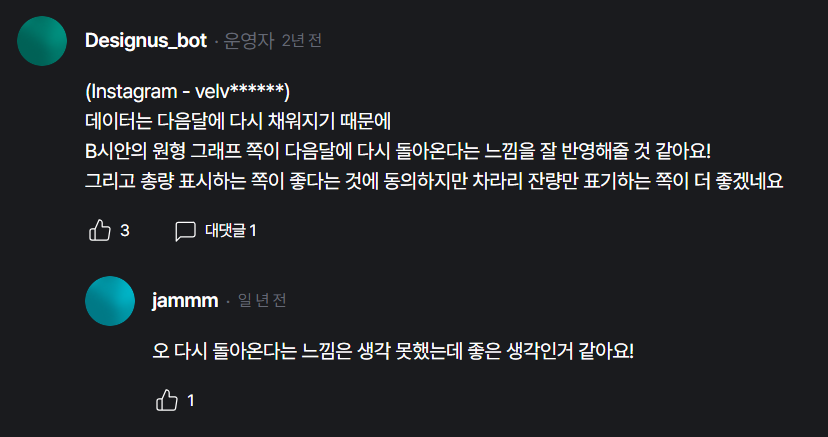
- 시각적으로 수치를 쉽게 파악할 수 있다는 것도 중요하지만 데이터라는 속성을 어떻게 표현할지 고민해봐야 할 것 같다. 예를 들어, 데이터는 한 달이 지나면 다시 충전되는 것, 잔여데이터와 사용데이터 중 어떤 것이 고객 입장에서 좋을까 등이 있을 것이다.




핸드폰 남은 데이터 표현 어떻게 보여주는 것이 더 적합할까요? | 디자이너스
핸드폰 남은 데이터 표현 어떻게 보여주는 것이 더 적합할까요?
designus.io
Figma 활용법 (2) 3주차
드디어 강의 다 듣고 숙제를 시작했다. 와이어프레임 키트를 처음에 어떻게 사용하는지 몰라서 헤매다가 페이지가 여러 개 있다는 걸 알고 맞는 컴포넌트를 찾아 적용시켰다.
수업 때는 다 이해가 됐다고 생각했는데 막상 과제를 하니 막히는 부분이 있었다. 심화과제에서는 수업 때 배운 Open overlay를 사용했는데 원하는 위치에 나타나게 하는 것이 잘 안 됐다. 오버레이 실습에서는 중간에 뜨는 거라 됐는데 당근 앱은 특정 위치에 떠야 했다. 그리고 오버레이를 사용하니 자연스럽게 변하는 Smart animate가 안 됐다. 이해가 안 돼서 예제 파일을 다시 열어보고 내가 한 것과 비교해 봤다. 일단 제출은 했는데 아직 이해가 잘 되지 않아서 내일 튜터님께 질문해봐야겠다.

[강의학습일지] Figma 활용법(2) 3주차 강의
프로토타입 실제 제품을 만들지 않고 아이디어를 테스트해 볼 수 있는 것Lo-fi(Low/High): 전체 흐름을 빠르게 맞춰볼 수 있는 수준. 와이어프레임. 피그마는 Lo-fi를 만드는데 특화됨Hi-fi(High Fidelity):
byroe.tistory.com
UI 비주얼 특강
2주차에 예제를 보고 비주얼보이스를 선정하는 건 어려웠는데, 거꾸로 무드보드를 보고 도출하는 건 쉬웠다. 실시간 채팅으로 수강생들의 다양한 의견을 들어보니 더 시야가 넓어진 느낌이었다. 그리고 시각적인 것을 나타내는 말이 이렇게 다양했구나 싶었고 디자인 컨셉 설명을 위해 이 부분도 서치를 많이 해야겠다고 느꼈다.
'UXUI > TIL (Today I Learned)' 카테고리의 다른 글
| [TIL] 24/06/24 (0) | 2024.06.24 |
|---|---|
| [WIL] 24/06/21 (0) | 2024.06.21 |
| [TIL] 24/06/19 (0) | 2024.06.19 |
| [TIL] 24/06/18 (0) | 2024.06.18 |
| [TIL] 24/06/17 (1) | 2024.06.17 |



