반응형
음식 배달/외식 관련 레퍼런스를 찾고 디자인 원칙에 근거하여 좋은 사례와 나쁜 사례를 정리해 보세요.
그런 다음, 과제 1에서 찾은 아이디어를 고도화하세요.
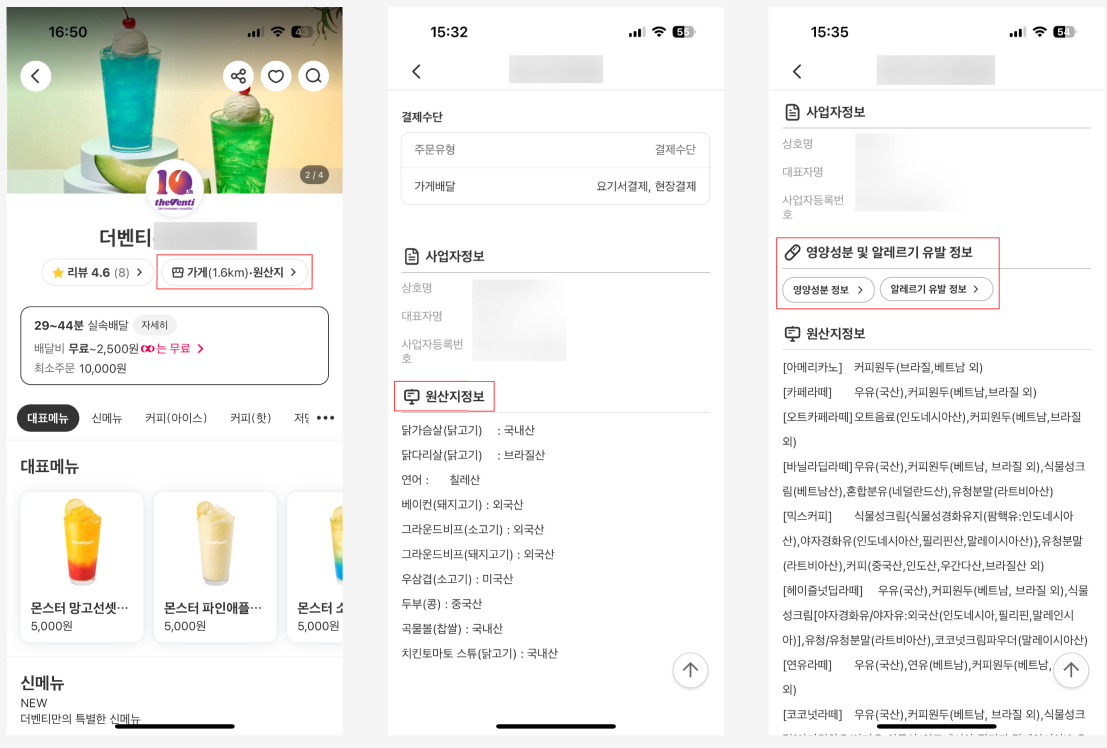
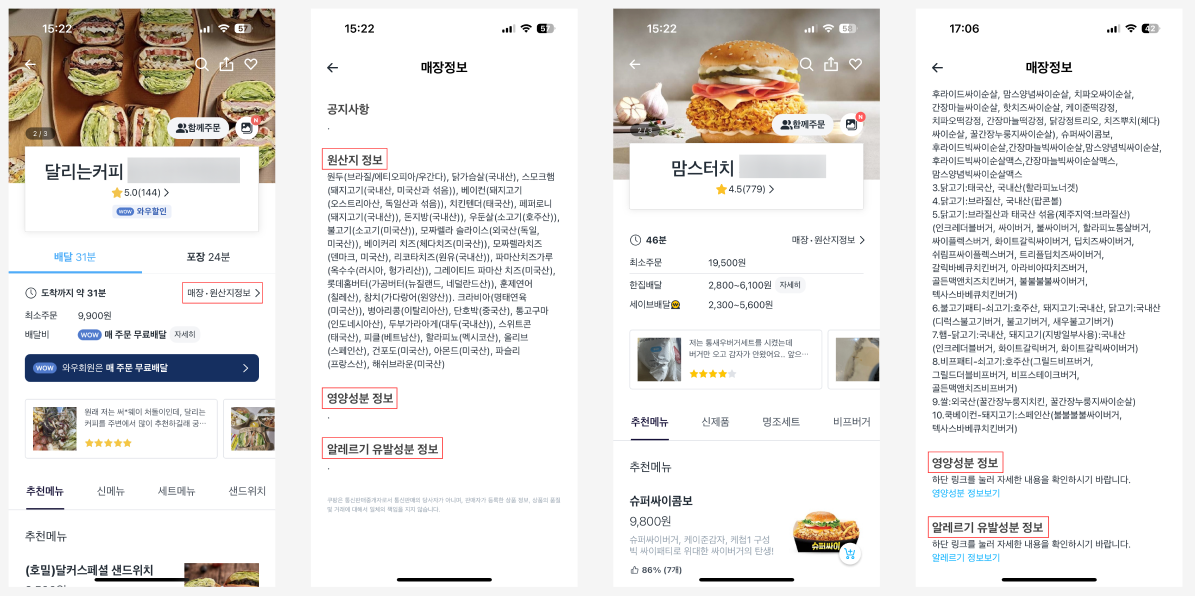
1. 좋은사례 (요기요, 쿠팡이츠)

1. 유사성의 원리
- 모양이 유사한 컴포넌트(아이콘+텍스트, 버튼)끼리 그룹화시켜 사용자가 내용파악을 하기 쉽다.
2. 시각적 위계
- 타이틀: 아이콘+텍스트
- 본문: 버튼or텍스트
- 강조되어야 할 텍스트를 두께감을 두껍게 하고 크기를 키워서 시각적 위계를 준다.
- 타이틀과 본문 사이에 바를 넣어서 타이틀과 본문의 차이를 준다.
3. 밀러의 법칙
- 사진, 브랜드 로고, 가게이름, 별점, 가게, 영양정보, 원산지, 배달, 대표메뉴 등 다양한 정보가 있지만 정보를 그룹화해서 보기 쉽게 정리되었다.
- > 아이콘을 사용해 다음 화면으로 넘어갈 수 있게 클릭을 유도해 사용자에게 도움을 준다.

1. 유사성의 원리
- 영양성분 정보 텍스트에 파란색 컬러를 줘서 둘다 같은 성격(새로운 화면or외부링크)임을 알게 해 준다.
2. 시각적 위계
- 타이틀 텍스트와 본문 텍스트의 크기에 차이를 줘서 시각적 위계를 나타낸다.
- 다른 앱과 비교해 봤을 때 본문 크기와 타이틀 텍스트 크기 차이가 많이 난다.
3. 피츠의 법칙
- 기본 왼쪽정렬이지만 매장, 원산지 정보가 오른쪽에 분리되어 있어 눈에 띄고, 오른쪽 중앙에 위치해 있어서 접근하기 쉽다.
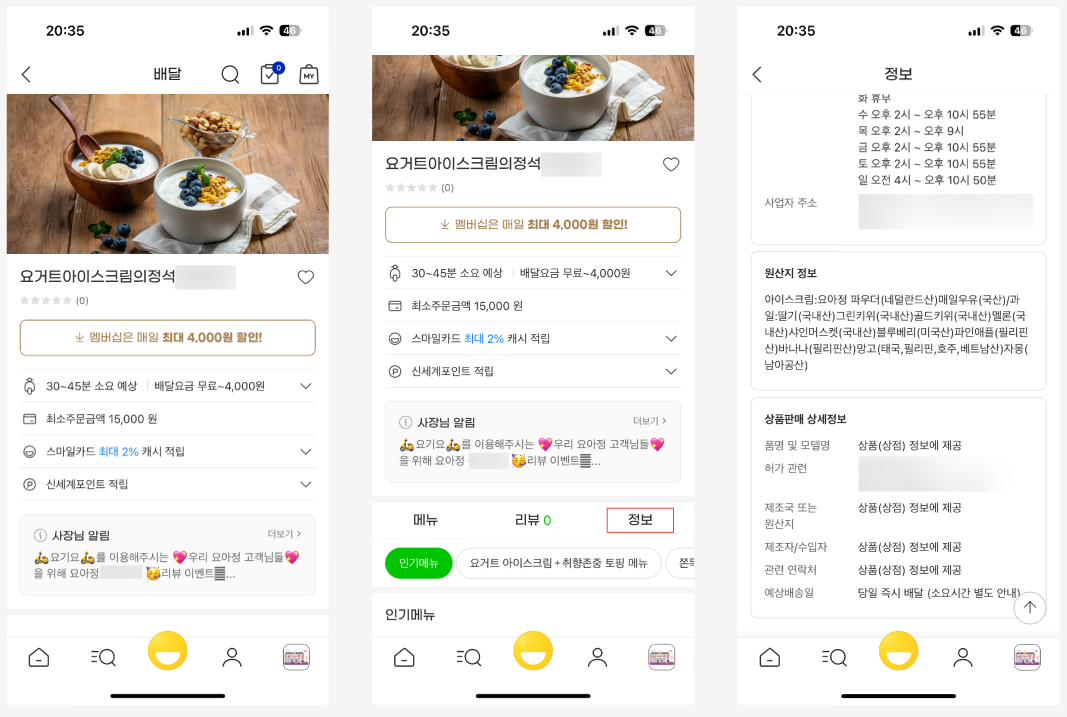
2. 나쁜사례 (G마켓, 배달특급)

1. 유사성의 원리
- 현재 화면과 활성화되지 않은 화면의 구분을 주면 사용자가 헷갈리지 않고 현재 화면을 인식할 수 있을 것이다. (하단 메뉴/리뷰/정보)
- 현재 화면이 바로 밑에 메뉴로 이어지기 때문에 메뉴 화면인 것을 인지할 수 있지만, 색상을 바꿔서 돋보이게 만들고, 나머지 리뷰, 정보는 상대적으로 연한 색을 사용하여 대비감을 주는 것이 좋을 것 같다. (쿠팡이츠, 배달특급 참고)
2. 시각적 위계
- 타이틀 텍스트와 본문 텍스트의 크기가 같아서 시각적 위계가 약하다.
- 상품 판매 상세 정보는 타이틀과 본문의 색상 차이가 있어 시각적 위계가 있지만 원산지정보는 색상도 비슷해서 가독성이 떨어진다.
3. 힉의 법칙
- 가게 화면으로 들어가면 바로 정보탭이 보이지 않고 스크롤을 한번 내려야 보인다.
- 영양정보를 찾으려고 하는 사용자는 첫 화면에서 선택지를 눈으로 확인하고 '정보' 카테고리가 없어 밑으로 스크롤을 내려야 하는 번거로움이 생긴다.

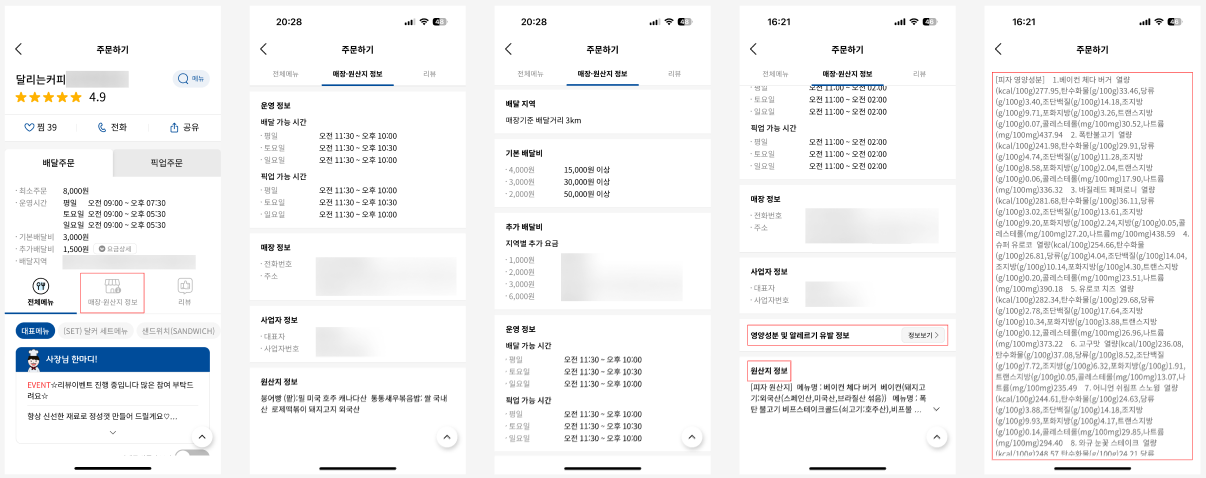
1. 유사성의 원리
- 영양성분 및 알레르기 유발 정보 옆의 '정보 보기' 버튼이 첫 화면에서 제시한 컴포넌트와 차이가 있다. 외부링크로 넘어가거나, 새로운 화면이 열리는 것이라면 첫 화면의 메뉴버튼과 유사하게 만드는 것은 어떨까?
2. 시각적 위계
- 원산지, 영양성분이 시각적 위계가 없어 사용자가 정보를 찾는데 어려움을 겪을 수 있다.
- 좋은 사례인 쿠팡이츠 또한 본문텍스트가 많아지면 배달특급과 같은 형태가 되지만, 쿠팡이츠에 비해 배달특급의 타이틀과 본문은 텍스트 크기가 비슷해 가독성이 떨어지는 편이다.
3. 밀러의 법칙
- 원산지 표기 정보가 제일 마지막에 있어 스크롤을 끝까지 내려야 보인다. 원산지 표기까지 가는 여정이 너무 길고, 매장, 원산지 정보 탭의 화면 안에 정보 양이 너무 많다.
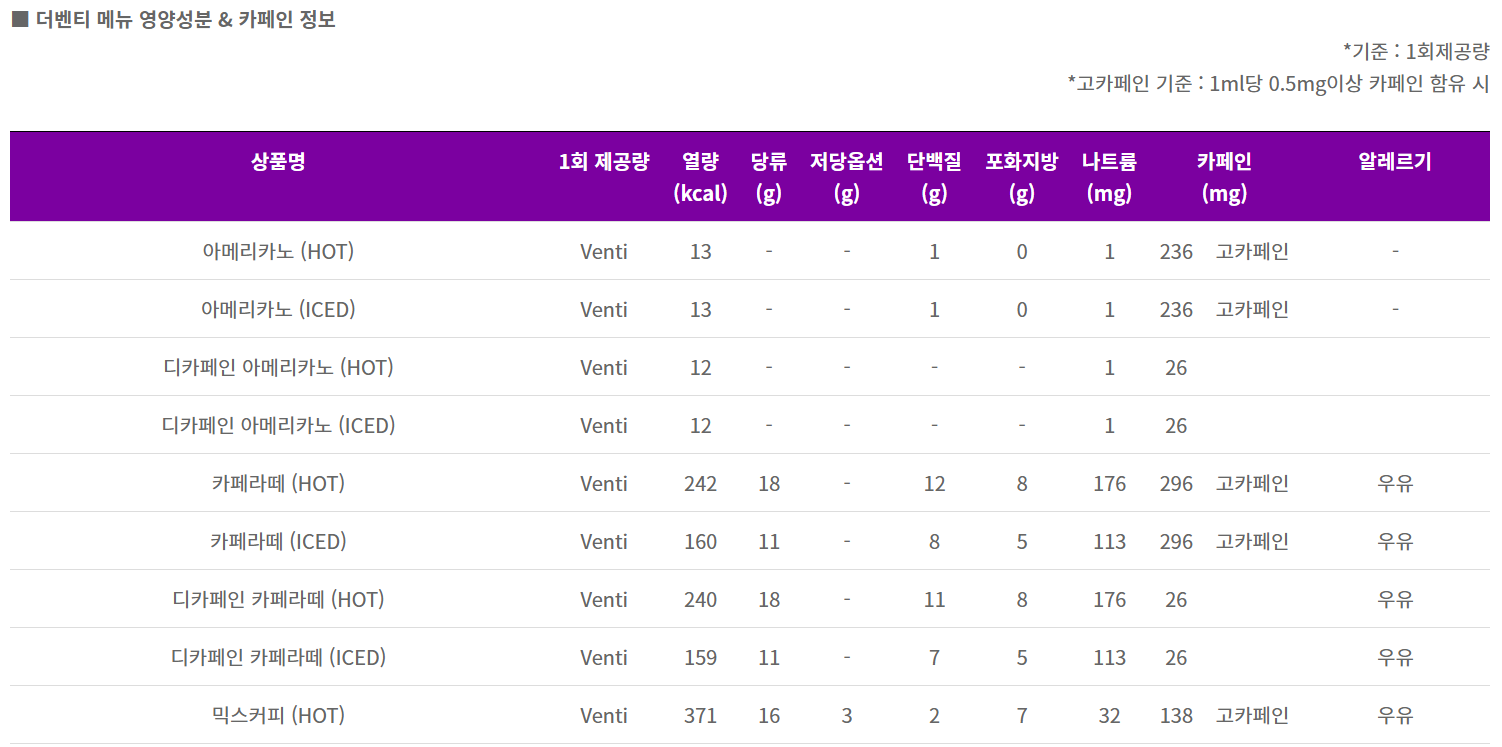
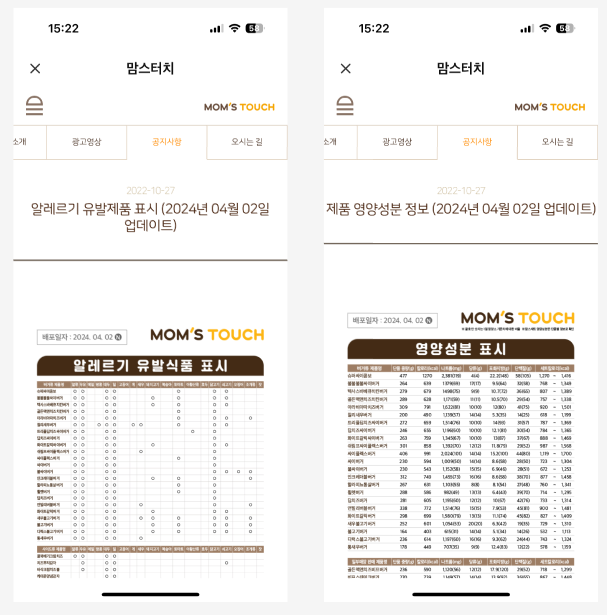
앱 내에서 영양정보, 알레르기 유발 성분이 외부링크로 연결되는 경우


1. 앱으로 볼 땐 당류 이후의 정보가 보이지 않고, 웹으로 보면 모든 성분 표시가 보인다. 앱에서 제공하는 것은 일부이며, 전체 정보를 확인하려면 웹으로 들어가야한다.

2. 글씨 크기가 너무 작아 휴대폰 화면으로 봤을 때 제대로 확인하기 힘들다.

가공식품, 즉석식품 등 제품의 영양정보
반응형
'UXUI > 내일배움캠프' 카테고리의 다른 글
| [디자인입문] 개인과제 2 : 디자인 원칙을 활용한 레퍼런스 분석 (보완) (0) | 2024.06.12 |
|---|---|
| [디자인입문] 개인과제 1 : 디자인씽킹에 기반한 아이디어 도출 (보완) (1) | 2024.06.11 |
| [디자인입문] 개인과제 1 : 디자인씽킹에 기반한 아이디어 도출 (4) | 2024.06.10 |
| [디자인입문] 개인과제 미니실습 - 에브리타임, 블라인드 앱 분석 (1) | 2024.06.07 |
| [데일리미션] UXUI 용어 정리 (0) | 2024.05.26 |



