[추억 앨범] 1. 추억 저장하기 누르면 포스팅박스가 나타났다가 사라지게 만들기

포스팅박스 나타남


포스팅박스 지정, 토글로 껐다 켰다 만들기


완성! 추억 저장하기 버튼을 누르면 포스팅박스가 나타났다가 사라진다.
[추억 앨범] 2. 기록하기 누르면 카드가 자동으로 새로 생성



우선 연결 확인하기

이름 바꾸기



value 값 확인

아까 바꿨던 값 가져오기



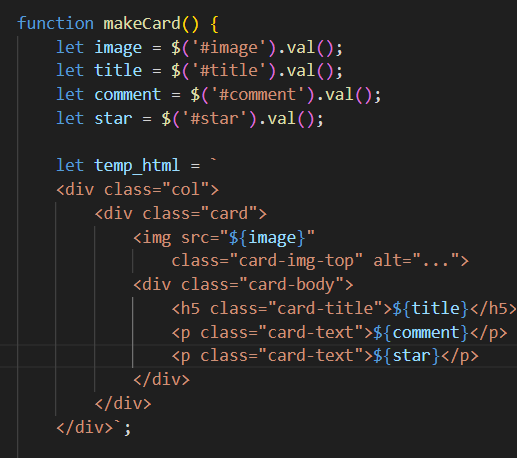
카드 만들어서 붙이기



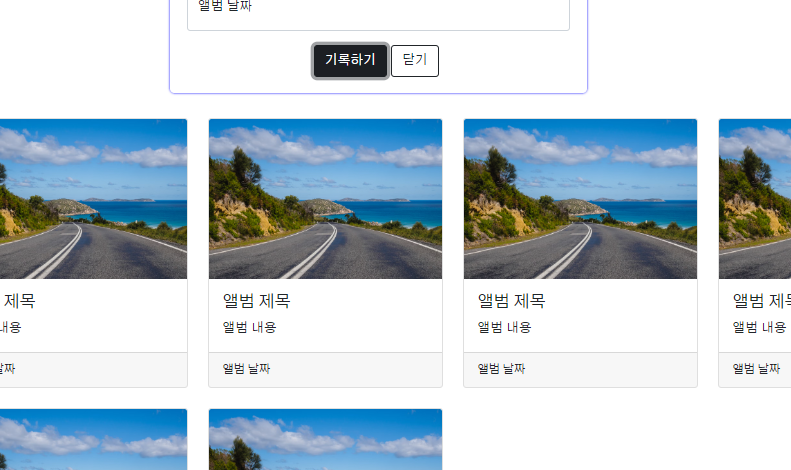
완성! 나만의 추억앨범 만들기
- 하지만 이 카드는 새로고침하면 사라진다.
- 이유: 어디에 저장된 정보가 아니기 때문에.
- 어딘가에 저장된 정보 = 브라우저에 관계없는 다른 곳에 저장돼야 함
- 내가 만든 카드=만들어서 브라우저에 붙인 것
- 새로고침 하면 원래 가지고 있는 html을 보여주고 우리가 썼던 정보는 날아감
- 정보를 적재하고 정보를 받아와서 쓸 수 있게 하는 법 = 서버를 써야 함!
[스파르타플릭스] 1. 포스트박스 열고 닫기



영화 기록하기 토글 버튼으로 나타났다가 사라짐



먼저 확인해 보기


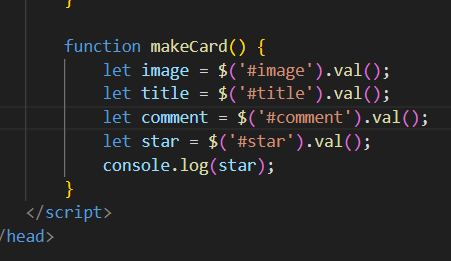
image, title, comment 넣고

검사에서 console 누르면 확인할 수 있다.


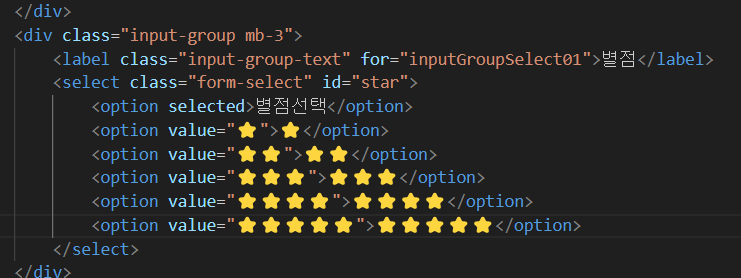
별점 star로 수정하고 적용하기

별 네 개를 선택하고 기록하기를 누르면 4로 뜬다. (option value에서 "4"로 되어있기 때문)


수정하고 적용시키면 별 형태로 바뀐 것을 확인할 수 있다.



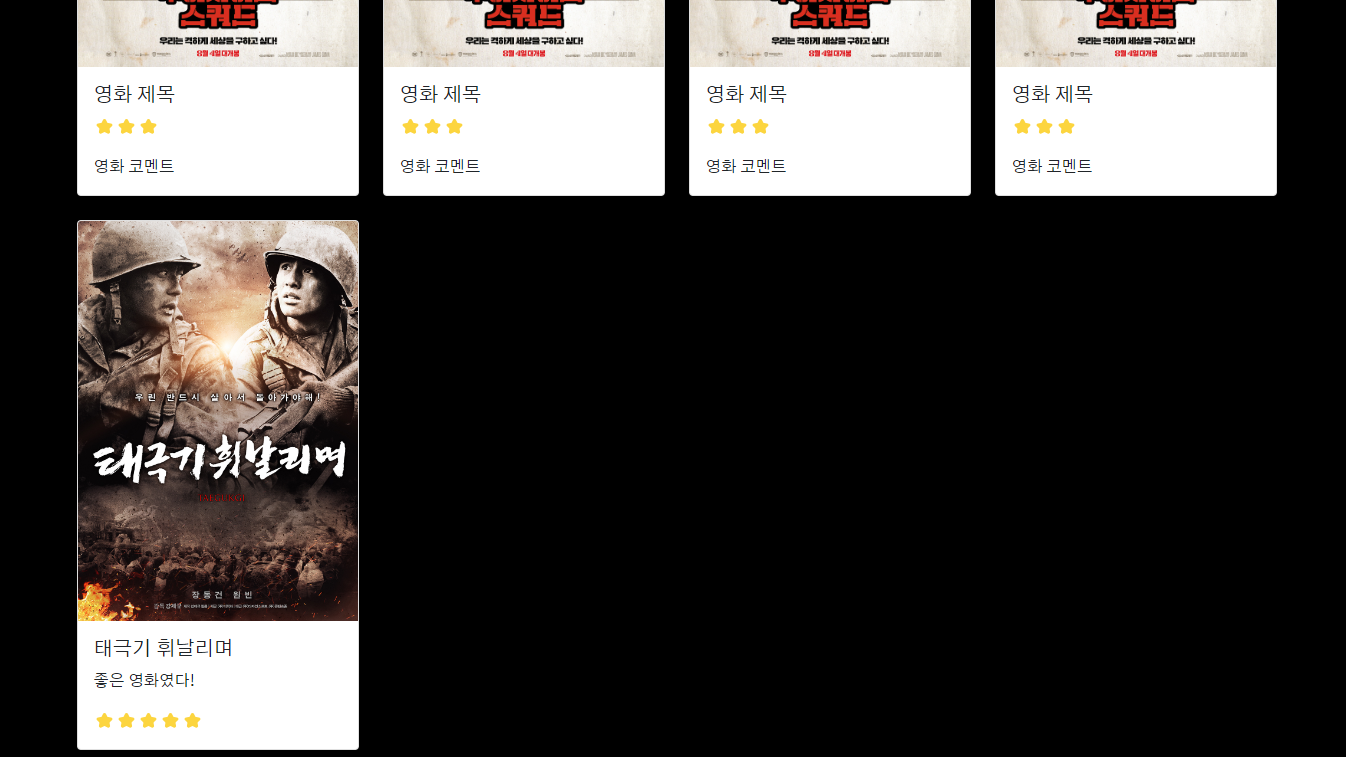
image, title, comment, star 적용


완성된 화면! 여기도 마찬가지로, 새로고침 하면 없어진다.
내가 서버한테 뭔가 데이터를 보냄 - 내 친구가 데이터를 받아서 보는 것
클라이언트(브라우저 등) 서버에 데이터를 주거나 받거나
데이터 받는 것과 관련해서 데이터 받을 때 어떤 데이터를 어떻게 받는지?=텍스트 데이터를 긁어온다
서버→클라이언트: JSON(표준형식)
클라이언트 →서버
JSON형식

- 여러 개의 딕셔너리가 있음
- openAPI (API: 어떤 서버가 있음)
- ex. 우리은행 용산지점(서버)
- 특정 창구로 가야 됨 예금창구(API)
- API는 허락된 곳에 접근만 허용됨.
- OpenAPI: 누구나 가져갈 수 있음
GET방식
https://movie.daum.net/ moviedb/main? movieId=68593
- movie.daum.net: 서버의 위치
- 첫 번째 /부터 ?전까지: 창구이름
- movieId=이후: 창구에 가져가는 데이터(ex. 68593이 아니라 68000이면 다른 데이터가 나옴)
fetch


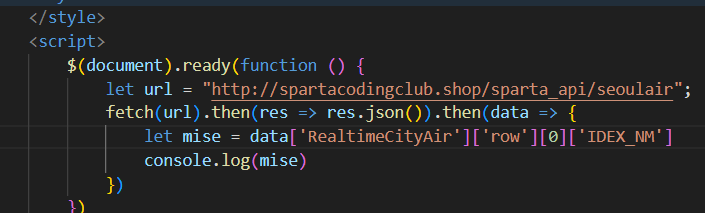
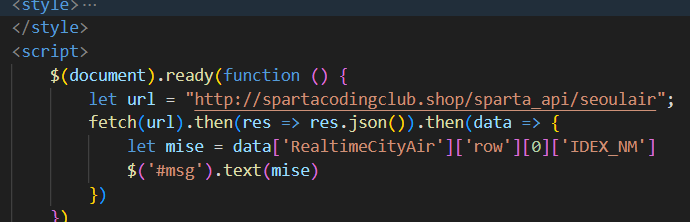
RealtimeCityAir가 딕셔너리 형태라 0번째 값을 가져올 수 있음












모든 숫자를 빨간색으로 만들기


이미 있는 변수에 데이터를 넣을 때는 let을 넣으면 안 됨
[추억앨범] fetch 적용


페이지 로딩되면 자동으로 텍스트를 붙여줘야 함



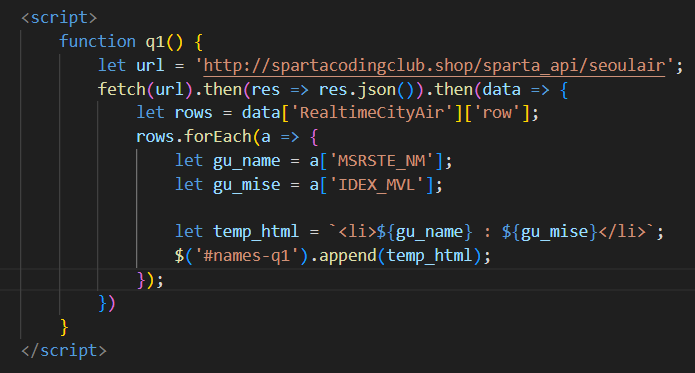
필요한 값만 추출해서 필요한 곳에 텍스트를 넣음
[스파르타플릭스] fetch 적용



페이지 로딩되면 자동으로 텍스트를 붙여줘야 함
'UXUI > 강의학습일지' 카테고리의 다른 글
| [강의학습일지] 웹개발 종합반 2주차 강의 (0) | 2024.08.03 |
|---|---|
| [강의학습일지] 웹개발 종합반 1주차 강의 (0) | 2024.08.03 |
| [강의학습일지] UX기획 및 리서치 5주차 숙제 - 테스크 선정 (0) | 2024.07.14 |
| [강의학습일지] UX기획 및 리서치 5주차 강의 (0) | 2024.07.14 |
| [강의학습일지] UX기획 및 리서치 4주차 강의 (0) | 2024.07.11 |



