반응형
<단축키>
새로고침
F5
저장
Windows: Ctrl + S
macOS: command + S
전체선택
Windows: Ctrl + A
macOS: command + A
잘라내기
Windows: Ctrl + X
macOS: command + X
콘솔창 줄 바꿈
shift + enter
코드정렬
Windows: Ctrl + Alt + L
macOS: option + command + L
들여 쓰기
Tab
들여 쓰기 취소 : Shift + Tab
주석
Windows: Ctrl + /
macOS: command + /
웹페이지 실행
Alt + B
입력 라인 자동 정렬
Alt + Shift + F
웹 브라우저 작동 원리
- 브라우저의 역할: naver.com에 대응되어 있는 컴퓨터에서 가져와서 보여주기만 하는 것
- 요청하는 쪽: 클라이언트, 주는 쪽:서버 (내가 클라이언트)
HTML
- 뼈대 (ex. A옆에 B가 있다)
- Head (열고) Body에 안 들어가는 모든 부분. (아이콘, 타이틀, 검색엔진 가져갈 때 등)
- Body (닫고) 우리 눈에 보이는 부분
CSS
- 꾸미기 (ex. 박스, 굵은 글씨, 초록색)
- 대상을 가리켜야 꾸밀 수 있음 (ex. 'A를' B색으로 바꿔줘)
JS
- 움직이기 (ex. 뭔가 움직일 수 있음
- 눈에 보이는 부분: 프론트엔드
- 서버에서 일을 주는 것, 눈에 안 보이는 것: 백엔드
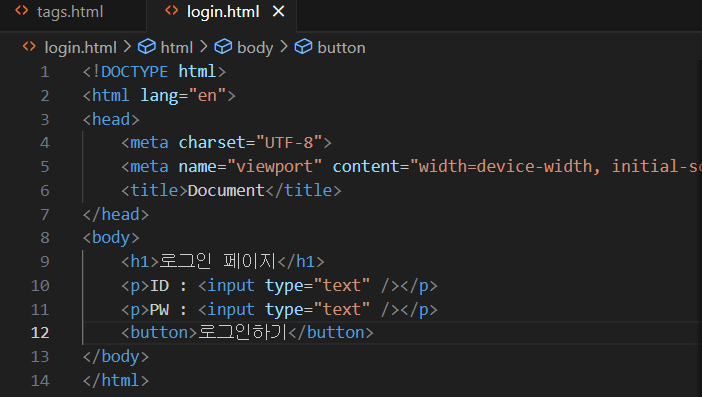
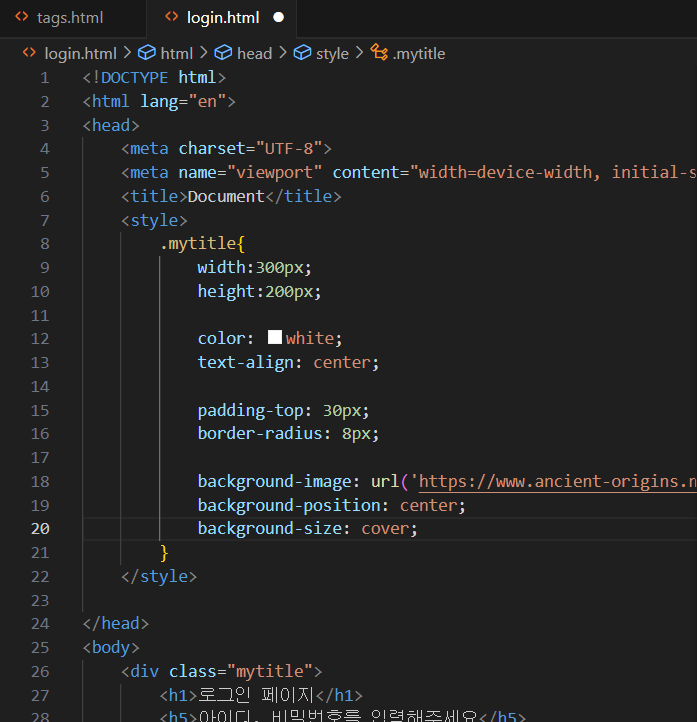
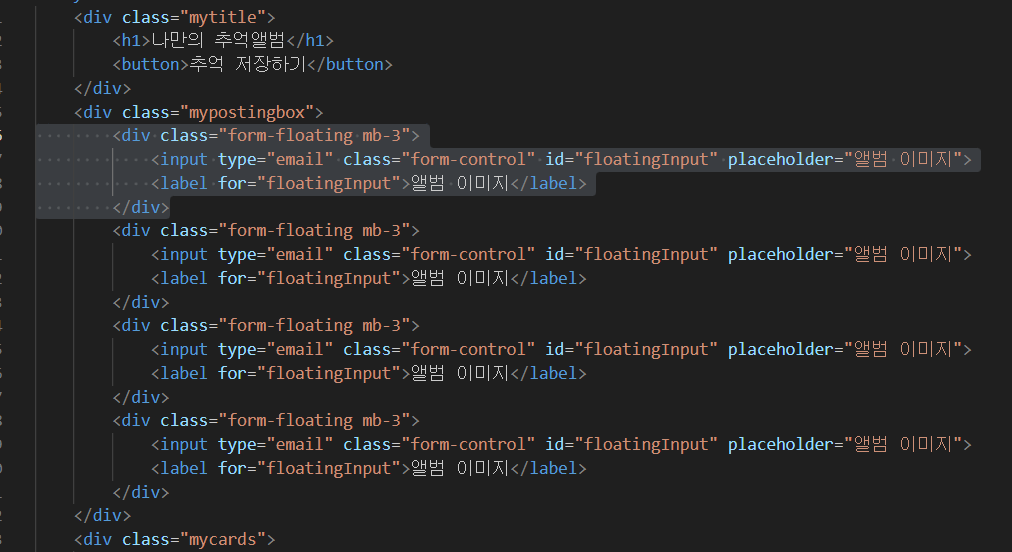
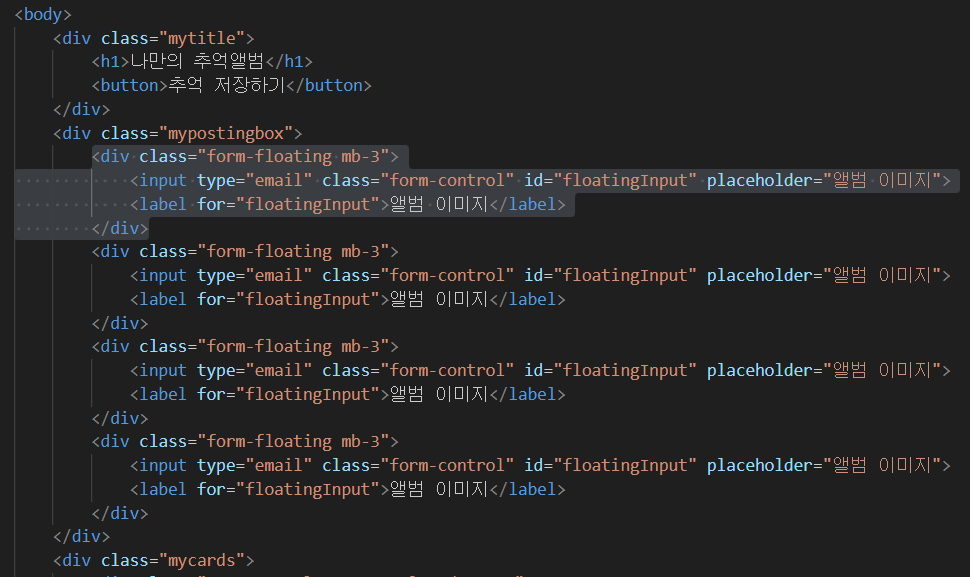
HTML

- 한 줄 입력하고 저장해서 보기
- 코드는 외워서 쓰는 게 아니라 ex. 버튼 태그: 가서 보면서 갖다가 씀
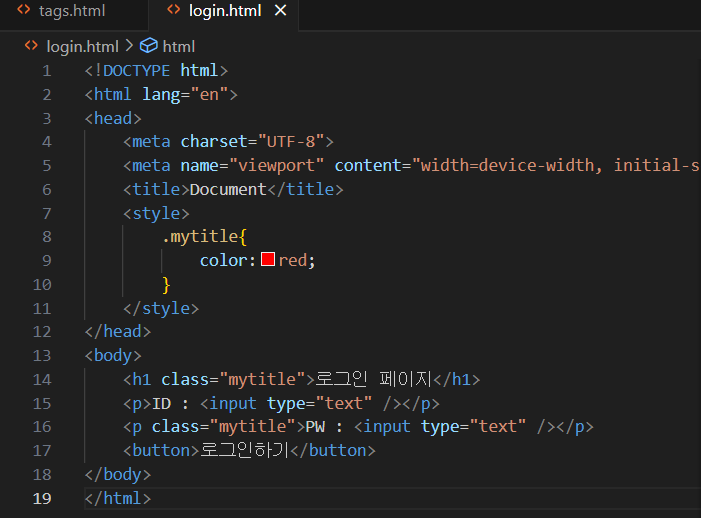
CSS
- style은 반드시 head에 들어감
- color:red; 세미콜론 잊지 말기

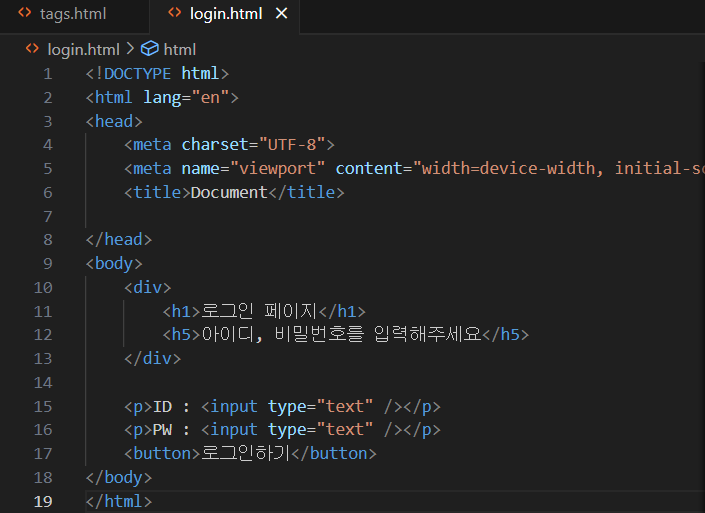
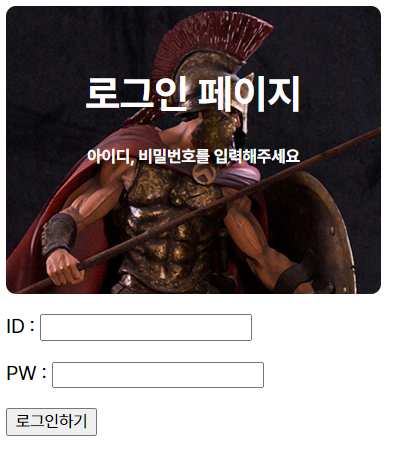
- 구역 안에 글씨
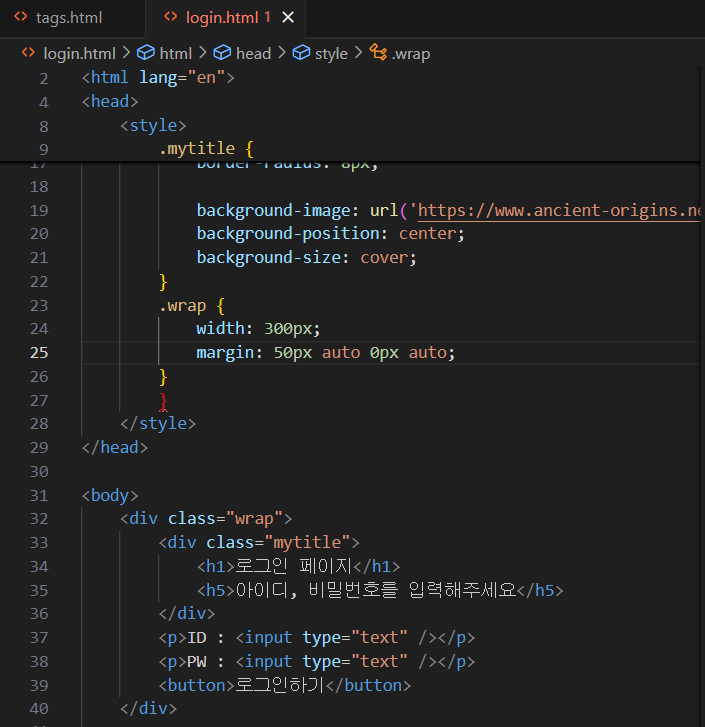
- 구역: div





- 가운데 이동: 양쪽 여백을 동등하게 가져감(마진을 끝까지 미는 것)
- html은 줄맞춤이 생명! 늘 보기 쉽게 써있어야 함.


- Margin 시계방향 (위, 오른쪽, 아래, 왼쪽)
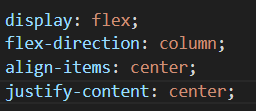
디스플레이 플렉스 (display: flex;)


. mytitle > button {}
- mytitle 안에 있는 버튼
- 모든 탭에 다 넣을 필요 X
- 속성 적용하기 (ex.1px 굵기 solid 실선 white 흰색)



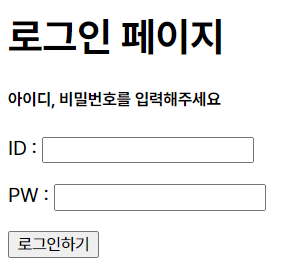
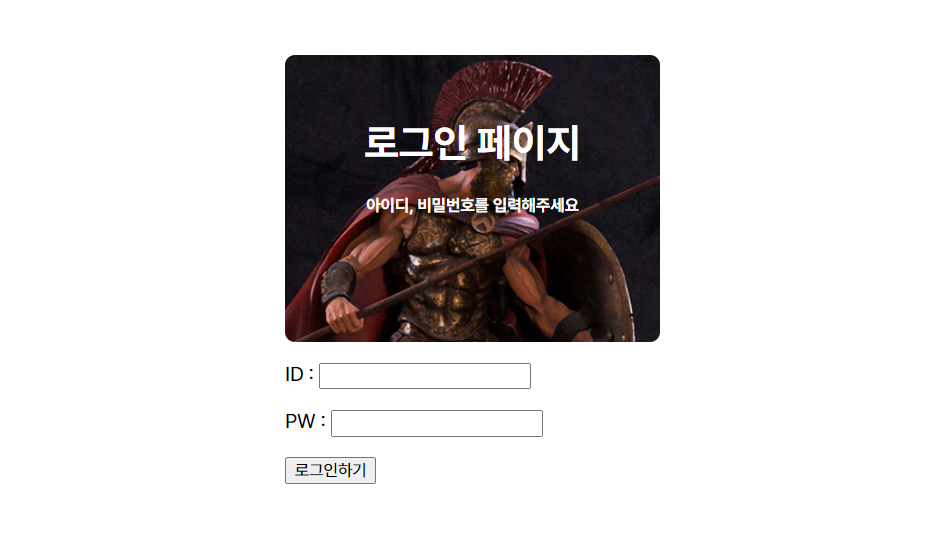
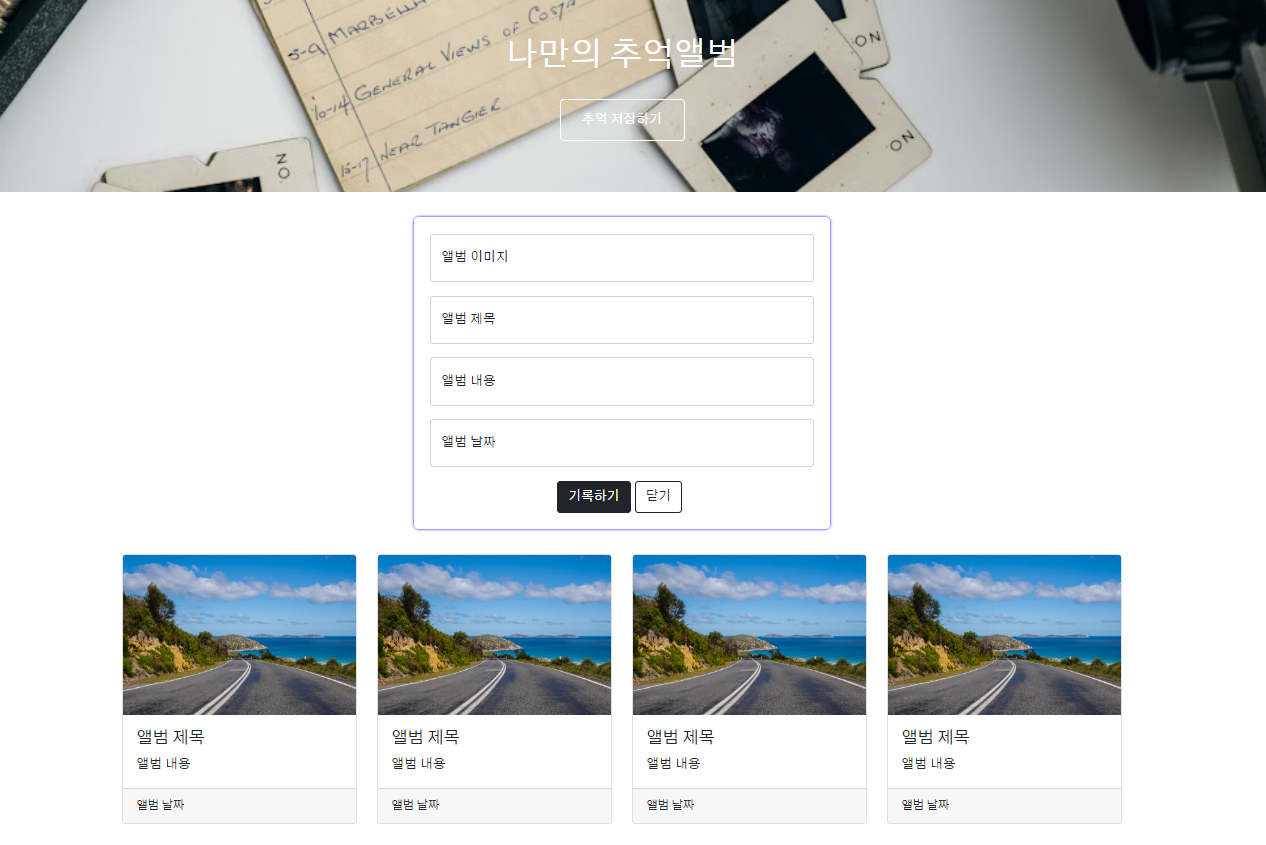
완성된 화면
반응형
'UXUI > 강의학습일지' 카테고리의 다른 글
| [강의학습일지] 웹개발 종합반 3주차 강의 (3) | 2024.08.03 |
|---|---|
| [강의학습일지] 웹개발 종합반 2주차 강의 (0) | 2024.08.03 |
| [강의학습일지] UX기획 및 리서치 5주차 숙제 - 테스크 선정 (0) | 2024.07.14 |
| [강의학습일지] UX기획 및 리서치 5주차 강의 (0) | 2024.07.14 |
| [강의학습일지] UX기획 및 리서치 4주차 강의 (0) | 2024.07.11 |



