오전 09:00~13:00
1. UT 인사이트 정리
2. 튜터님 질문


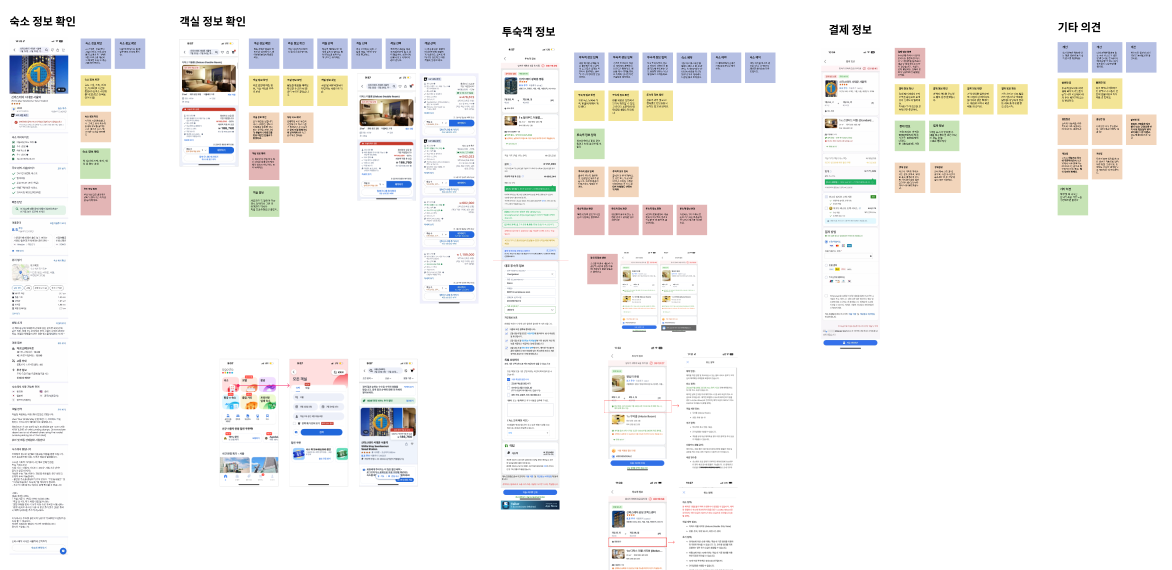
오전에는 어제 각자 진행한 UT 인사이트를 정리했다. 생각보다 오래 걸려서 1시간 30분 정도 소요되었다. 각자 정리한 것을 토대로 페이지별 그룹화를 진행했다. 오늘 인사이트를 정리하고 우선순위를 정하는 데 팀원분의 도움을 많이 받았다.

그리고 다시 그룹화를 해서 총 3가지의 문제점을 찾았는데, 이걸 하나로 그룹화 시켜야 할지 세 개로 나눠도 괜찮을지 고민하다가 튜터님을 찾아갔다.
<튜터님 피드백>
- 단순히 UI를 문제정의 카테고리에 포함하는 건 조심해야하고 UI를 바꿀 때는 타당한 근거가 필요하다.
- 문제정의는 처음 본 사람도 무엇을 말하는 지 알 수 있어야 하는 데 현재를 알기가 어렵다.
- 근거나 부가적인 내용을 설명해 주면 좋을 것 같다.
- 문제가 많다면 완료 할 수 있는 것만 하거나 우선순위를 정해야 한다.
3가지 문제점을 모두 솔루션으로 해결하는 것도 좋지만, 시간이 한정되어 있기 때문에 우선순위를 정해서 정말 핵심적인 것만 진행해도 좋다고 하셨다. 그리고 A/B 테스트는 튜터님께 따로 말씀을 안 드렸는데 잡담방에서 보셨다고 얘기하셨다. A/B 테스트를 UT 전에 만들긴 했지만 인터뷰에 들어가는 내용이 아니기 때문에 미리 배포를 했다고 말씀드렸는데.. 사실 엄청 당황했다. 혹시나 앞서서 진행한 건 아닐까 싶어 얘기를 안 드렸던 건데.. 더 놀라운 점은 설문에 참여해 주셨다고 해서 놀랐다. A/B 테스트에 대한 얘기를 해주셔서 혼날까 봐 쫄아있었는데 걱정과는 다르게 잘했다고 하셨다. 응답 중에 길게 피드백 주신 분이 있어서 혹시 튜터님일까? 싶었다ㅎㅎ
오후 14:00~18:00
1. 우선순위 설정, 매핑
2. A/B 테스트 마감
3. A/B 테스트 정리
4. 경쟁사 분석

그래서 우선순위 맵핑을 진행했다. 이렇게 정리하니까 보기도 편하고 장표 제작에도 이런 과정을 거쳤다고 하면 더 논리적으로 보이기 때문에.. 시간은 조금 소요됐지만 꼭 필요한 과정이었다고 생각한다. 위에도 적었지만 팀원분이 우선순위 정하고 그룹화하는 과정에서 도움을 많이 주셔서 감사했다.


A/B 테스트 응답자가 생각보다 많았다. 정말 감사하다.. 설문은 역시 짧고 간단해야 하나보다. 과반수 이상이 같은 응답을 해주셔서 마감하고 슬랙 글도 수정했다.

다른 팀원들은 열심히 경쟁사 분석을 하고 계시고 나는 A/B 테스트 응답 내용을 정리했다.

후에 아고다에 대한 내용도 정리했다.
저녁 19:00~21:00
1. 튜터님 방문
2. 노션에 피드백 정리
3. 경쟁사 분석 마무리
4. 피그마 내용 정리
5. 페르소나 제작
<튜터님 피드백>
- UT의 근거가 뒷받침돼서 솔루션을 도출한다고 했을 때, 총금액이 강조되는 방향성이 좀 더 적절한 것 같다.
- UI적으로 표현할 때 두 가지가 동일한 위계로 표현되기보다는 연박 총금액이 더 강조가 되게끔 표현이 되어야 한다.
- 사용자에게 너무 많은 정보가 동시에 들어오니까 위계를 생각하면서 개선 화면 제작하기
- 바텀시트: 밑에서 올라오는 창=바텀시트 (더 넓은 범위로는 모달창이라고 하기도 함)
- 토스트바: 상태에 대한 알림
- 스낵바: 상호작용하는 버튼
- 타 부서와 소통할 때 용어를 중간에 바꾸지 않도록 주의하기
- 개선된 UI를 어떻게 보여줄 것인지 고민하면서 진행하기
- 잘하고 있다 👍
19시에 튜터님이 방문하셔서 지금까지 했던 내용들 정리해서 잘 진행되고 있는지 피드백을 요청드렸다. 다행히 잘 진행되고 있다는 피드백을 받았다! 다만 솔루션에서 연박 총금액을 더 강조하고, 위계를 잘 생각하면서 개선하는 것이 좋다고 하셨다. 추가적으로 회의할 때 바텀시트, 토스트바, 스낵바에 대한 궁금증이 있었는데 이 부분도 우리가 생각한 것이 맞았고 다만 타 부서와 소통할 때 용어를 중간에 바꿔서 말하지 않도록 주의해야 하는 것을 강조하셨다.

이후에 경쟁사 분석 마무리 하고 필요 없는 부분들 정리를 했다. 저번 프로젝트할 때 느낀 점은 정리를 미리미리 해야 한다는 것.. 그래서 이번엔 미리 정리하고, 노션에도 미리 피드백받은 내용 추가하고 다음 단계인 페르소나 제작을 시작했다.

오늘의 마지막 단계 페르소나 제작! 페르소나는 필수과제는 아니지만 앞으로 진행하면서 도움이 될 것 같고, 장표에서도 보여줄 수 있어 만들기로 결정했다. 페르소나를 만들기 위해 데스크 리서치 했을 때 찾아놨던 자료들을 가져왔다. 사용자 니즈와 페인포인트를 생각하니 주요 인적사항이 수정돼야 할 것 같아서 수정하다가 21시가 넘어버렸다.. 일단 내일 이어서 진행하도록 하고 오늘은 퇴실! 오랜만에 TIL 길게 썼다. 오늘 뭐했는지 한눈에 보여서 좋다. 내일도 파이팅!
내일은..
- 페르소나 및 사용자 여정지도 완성
- 솔루션 정리
- 디자인 개선
- 제공받은 템플릿으로 장표 제작
'UXUI > TIL (Today I Learned)' 카테고리의 다른 글
| [WIL] 24/07/26 (0) | 2024.07.26 |
|---|---|
| [TIL] 24/07/25 (0) | 2024.07.25 |
| [TIL] 24/07/23 (1) | 2024.07.23 |
| [TIL] 24/07/22 (4) | 2024.07.22 |
| [WIL] 24/07/19 (0) | 2024.07.19 |



