오전~오후 09:00~18:00
1. 코딩 3주차 강의 수강
2. 코딩 3주차 숙제
3. 앱 유형 서비스 특강
4. 코딩 숙제 회고
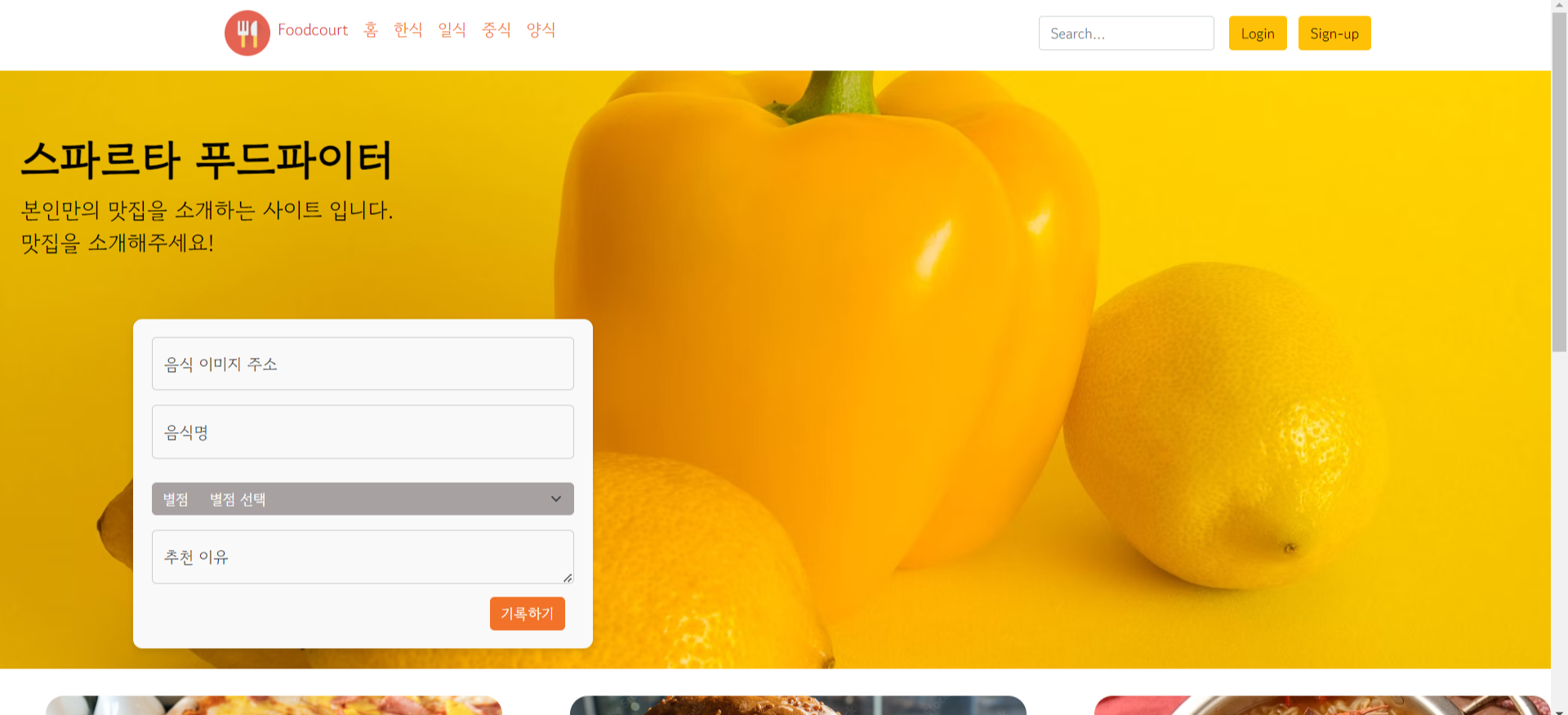
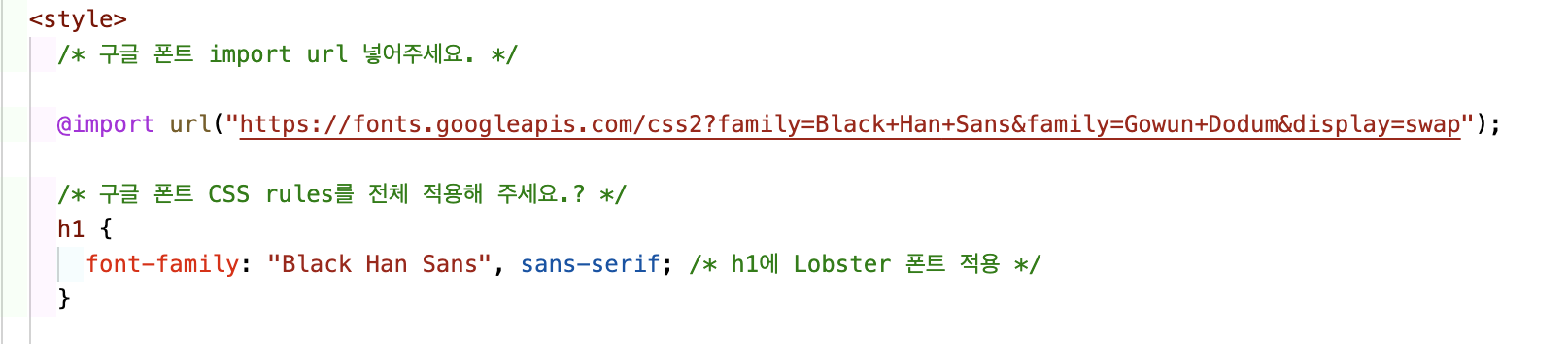
드디어 3주차 강의를 완강하고! 바로 숙제를 시작했다. 차근차근하고 있는데 갑자기 글씨체 적용이 안 되는 오류를 발견했다.

헤더에 분명히 넣었는데... 왜 ... 안 되는 거지? 강의를 돌려봤는데도 안 돼서 코딩 잘하는 수강생 분들께 SOS를 쳤다... 아직 기본 구성에 대해 미숙하기 때문에 프로그램을 먼저 건드리기보다 검사를 통해서 눈을 확인한 뒤에 프로그램에서 수정하는 방법으로 진행하라는 팁을 알려주셨다.

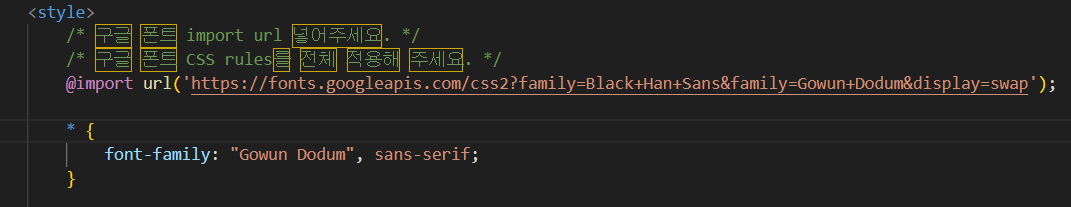
수강생 분들 중에 코딩을 잘하는 코딩 튜터님^^이 알려주신 방법은 style에 폰트 url, 폰트 패밀리를 적용하고,


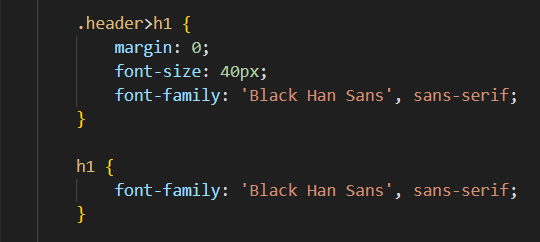
.h1을 만들어 폰트 패밀리를 적용시키기



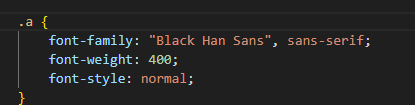
추가로 이건 다른 분들이 알려주신 방법들! 친절히 알려주셔서 너무 감사했다. 한번 더 복습하면서 이 부분은 완벽히 이해할 수 있도록 해야겠다.

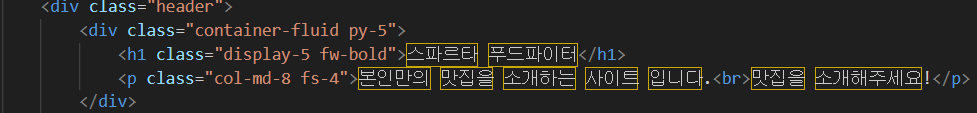
그리고 텍스트 정렬은 기존 박스는 마진을 0으로 주고, 헤더로 같이 묶어서 왼쪽에 패딩값을 줬다.

완성!
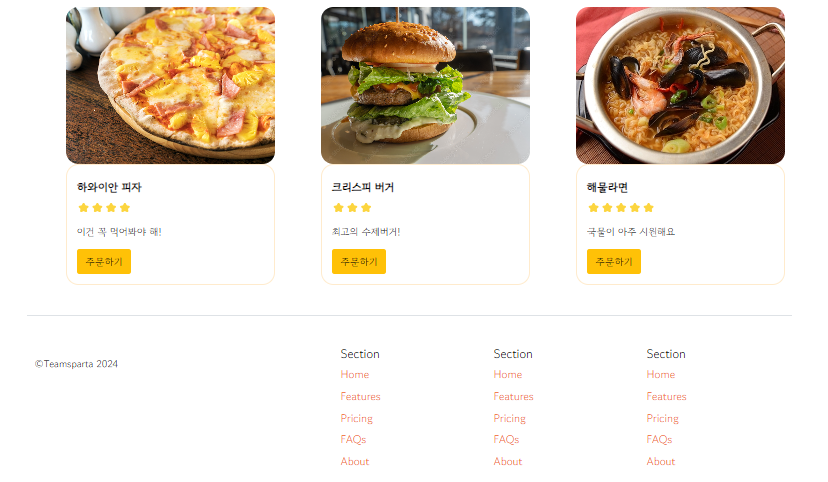
여기까지 혼자 한 건 아니고 처음부터 끝까지 코딩 튜터님들이 도와주신 거라 내가 스스로 해봐야 할 것 같다. 그래도 하나 끝내니까 카드도 이런 식으로 하면 되겠지! 하고 시작했는데..

생각보다 쉽지않네..^^
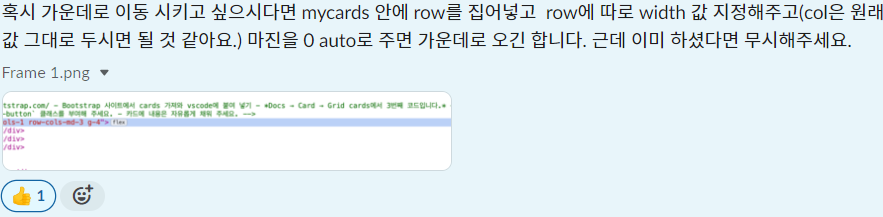
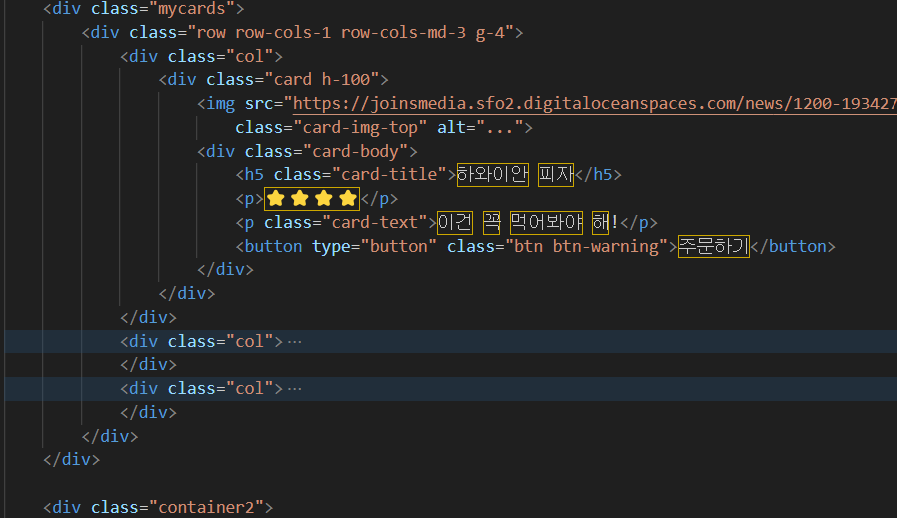
예제랑 비교해 보면 카드 이미지가 가로로 길어서 처음엔 카드 이미지 사이즈를 줄여야겠다고 생각했다. 그런데 검사로 보니까 뭔가 이상하고.. width가 검사에는 있어서 적용이 되는데 프로그램에 가보면 없어서 또 코딩 튜터님들께 SOS를 쳤다..


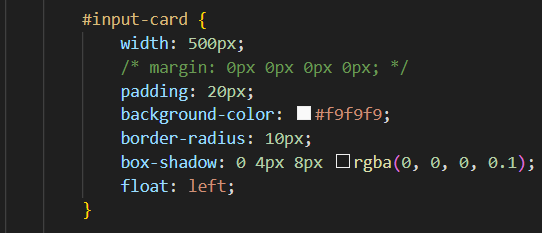
1. mycards안에 row를 넣고 width 값 지정 후 마진을 0 auto로 준다.

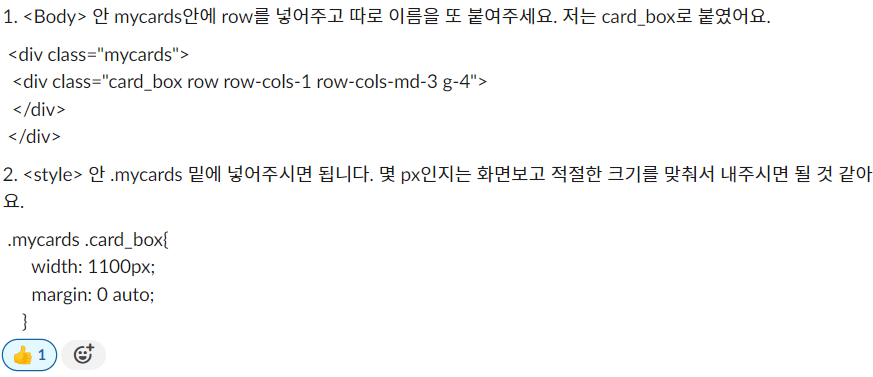
2. mycards안에 row를 넣고 이름을 지정한 뒤 style 밑에 넣고 width 수정하기

3. input-card에 width를 수정한다 (내가 적용한 방법)
Ctrl 누르면서 / = /* 주석처리됨 (자동으로 생성됨)
여기까지 하고 이제 진짜 다 했다고 생각했는데,


하단 부분이 카드영역에 들어가 있는지 폭이 좁아졌다.........ㅎ
아니나 다를까 밑에 있는 컨테이너가 mycards div 안에 들어가 있어서 이 부분도 수정했다.

드디어 완성.......................! 🥺 🥺 🥺 🥺 🥺 🥺 🥺
자주 틀리는 부분은 주의하고, 숙제 내용을 다시 처음부터 해보면서 제대로 익혀야겠다.
주의할 점
- 위치 잘 확인하기
- 검사로 먼저 보고 프로그램에서 수정하기
- 타이핑 다 하지 말고 복사, 붙여 넣기 하기
저녁 19:00~21:00
1. UX 기획 및 리서치 디벨롭
2. 디자인 스낵타임 및 팀 회고

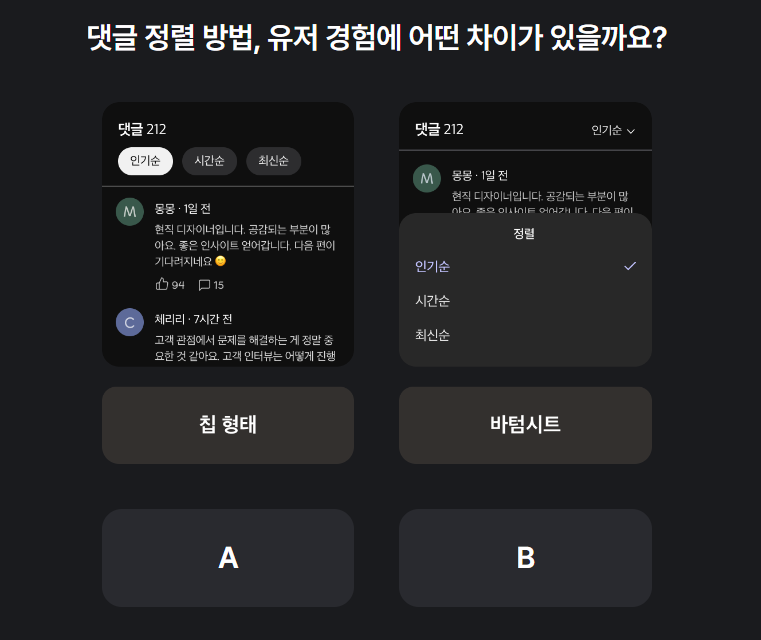
A
- Chip 필터를 바로 볼 수 있고 선택할 수 있어서 편리하다.
B
- 한번 더 누른다음 선택해야 해서 사용성이 떨어진다.
- 인기순만 보여지기 때문에 시간순, 최신순이라는 필터는 버튼을 클릭해야 알 수 있다는 단점이 있다.
회의 후 느낀점
- 댓글읽는데 흐름 방해하지 않음
- 인기/시간/최신순 색이 바뀌어서 선택한 부분을 직관적으로 알 수 있음
- B가 터치영역이 A보다는 넓을 것 같음
[TIL] 24/06/24
디자인 스낵타임 A댓글 정렬 방법 태그칩이 눈에 잘 띈다.버튼을 누르면 정렬 방법이 바뀌어서 B보다 선택이 용이하다.댓글 타이틀 바로 밑에 태그칩이 있어 시각적 위계가 잘 드러난다.BA는
byroe.tistory.com
저번에 했던 내용이어서 복습하는 느낌!
댓글 정렬 방법, 유저 경험에 어떤 차이가 있을까요? | 디자이너스
댓글 정렬 방법, 유저 경험에 어떤 차이가 있을까요?
designus.io
이번 주 회고
뭐든 처음 하면 어렵지만 코딩은 정말.. 어려웠다. 개념이랑 구성에 대해 배우지 않고 예제부터 따라 하니까 정신이 하나도 없었다. 실무에 투입됐을 때 개발자들과 소통하려면 구조정도는 알고 있어야 하고, 숙제는 다 이해해야 한다고 해서 다시 한번 복습해야겠다. 원래 계획은 강의 일찍 끝내고 UX 기획 및 리서치, UX 프로젝트 회고하면서 디벨롭도 하고 포트폴리오 정리도 하고 싶었는데 생각보다 코딩이 너무 큰 산이었다.......... 나에게 맞는 쉬운 강의를 유튜브를 통해서 좀 더 배워야겠다!
'UXUI > TIL (Today I Learned)' 카테고리의 다른 글
| [TIL] 24/08/01 (0) | 2024.08.01 |
|---|---|
| [TIL] 24/07/31 (0) | 2024.07.31 |
| [TIL] 24/07/30 (0) | 2024.07.30 |
| [TIL] 24/07/29 (0) | 2024.07.29 |
| [WIL] 24/07/26 (0) | 2024.07.26 |



