오전 09:00~13:00
1. 코딩 강의 1주차 수강
2. 코딩 강의 2주차 수강
어제 카드 만들기 할 때 붙여 넣기를 잘못해서 그 부분을 지우고 다시 강의를 들으면서 복습했다.


붙여넣기에서 오류가 있었던 이유
<div 까지만 복사를 해야 하는데 앞부분까지 복사해서 붙여넣기를 할 때 아래로 밀림

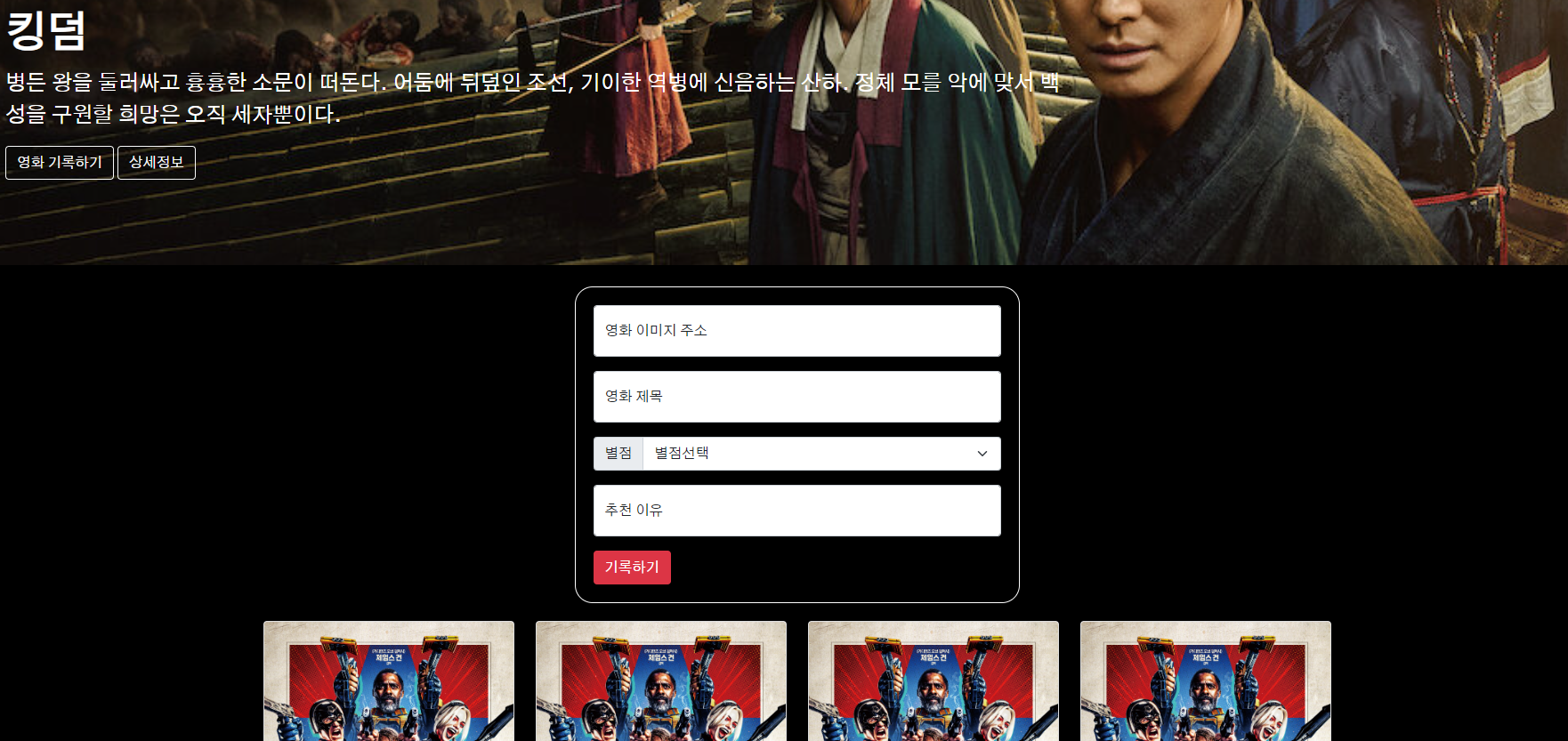
어제는 이 화면이 제대로 안보였는데 오늘 다시 하니까 된다 🥺 !!!!!!!

완성된 화면! 2트째에 성공이라 더 뿌듯하다 ㅎㅎ
2주차 강의를 바로 수강할까 하다가 잠깐 리프레시가 필요할 것 같아서 아티클을 찾아보았다. 디자인의 문제 해결과 효율적으로 하는 법!에 대해 알아보다가 JOBS-TO-BE-DONE이라는 개념을 새로 알게되었다. 내용이 좀 어렵기도 하고 길어서 일단 반 정도 읽었다. 다 읽고 나면 느낀점을 글로 써봐야겠다.
디자이너의 JOBS-TO-BE-DONE 프레임워크
미국에서 열심히 살아가는 프로덕트 디자이너의 생존기 시리즈 | 인트로 최근에 팀에서 진행하는 꽤 큰 프로젝트가 있다. 사실 저번 half (*half는 반기, 6개월을 뜻함) 때부터 이어져 온 것이지만
brunch.co.kr
오후 14:00~18:00
1. 코딩 강의 2주차 수강
2주차 강의 시작! 순조롭게 흘러가서 역시 복습을 하니까 수월하구나 생각했는데..

어제랑 똑같은 오류가 나왔다. 또 뭘 잘못했을까........... 🤔 아마 이번에도 붙여넣기 위치를 잘못한 것 같아서 다시 포스팅 박스 만드는 부분부터 시작했다.



앞에 들었던 강의 복습하면서 했더니 이제 된다! 이번에도 붙여넣기 위치 때문이었나보다. 하............. 코딩..... 쉽지않네... 자꾸 다른위치에 붙여넣는 것 주의해야겠다.

완성된 화면! 이번에도 두번째 시도에 성공한거라 더 감격스럽다.. 🥺

2주차 강의 자바스크립트 시작! 제일 해보고 싶었던 hello world 써보기😃

계속 empty가 뜨길래 뭔가 했더니 fruit에서 people로 안바꿔서 안뜨는거였다...!
저녁 19:00~21:00
1. 코딩 강의 3주차 수강
2. 디자인 스낵타임 및 팀 회의

A
- 빠르게 선택할 수 있고, 한 화면에서 모든 카드를 볼 수 있기 때문에 사용성이 편리함
- 드롭다운 버튼을 누르면 카드가 펼쳐지는 형태라 편리하지만, 카드를 펼치기 전에는 카드 정보에 대해 알 수 없다. 내가 가진 카드의 정보를 미리 알고있다면 B보다 훨씬 보기도 편하고 사용하기도 편할 것 같다.
B
- 캐러셀 형태로 넘겨봐야해서 카드를 선택하는 시간이 A보다 오래 걸린다.
- 카드가 현재 4개 뿐이지만 5개 이상이고, 제일 마지막에 있는 카드를 선택해야 한다면 귀찮을 것 같다.
회의 후 느낀점
- A는 바로 어떤카드를 쓸지 확인할수있어서 선호하는 편. 지각이 수월함
- B는 빨리 계산하는게 아니라 하나하나 정보를 읽어봐야할때는 유용하다고 생각. 하나만 나와있어서 금방 결제가 가능함. 카드의 디자인이 바로나오는게 인식하기 쉽다
- A는 애플페이 (신용카드아니어도 보험카드도 가능)
- B 네이버페이
페이 결제 시, 카드 선택의 사용성이 더 편리한 것은 어떤 것인가요? | 디자이너스
페이 결제 시, 카드 선택의 사용성이 더 편리한 것은 어떤 것인가요?
designus.io
내일은..
- 코딩 강의 수강 완강
- UX 기획 및 리서치 과제 디벨롭, 회고
- UX 프로젝트 회고
'UXUI > TIL (Today I Learned)' 카테고리의 다른 글
| [WIL] 24/08/02 (0) | 2024.08.02 |
|---|---|
| [TIL] 24/08/01 (0) | 2024.08.01 |
| [TIL] 24/07/30 (0) | 2024.07.30 |
| [TIL] 24/07/29 (0) | 2024.07.29 |
| [WIL] 24/07/26 (0) | 2024.07.26 |



