반응형
컨테이너 컴포넌트
- 컴포넌트의 분류 6가지 중 하나
- 합성 컴포넌트 (Compound Component)
- ex) 버튼은 이미 컴포넌트이지만 +폰트, 컬러, 여백 등등 만들어 다시 컴포넌트를 만듦
팝업과 모달
- 팝업(Pop-up)
- 일반적인 팝업의 뜻과 UI관점의 팝업은 다름 (회사/사람마다 부르는 이름이 다름)
- 일반적 팝업: 현재 화면+새로운 화면
- 모달(Modal)
- 이름X, UI의 속성(팝업, 토스트, 바텀시트, 다이얼로그, 사이드바 등)
- 어두운 화면: 뒤쪽의 화면이 멈추고 조작할 수 없음을 안내
- 새로 떠있는 화면에만 시선을 집중시킴
라이트박스(Lightbox)
- =스크림(Scrim), 딤드(Dimmed), 딤레이어(Dim Layer), 오버레이(Overlay)
- 모달 UI를 사용할 때 어둡고 반투명한 층
- 원래 있던 화면을 잠그고 사용자가 행동을 하기 전까지는 풀어주지 않음!
- 선택 강요 중간에 방해를 하기때문에 시간이 지연됨→사용자가 불편해함→이탈 가능성 높아짐
- 사용자를 방해하면서라도 반드시 확인해야 함/그만큼 중요한 선택이 필요한 시점에 사용
- 사용자에게 시선을 집중, 중요한 것을 알아차리게 하기 위해(혼선방지)
- 라이트박스를 누르면 모달을 열기 전 화면으로 돌아감
- 모달 UI를 사용할 때 사용자가 잘못조작해서 실수로 중요한 진행상황이 날아가지 않게 주의!
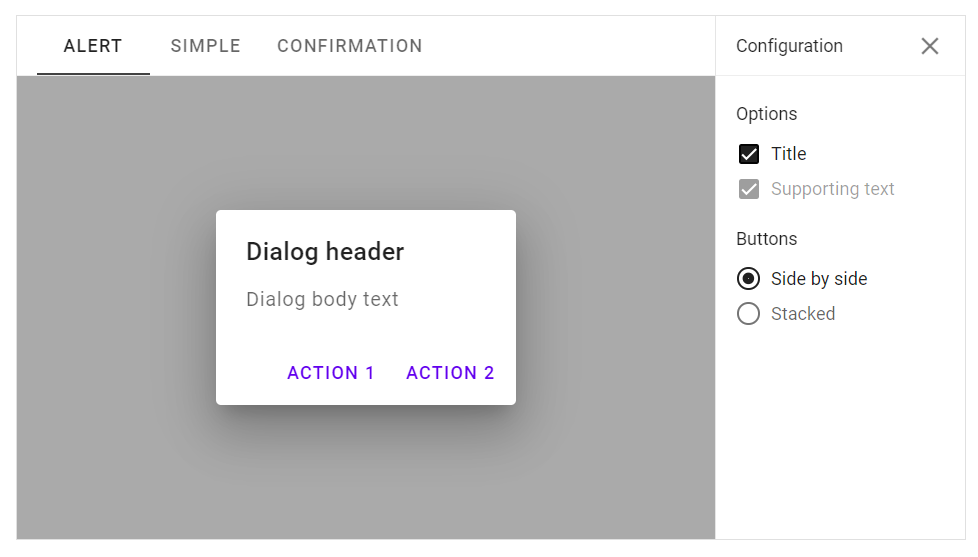
다이얼로그(Dialog) 컴포넌트
- 모달 속성을 가지고 있는 컴포넌트
- ~하시겠어요? 사용자에게 묻고, 사용자는 버튼을 눌러 대답함
- 일반적으로 다이얼로그라고 부르는 것: 모달, 사용자가 A/B를 선택해야 하는 상황
- ≠ 경고 또는 확인: 얼럿(Alert): 사용자가 반드시 버튼을 눌러야 확인해야 함(취소, 닫기)

- 헤더에 썸네일 이미지, 아이콘, 닫기 버튼이 들어갈 수 있음
- 제목:On/Off 하지 않음=텍스트 프로퍼티
- 부제목:On/Off 가능=레이어, 텍스트 프로퍼티
텍스트 프로퍼티는 뭐할때 쓰는건가요? - 인프런
배리언츠, 불리언, 인스턴스 스왑은 다 개념이 이해가 되었는데 텍스트 프로퍼티는 어떨 때 쓰는건가요? - 질문 & 답변 | 인프런
www.inflearn.com
참고
컨트롤 컴포넌트
- 크기가 작기 때문에 최소 크기를 넓혀야 함! 최소터치 영역 1cm*1cm 관련자료
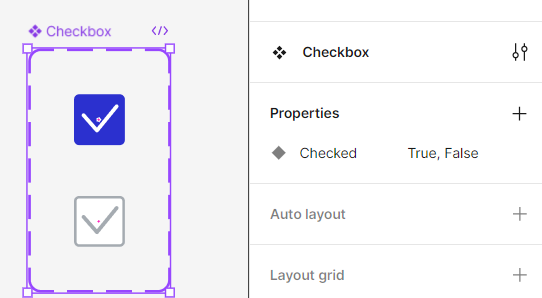
체크박스
- 라벨과 함께 쓰이고, 라벨을 누르더라도 컨트롤 요소가 작동하게 하는 것이 일반적
- 간격을 충분히 줘서 잘못 누르는 일 없게 하기!
- 글자의 높이와 체크박스의 높이를 같게 해서 정렬시키기 (ex. 폰트사이즈 16px 일 때 24px)
- 아무것도 선택하지 않을 수 있음 (0개 선택 가능)
- 기본 24px로 만드는 게 일반적 (4/8 배수, 폰트사이즈 16px과 높이가 같음)
- 체크박스 만들 때 접근성, 범용성을 고려해야 함(유니버설디자인, 모든 사람을 위한 디자인)

참고
[아티클스터디] UX/UI 레벨테스트
UXUI 레벨테스트 아티클을 읽고 나도 테스트를 해보았다. 1. 줄맞춤, 정렬 평소 가운데 맞춤으로 글을 쓰는데, 이렇게 비교해 보니 가운데 맞춤보다는 왼쪽 맞춤이 보기가 편하다.이 글도 가
byroe.tistory.com
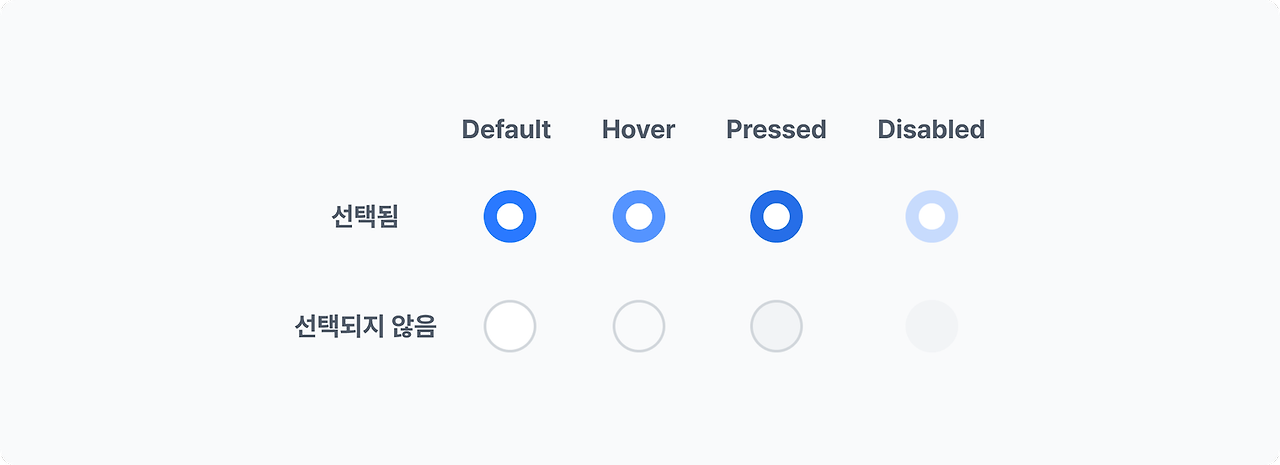
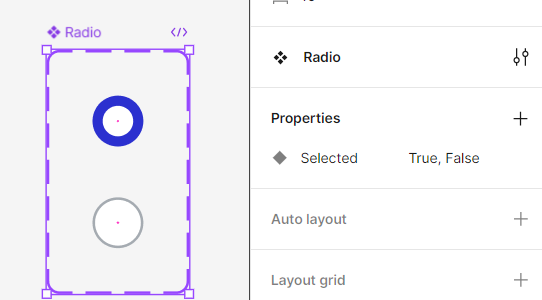
라디오
- 여러 개 선택지 중 1개만 선택해야 할 때 사용
- 여러 개를 동시에 선택할 수 없음
- 선택해제 불가능



- True/False로 만들면 토글(스위치) 모양으로 껐다 켰다 할 수 있음
참고
곡률(Radius)
- 실무에서는 래디어스, R값, Border Radius라고 함
- 둥근 걸 만들고 싶어도 래디어스에 의미 없는 큰 숫자를 아무렇게 넣는 것은 피해야 함
- 둥근 모양을 만들더라도(ex. 라디오버튼) 높이의 절반만 들어가게!
반응형
'UXUI > 강의학습일지' 카테고리의 다른 글
| [강의학습일지] Figma 활용법(2) 3주차 강의 (0) | 2024.06.20 |
|---|---|
| [강의학습일지] Figma 활용법(2) 2주차 강의 (1) | 2024.06.18 |
| [강의학습일지] Figma 활용법(1) 4주차 강의 (0) | 2024.06.14 |
| [강의학습일지] UXUI 디자인 입문 6주차 숙제 - 레퍼런스 분석하기: 카카오톡 (1) | 2024.06.05 |
| [강의학습일지] UXUI 디자인 입문 6주차 강의 (0) | 2024.06.05 |



