반응형
컴포넌트
- 모양보다 기능이 중요함 (모양보다 무엇을 하는지 정의에 집중!)
- Action : 사용자가 중요한 행동을 수행할 때 (ex. 버튼)
- Input : 사용자의 입력을 받을 때 (ex. 텍스트 필드)
- Information : 사용자에게 서비스의 상태나 안내 사항을 전달할 때
- Container : 컴포넌트 여러개가 결합되어 하나의 덩어리를 이루는 컴포넌트
- Navigation : 사용자가 페이지를 이동할 때
- Control : 사용자가 설정이나 값을 수정할 때
컴포넌트 1. 의사상태
- 버튼의 기본값에 (~했을) 때 (~)이 변하는 것
- Hover (마우스가 올라갔을 때)
- Pressed (눌렀을 때)
- Active
- Visited
- Link
- Focus
- Checked
- Disabled
컴포넌트 2. 마스터 컴포넌트와 인스턴스
- 원본: 마스터 컴포넌트
- 복제본: 인스턴스
- 마스터 컴포넌트의 속성을 그대로 이어받음
- 수정해도 마스터에 반영X
- 마스터 지워도 인스턴스는 남아있음
- 연결 해제 시 마스터와 분리, 일반 프레임으로 변경
컴포넌트 3. 배리언츠와 프로퍼티
- 파운데이션 속성이 변하는지 선택 기준 파운데이션
- 배리언츠: 컴포넌트의 가상의 상태를 만들 때 (의사 상태)
- 프로퍼티: 디자인 구조가 바뀌지 않는 선에서 변경할 수 있는 요소를 다룰 때
- Boolean: Y/N, 켜기/끄기 (주로 아이콘 있/없)
- Instance Swap: 인스턴스를 다른 인스터스로 교체 (아이콘, 버튼/아이콘 인스턴스>다른 아이콘 인스턴스)
- Text: 컴포넌트 내 텍스트 수정 (패널에서)
컴포넌트 4. 버튼 컴포넌트
- 컴포넌트 중 Action에 해당
- 행동 유도성 (Affordance)
- 상호작용이 가능한 물체는 상호작용이 가능하다는 시간적 힌트를 제공해야 함
- UI를 디자인 할 때 심미적 완성도<버튼의 목적

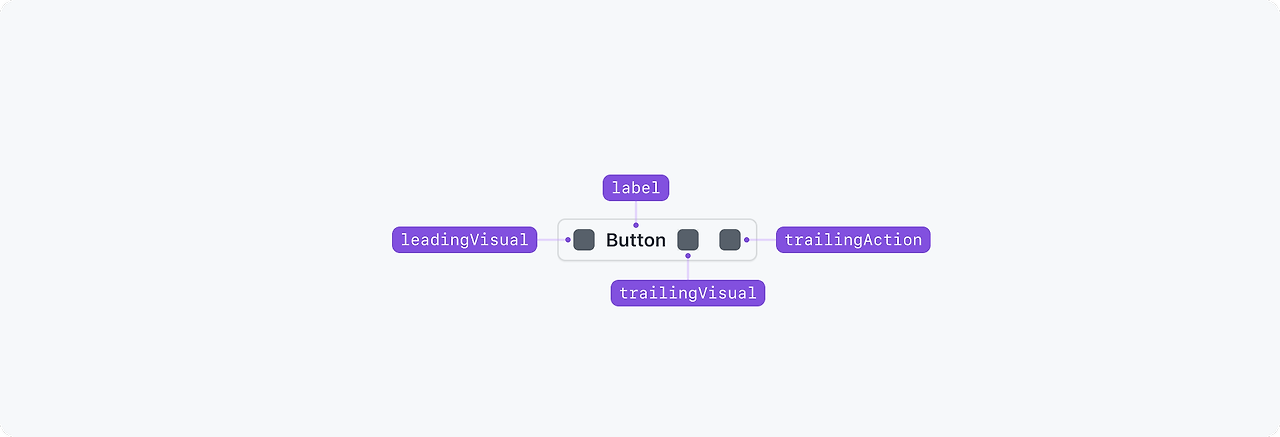
- 컨테이너: 버튼 구성 요소를 담는 컨테이너
- 라벨: 버튼 텍스트
- 리딩 엘리먼트: 버튼 앞쪽에 위치하는 요소
- 트레일링 엘리먼트: 버튼 뒤쪽에 위치하는 요소
- 사용자가 입력하는 글자: 텍스트
- 안내를 해주는 글자: 라벨 (버튼에 있는 텍스트는 라벨)
- 박스 버튼, 일반 버튼, 솔리드 버튼, 필드 버튼
- 아웃라인 버튼, 고스트 버튼, 엠티 버튼
- 스플릿 버튼 > : 주요 액션과 보조액션을 나눠서 제공할 때
- 텍스트 버튼: 글자로만 이루어짐 (≠ 링크 버튼)
- 위계(Hierarchy, Priority)
- 변하는 규칙은 자유롭게, 모든 규칙이 똑같을 수 있게 (ex. 한단계씩 진하게)
- ex) Priority: Primary/Secondary/Tertiary
- Size: Large/Medium/Small
- State: Default/Pressed/Disabled
참고
컴포넌트 5. 텍스트 필드 컴포넌트
- 컴포넌트 중 Input에 해당
Text fields – Material Design 3
Text fields allow users to enter text into a UI. They typically appear in forms and dialogs.
m3.material.io
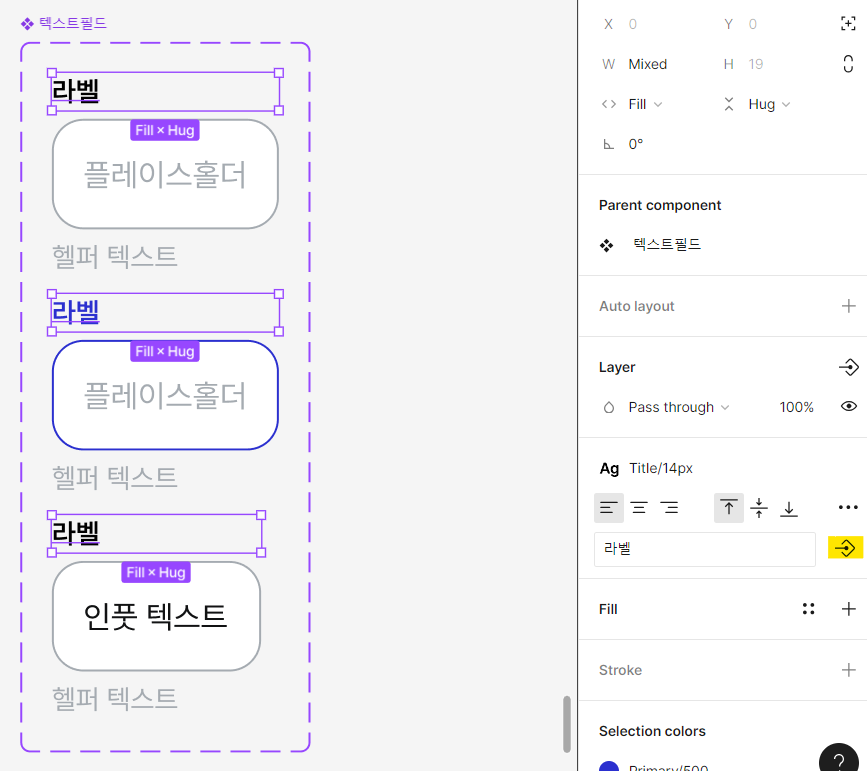
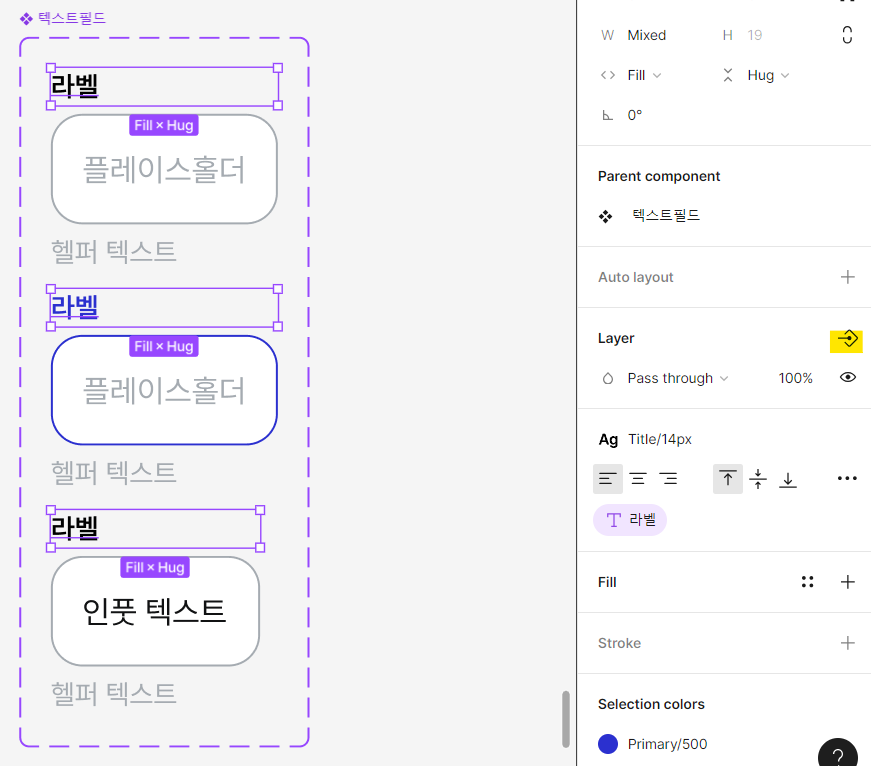
- 라벨: 사용자가 입력할수있도록 가이드라인 제공
- 텍스트: 사용자가 직접 입력한 것
- 플레이스 홀더: 사용자가 입력해야 하는 조건 예시를 제공
- 플레이스 홀더에 조건값 적지 않기!
- 입력하면 사라지기 때문에 사용자가 입력하다가 까먹는 불편함이 생김
- 조건은 헬퍼 텍스트에 쓰기
- 유효성 검사(Validation Check): 사용자가 입력한 텍스트가 유효한지 아닌지 검사
- 오탈자, 문제, 양식에 맞췄는지 검사
- 사용자의 실수가 있음을 인지한 상태에서 만들어야함
- 방해가 발생했을 때 자연스럽게 피하거나 해결할 수 있도록 도와줘야 함 (적절한 상황 맥락에 맞게 사용자가 행동을 완료할수 있도록 도와줘야 함)
- 텍스트 필드 상태값
- Focused: 눌러서 입력 대기상태 일 때
- Filled: 입력 다 했을 때


참고
반응형
'UXUI > 강의학습일지' 카테고리의 다른 글
| [강의학습일지] Figma 활용법(2) 2주차 강의 (1) | 2024.06.18 |
|---|---|
| [강의학습일지] Figma 활용법(2) 1주차 강의 (1) | 2024.06.14 |
| [강의학습일지] UXUI 디자인 입문 6주차 숙제 - 레퍼런스 분석하기: 카카오톡 (1) | 2024.06.05 |
| [강의학습일지] UXUI 디자인 입문 6주차 강의 (0) | 2024.06.05 |
| [강의학습일지] UXUI 디자인 입문 5주차 숙제 - 디자인 원칙의 실제 사례 찾아보기 (0) | 2024.06.05 |



